Overview
The Manhattan Community Board 3 (CB3) plays an important role in dealing with the welfare of the community of Chinatown and the Lower East Side. To improve the engagement between residents and community members, we redesign the CB3 website and focus on the experience of issue report service on the site.
👩🏻💻 Roles
- Researcher for defining challenges and residents’ needs and propose the potential solution.
- Designer for designing the responsive user interface and prototypes.
🛠 Method & Tools
- Methods: Contextual Inquiry, Affinity Diagramming, Benchmark Analysis, JTBD, Card Sorting, Tree Testing, Prototype Evaluation.
- Tools: Optimal Workshop, Figma.
💪🏻 Collaborators
- Johna Shi
- Ben Fuller
🗓 Project Duration
- Aug 31, 2021 – Dec 14, 2021
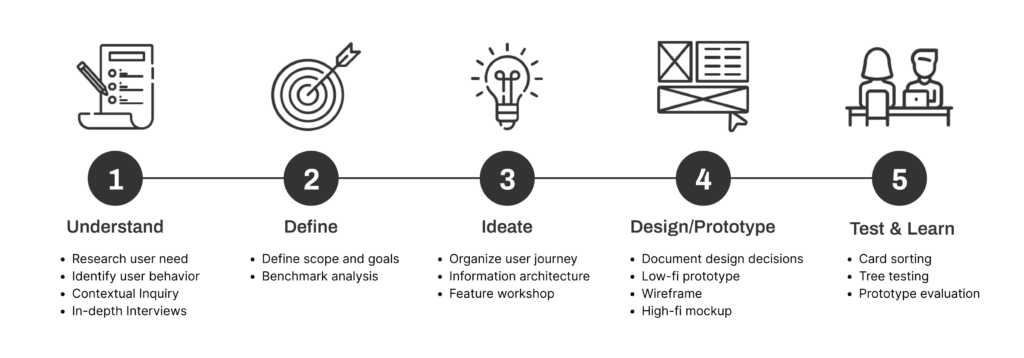
Our Process
Challenges
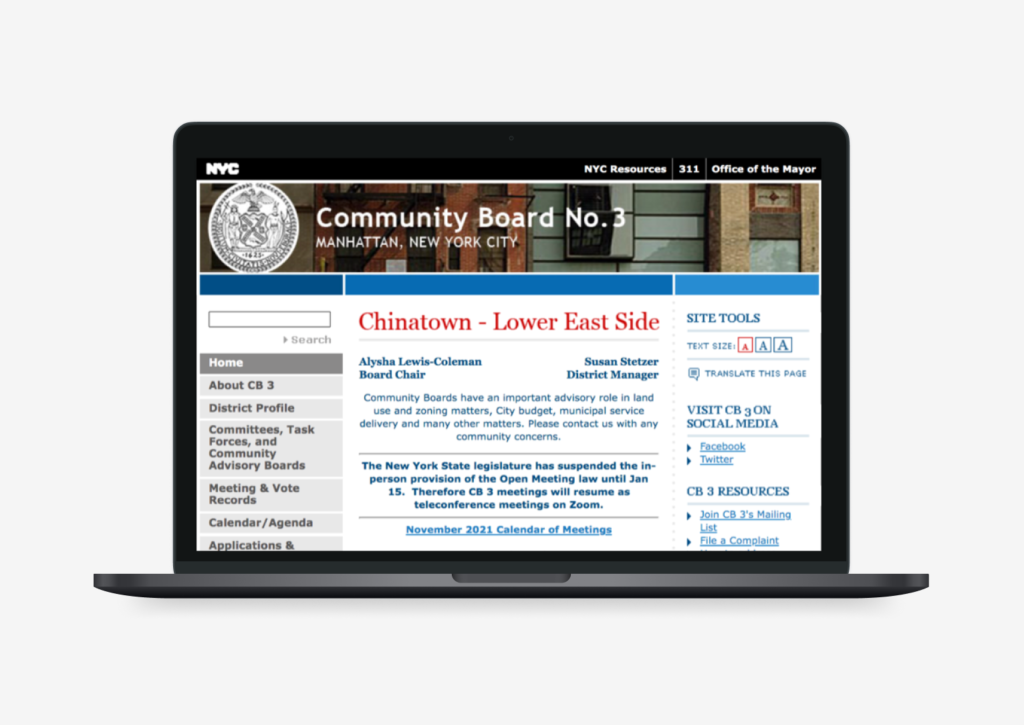
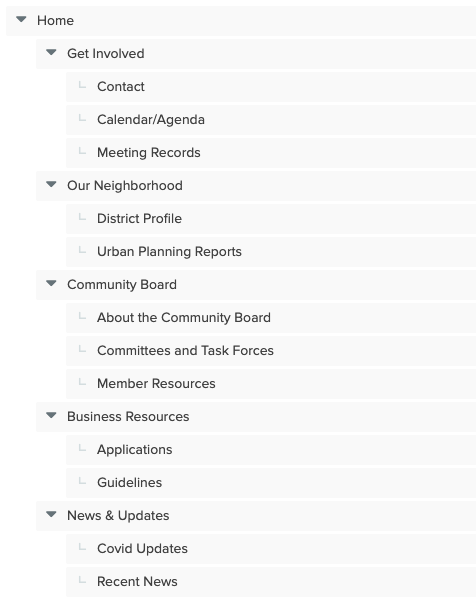
Original CB3 Website
With the influence of Growing economic inequality, COVID-19 Impact, and the diverse Demographics, the value of the assistant information is uncountable, and the CB3 website is the main channel to help residents to gain helpful information.
However, we noticed that the original version of the CB3 website provides too many information and categories on this site, which may let users hard to navigate the desired information while browsing the page. Therefore, we decided to redesign the CB3 website information structure to improve the navigation and explore a specific feature to improve.
Observation in the field
To explore the potential needs for CB3 residents, we use the Contextual Inquiry method to observe the natural behavior of the residents at Sara D. Roosevelt Park and interview 6 residents to investigate their needs when living in this neighborhood. We learned that:
- CB3 is a demographically diverse neighborhood.
- Many residents in the area do not have enough proficiency to communicate in English.
- Residents care about their community and want to contribute to the growth and development.
- People would report issues of all different kinds during the committee meeting.
However, residents are not the only people need to consider, the community board member, as the service providers, are also the essential roles that need to be understood during this stage.
“ The hardest part is to get everyone’s voice heard ”
— Robin Schatell, Board Member
“ People don’t have the research expertise I have to solve problems, it’s gotta be a challenge for them ”
— Henry, Journalist and Activist
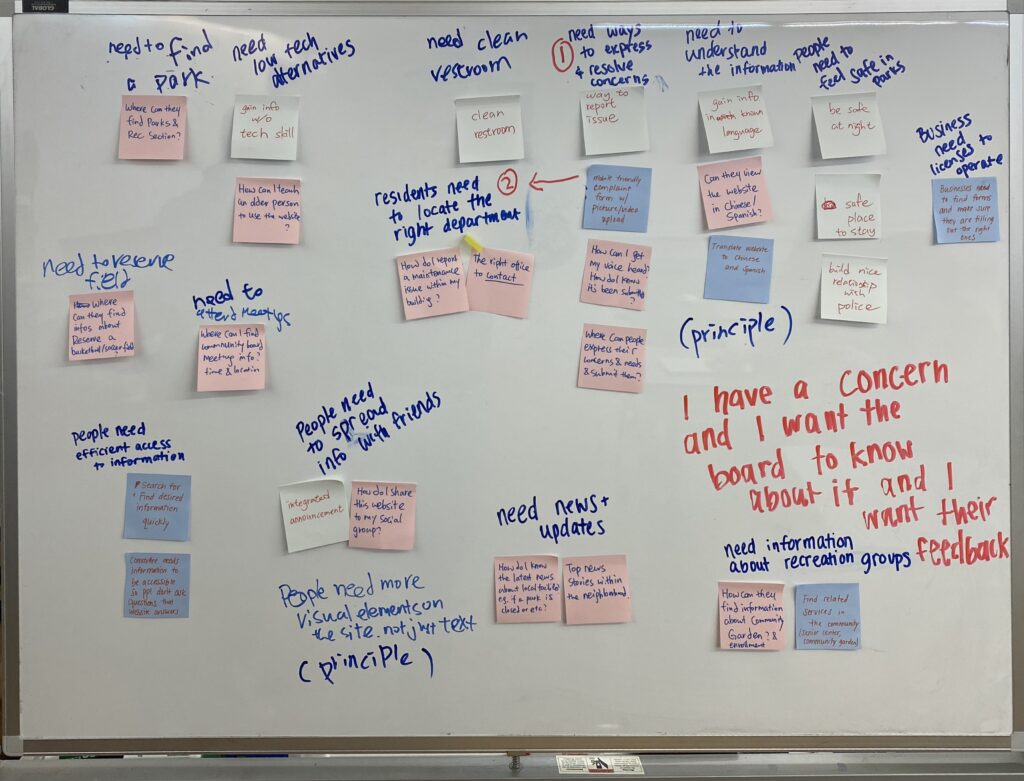
After analyzing the field notes and the interview transcripts, we classified the findings with Affinity Diagramming. We noticed that the report a concern in the neighborhood is the most important issue that we want to address in this project.
Job to Be Done (JTBD)
Therefore, to clarify the CB3 resident’s needs in this demographically diverse area, we use JTBD to define their specific goal.
“When I encounter a problem in my neighborhood,
I want it fixed quickly,
so I can improve the quality of life for myself and my neighbors.“
Findings Implementation
Issue Report Service
Therefore, we decided to focus on addressing the issue report service on the CB3 website. But what kind of issue are we talking about?
For example, during the interview. One of my participants mentioned that:
“When I was playing table games with friends in the park, I noticed that the branch above them and it seem like may fall at any time, I want to solve this problem, but didn’t know who and where he should ask for help.”
— Resident of CB3, at SDR park (Sep 18, 2021)
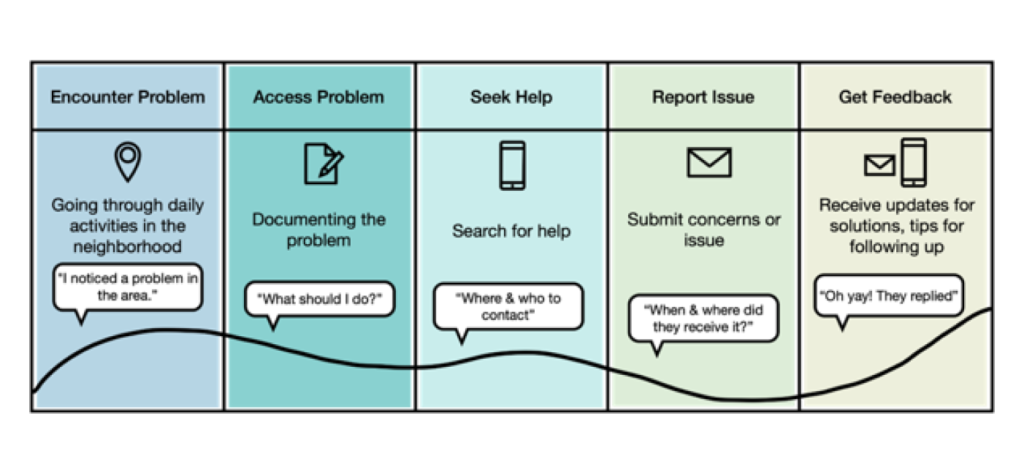
User Journey
Base on the above experience, we create the user journey for the CB3 issue report service, there are 5 main steps:
Benchmark Analysis
Above all, Step 3 Seek Help and Step 4 Report Issue are the two most important steps to interact with the CB3 website. Therefore, we use these two steps as our criteria to compare with 9 websites that also provide issue report services. To gain new opportunities to improve the experience of repotting issues, we not only analyze the government official websites but also the websites that have many categories of the issue that need to address, such as Facebook and the university system. After analyzing these 9 websites, we learned that:
- There should be information about how to document concerns and build a case to help residents get their problems solved.
- The website needs to include accessibility features like translation and responsiveness that allow users to view on different devices.
- Categorizing problems helps users define the problems they are experiencing.
- Users should be able to include attachments when submitting their reports so they can provide evidence.
- The system should provide updates to users with the status of their reports.
Design Principles
Combine the above findings, we summarize the following 4 design principles for issue report service:
Design & Testing
Information Architecture
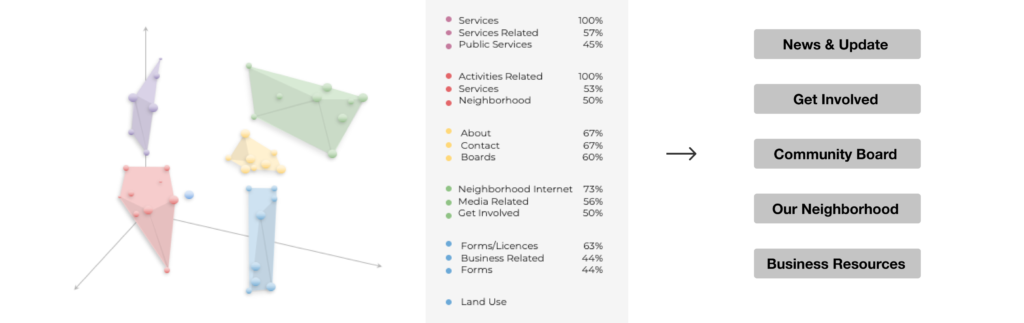
To reclassify the different types of information on the CB3 website, we use the Card Sorting method to find the potential new categories. Each card represents a concept or item of the website. In this study, we created 42 cards based on the existing site map and insights from our research and recruited 7 participants to understand how they would organize this information. After analyzing the relationship of each cared with the 3D cluster feature in Optimal Workshop, we end up with the 5 groups that can be interpreted as potential categories.
To evaluate the findability of topics of the proposed new information structure, we recruited 9 participants to do the Tree Testing with 6 tasks. According to the testing result, we learned that:
- Rename the subcategory “Calendar/Agenda” to “Meeting Calendar” to enhance understanding.
- Some of the task wording may have led to confusion and error paths.
- If recent news has more information on a different webpage, that should be clearly linked.
- People expect to find out what’s happening now in the News & Updates section.
- The “Community Board” category may be too general and act as a magnet.
- Remove task force language from the subcategory.
- Member resources should be renamed to “Board Member Resources”, and remove the priority.
- The Contact page should be higher up.
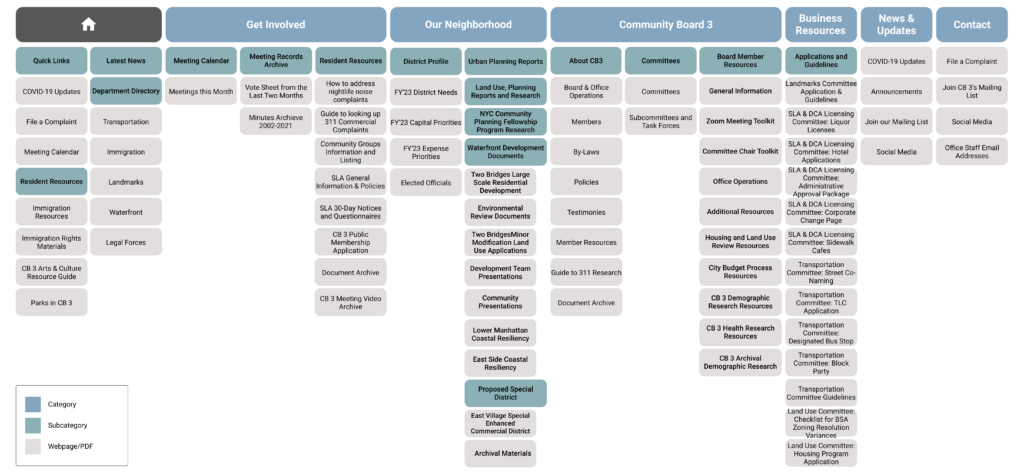
After having a deep understanding of the relationship between each card, we propose our new 6 categories: Our Neighborhood, Get Involved, Community Board 3, Business Resources, News & Update, and Contact.
Wireframe & Prototype
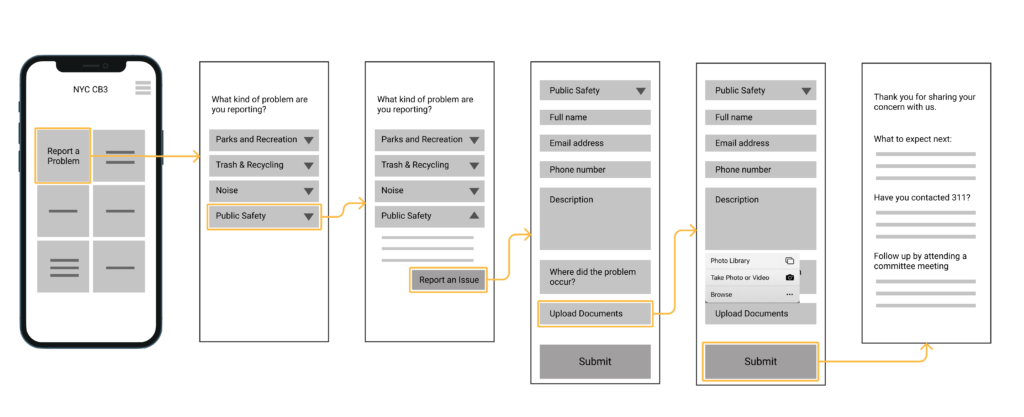
Base on the findings of Benchmark Analysis, we create a Low-fidelity prototype on Figma to evaluate our preliminary idea of the CB3 issue report service.
