The site (https://covid19vaccine.health.ny.gov/) was reached by searching for “COVID vaccine NYC,” which seemed a fairly straightforward approach that someone trying to find out where to get the vaccine in NYC might use.
The site loads in English and does not offer options for other languages. This is a substantial oversight for a multilingual city like New York. It would be better to have an option for other languages so that visitors can find information in their native language.
The page uses a continuous scroll, which affords unbroken scanning of information. This approach, however, also ends up spreading out information along the page. If the root cause for visiting the site is to discover as quickly as possible where to get the vaccine, the long scroll may end up being something of an anti-affordance for that desire. In particular, depending on the platform (i.e. laptop versus desktop) the amount of the page that is visible will vary and a visitor may end up scrolling past desired information, or may have to scroll to the end of the page to find that information. This can impact both discoverability and understanding by making it hard to find information and use any associated links. For this test, a laptop was used and discoverability proved to be an issue. A better approach might include “chunking” the site with icon-based sidebars or as a dashboard so that the information presented is more manageable (i.e. is not overwhelming and does not overly tax the visitor’s short term memory). If the primary goal of the site is to help people find the vaccine and make sound decisions, nothing is served by overloading the visitor’s ability to process the information offered.
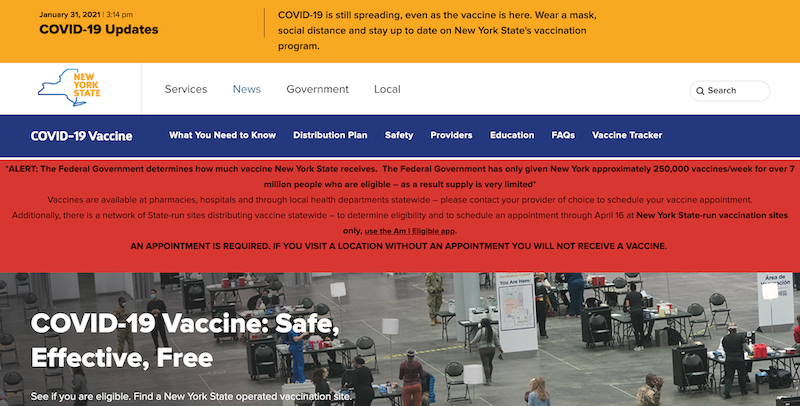
The page header has labels for “What You Need to Know,” “Distribution Plan,” “Safety,” “Providers,” “Education”, “FAQs”, and “Vaccine Tracker.” The labels act as basic signifiers but their size ends up deemphasizing them and there is nothing that overtly marks them as clickable links until they are moused over. Given that these are supposed to be links to the most important information a visitor might need, it would be better to signal more clearly that they are clickable (perhaps by making them buttons). In addition, the order in which the labels are offered needs rethinking. This site is supposed to help visitors find how to get the COVID vaccine in New York. As a result, the label “Vaccine Tracker”would be the most important of the list. It should appear at the start of the line (i.e. to the left) and should be larger for emphasis.
Below the header is a large “alert” banner that takes up a sizable portion of the page. On a laptop, the headers and banners combined consume between 2/3 and 3/4 of the screen. Part of this is because the text in the alert banner, which is center justified, is quite long. The use of black text on a red field is visually striking but may be problematic for people with vision problems as this color combination is not high-contrast enough to be easily discernible. The choice of center-justified text makes the information harder to read and parse than a left or dual justified approach. The alert also contains a link to an app. The link (“use the Am I Eligible App”) is a standard hyperlink but its size and orientation make it easy to overlook, especially when scrolling. In other words, this arrangement interferes with both discoverability and understanding. It would be preferable to remove or reduce the alert box. If it needs to remain, its color and contrast need to be changed to be more friendly to visitors with vision difficulties. The link to the app needs to be moved out of the alert box. There is a large tile about eligibility, that occurs farther down on the page, which would be a more natural home for this link (especially if that tile were moved farther up on the page).
After scrolling down past the header and alert, to a large photo area, the visitor finds boxes labeled “Check Eligibility” and “Vaccine Tracker.” The boxes change color on mouse over to signify that they are clickable. In their initial state, however, they are transparent—to prevent them from obscuring the photo in the background—but this makes them potentially difficult to see or understand as a link unless the visitor happens to mouse over them. It would be preferable to take these buttons outside the image field and give them greater visual emphasis (i.e. make them bigger, make them opaque) to signify their role.
Below the image field is a large block of informational text with a blue box labeled “COVID-19 Vaccine Tracker.” This “button” is a repeat of the vaccine tracker link provided in the image field above, which again raises questions about how useful the transparent buttons are. The text in this area is small, which may cause issues for people with vision problems, and is dense with numeric information (telephone numbers, etc.). It may be beneficial to make the text larger and separate out the numeric information into call out boxes to make it easier to find and use.
Below the text field are three large tiles labeled “COVID-19 Vaccine Tracker,” “Phases of the Vaccine Distribution,” and “Am I Eligible.” These tiles are large, easy to read, and readily signify that they are links to important information. Two of these—the tracker tile and the eligibility tile—should be moved to the top of the page to provide visitors with the immediate information they are most likely seeking as their root cause for visiting the site.
Below these tiles are bands of information geared toward vaccinators, information about the taskforce, and a public service article about stopping the spread of the virus. The vaccinator information should be on a separate page for medical professionals. The public service article should be moved to the top of the page to continue providing that information to visitors.
A proposed redesign for the site might look something like this: