Pratt Libraries Usability Report: Project Overview
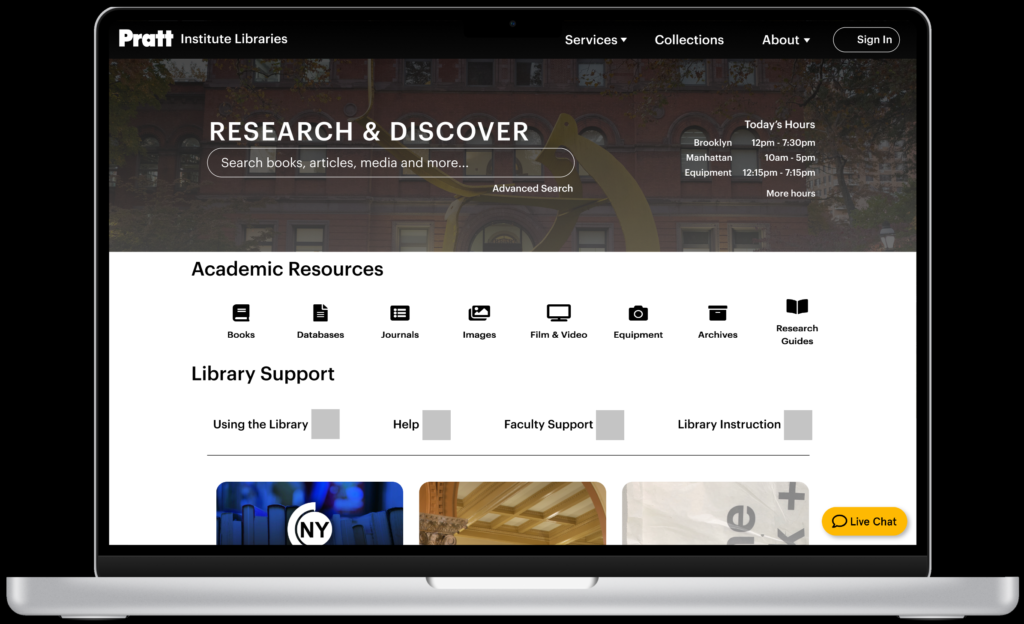
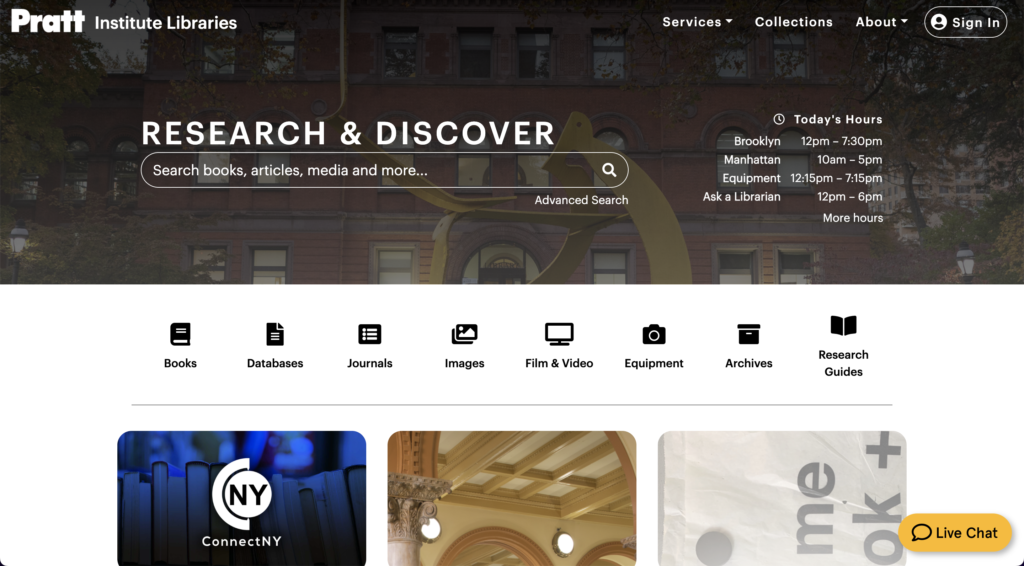
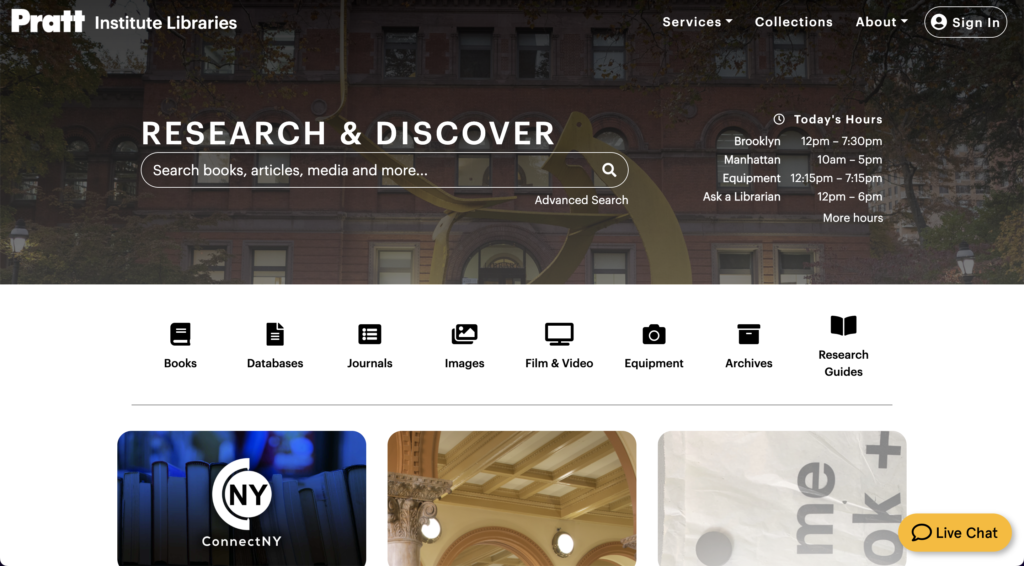
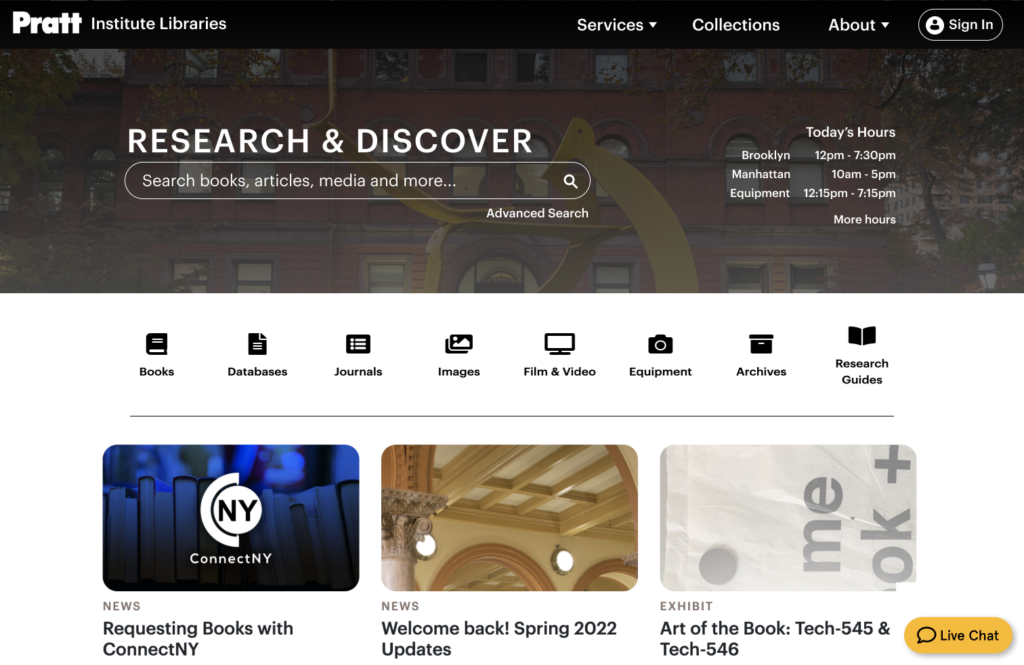
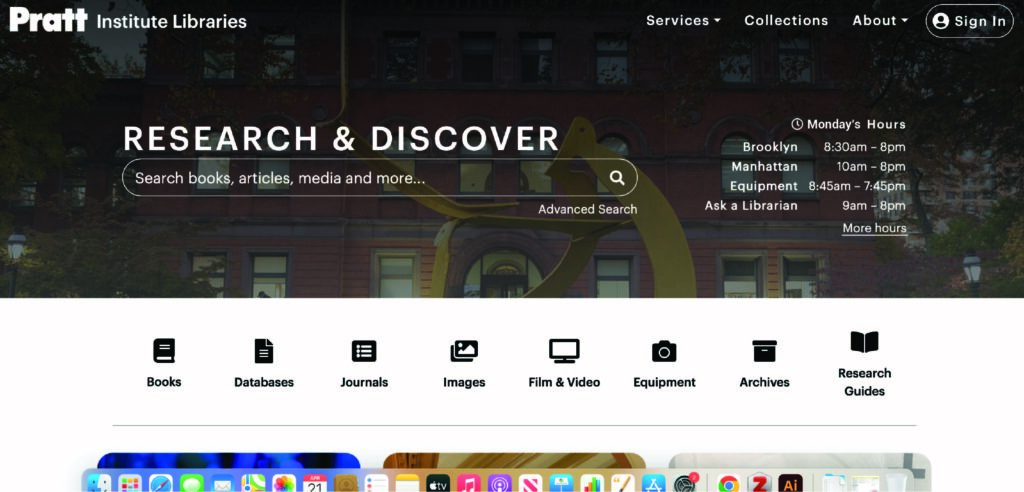
The Pratt Institute is a world leading institution of higher education with a mission of educating “artists and creative professionals to be responsible contributors to society.” Pratt Libraries represents this mission as it is an essential resource for the student and faculty body. This project focused on the Pratt Libraries website which happened to be going through a major redesign during this time. This project utilized a moderated usability test to ensure that the redesigned website maintains Prat’s mission and supports the needs of both students and faculty. The main areas of focus were the navigation, live chat widget, and library hours.
Our Team
The Challenge: How to test a familiar yet revamped product?