After testing with 6 participants, we summarized the following main findings:
- Users may not be familiar with the community board, so context should be provided on the homepage.
- There should be categories for users to report such as miscellaneous problems and immediate urgency.
- Some users may follow up with other agencies if the information is provided.
- Users would expect to have information about what will be next after submitting the issue, such as when a response is received and who is responsible for handling the issue.
To provide a more comprehensive solution to improve the engagement between CB3 residents and board members, we held a Feature Workshop and brainstorm the following extra 2 features:
- Redesign meeting calendar page to improve attendance at meetings.
- Provide translation features in the report form to break the language barrier.
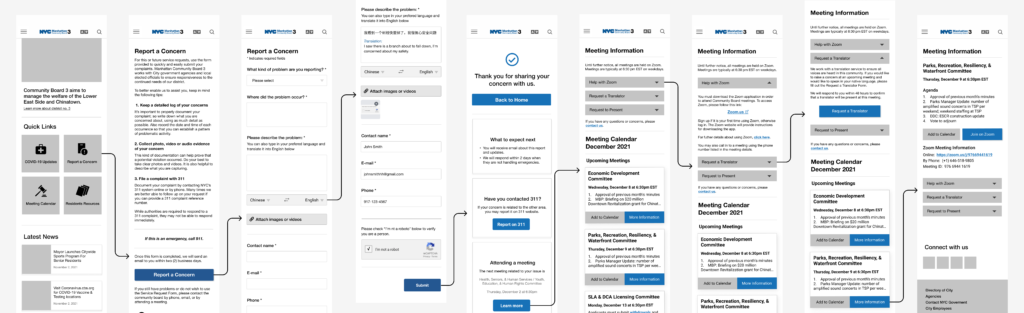
Base on the above ideas, the wireframe & prototype of our issue report service is shown as below:
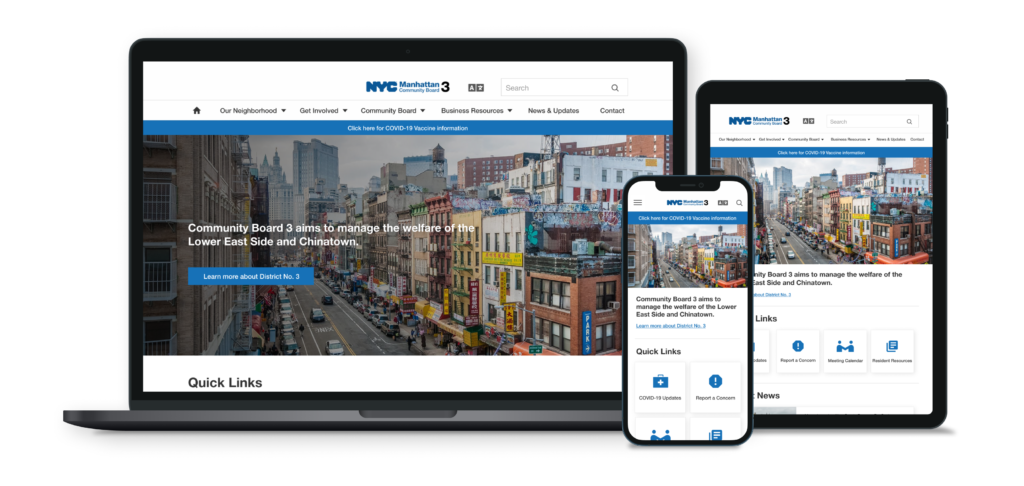
Interface Design
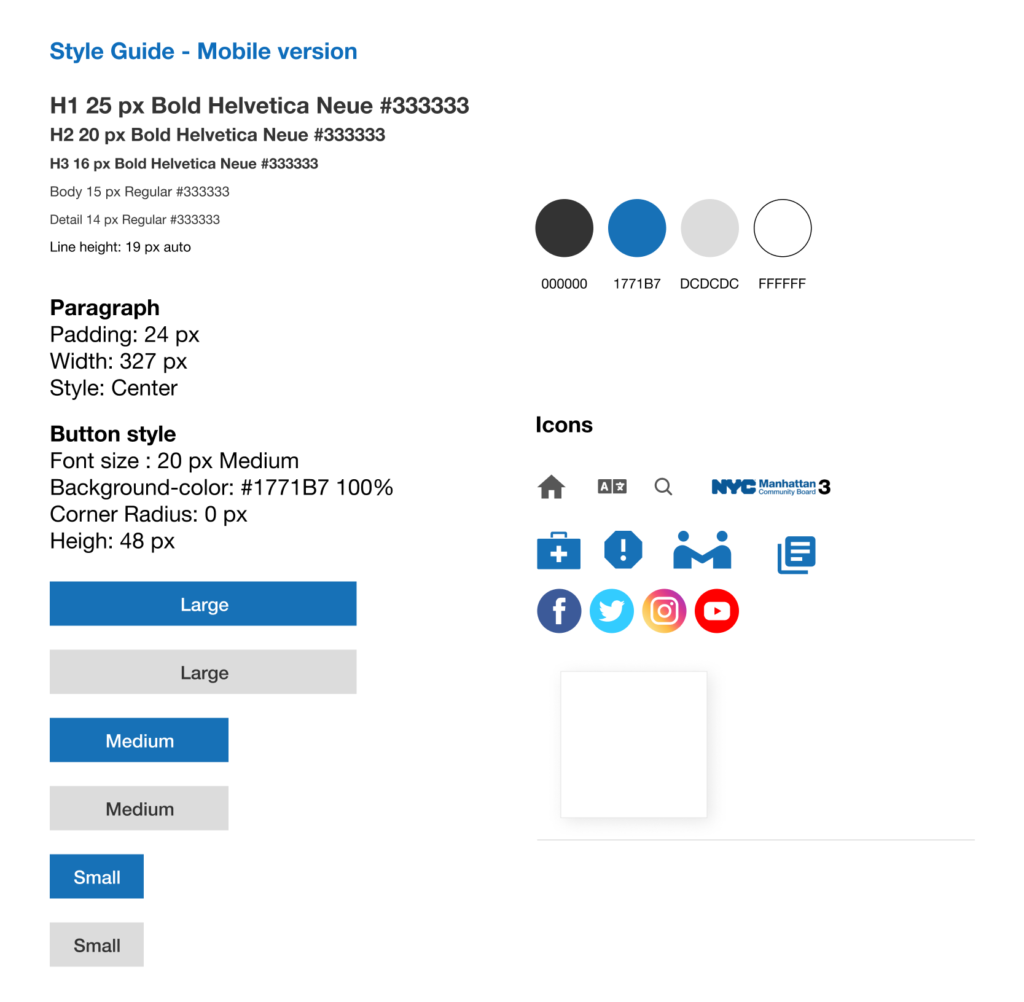
In the final stage of this project, we present the proposed user interface of the new CB3 website in 3 breakpoints. To have a consistent appearance with other websites, we followed the NYC.gov website style guide. To provide a readable layout, we clean and minimal the elements on the site. To let the first-time user understand what CB3 is in charge of, we provide the Hero Section to address CB3’s duty. To reduce the effort of searching information, we highlight the most important features, such as Report a Concern, in the Quick Links section on the homepage. And to increase the engagement between residents and board members, we put other Social Media platforms at the footer to allow users to choose a suitable way to follow up the news in the neighborhood.
Conclusion & Next Steps
Through this project, I walk through the process between divergence and convergence, and learn the research methods from observing the challenges for the users in the field and how to narrow down those ideas into a specific issue. During the process, my team and I always keep users’ needs and challenges in our minds to find the solution to increase the findability and presentation of relevant information on the CB3 website.
In this project, we propose the Issue Report Service that has to consider the language barriers of users to improve the engagement between CB3 residents and the community board members. Unfortunately, we do discover the pain point that CB3 residents may not familiar with technology but have not enough budge and scope to address it. Therefore, in the next step, we should address technology accessibility on the site to make the CB3 website more inclusive. And may consider implementing additional features to voice concerns on the site, such as a comment box. And also start to consider the business strategy to make the proposed idea have a bigger chance to be implemented in the field.