My team was given the challenge of working with a still-being-developed product. Since the redesigned website hadn’t been launched yet, we worked on the development site where the home screen was mostly done but most links would redirect participants to the current (old) Pratt Libraries site. Our client was very helpful with guiding us on areas within the development site to focus on and test.
Defining and Discovering the target user groups
Our user group was relative easy to define since . The current libraries site is primarily used by the students and faculty body of the Pratt Institute, so we made those two grouping our target user groups. We further refined our student groupings by undergraduate and graduate students since they potentially have different levels of experience working not only with the Pratt Libraries website but also with a university library website in general.
Our team came up with the following overall profiles for the students and faculty members we were looking to recruit:
Student Criteria
- Tech Savvy
- Current Graduate or Undergraduate student at Pratt
- Between the age of 18-32 years
- They use the website fairly frequently for project related tasks and personal reading/queries
- They use the libraries website on their desktop/laptop
Faculty Criteria
- Fairly Tech Savvy
- Currently teaching at Pratt Institute
- Above 25 years old
- They use the libraries website very frequently for building their course content/reserve and personal research purposes
- They use the libraries website on their desktop/laptop
We aimed for 9 participants in total to get a variety of student and faculty members. To recruit our participants we utilized a pre-screening questionnaire that collected data about the user group, technology proficiency, and general library habits. The questionnaire was sent through the school email listserv received almost 90 responses. We picked our users by the order the survey was filled out per each user group(faculty vs student and sub user group (undergrad student vs grad student). This gave us the 2 undergraduate students, 4 graduate students, and 3 faculty students for our total of 9.
Developing the tasks
During our initial kick-off meeting, our client provided the following three main areas to focus on while drafting our tasks and testing:
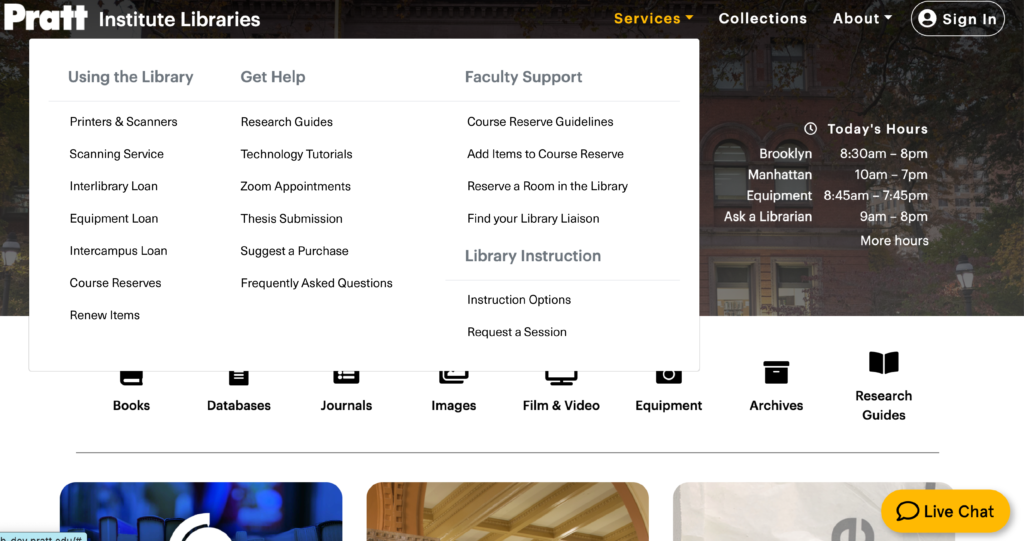
- Measuring the discoverability of the “Services” tab in the navigation
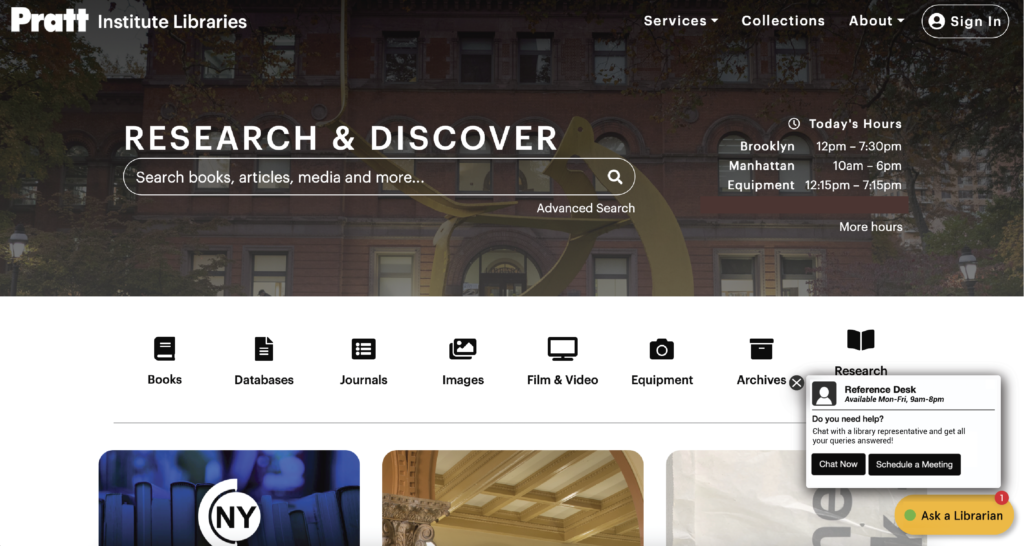
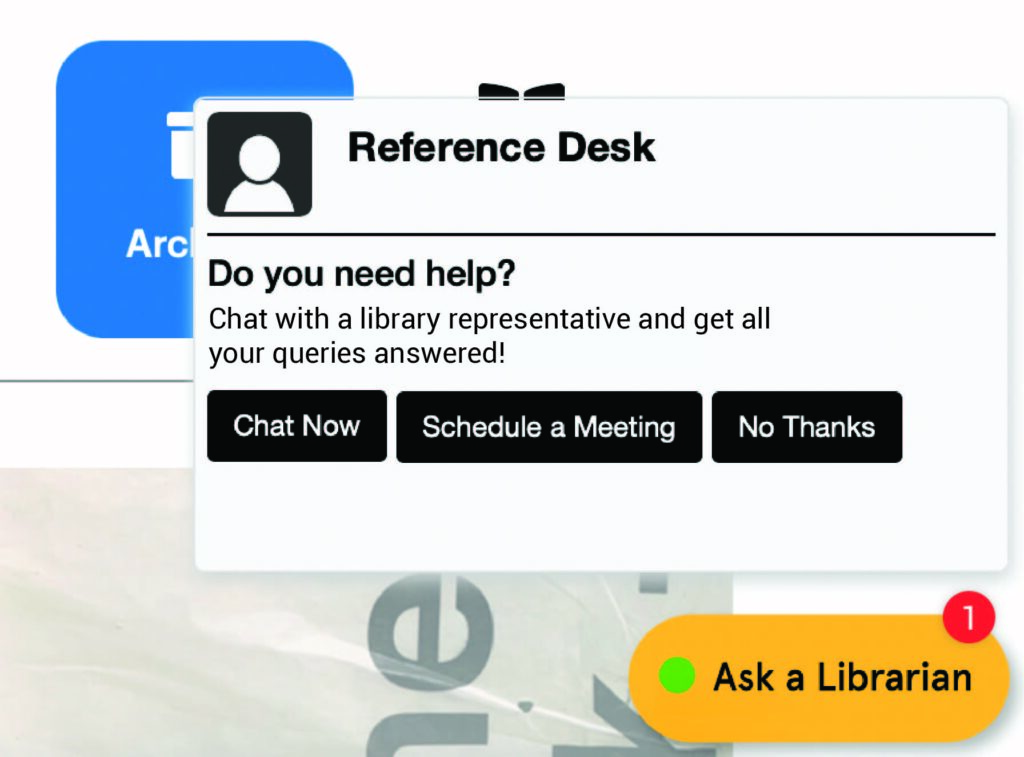
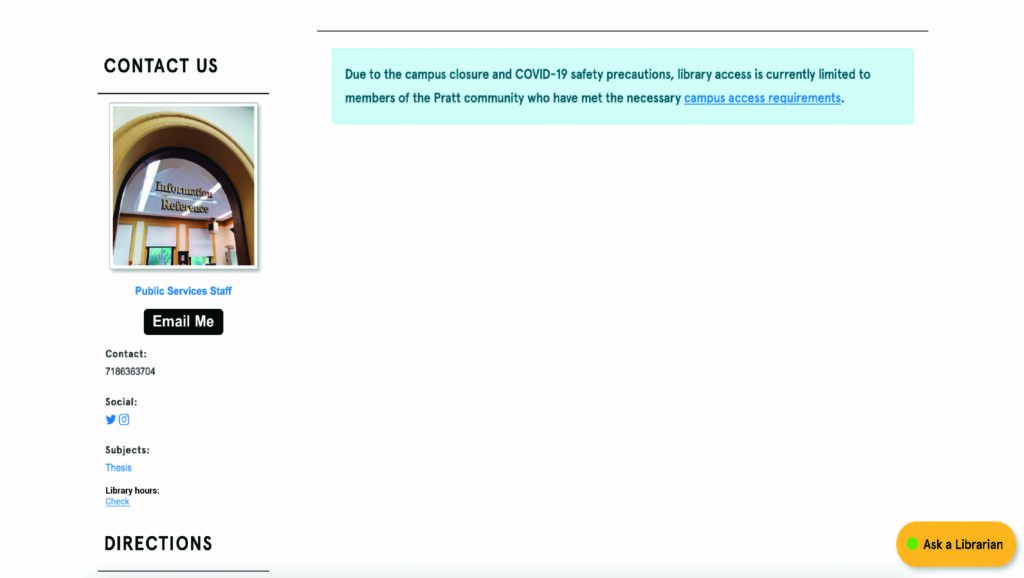
- Assessing the visibility and use of the Live Chat widget
- Monitoring user engagement with Today’s Hours section
With this in mind, my team wanted to make three tasks to address each one of our goals. On top of that, since we had two different main user groups, we realized both user groups used the website to complete rather different actions. To account for this, we split our three task depending on if we were testing a student or a faculty member. This led us to have the following task:
Student Tasks
- You want to add a library resources section on canvas for your upcoming course. Browse the library website to find instructions on this.
- You want to assign the book “The Design of Everyday Things” for your class but you are not sure how many printed copies are available at Pratt Institute Library. How would you get assistance from a librarian on this?
- You want to visit the Manhattan library in-person at 4:30 pm on a Thursday. Check if it is open.
Faculty Tasks
- You want to learn how to use Zotero to organize your research for an upcoming project. Browse the library website to find instructions on this application.
- You have an upcoming research project on Cubism. There are overwhelming amount of resources available on Pratt Institute Library’s website and you don’t know where to start. Search for assistance.
- You want to visit the Manhattan library in-person at 4:30 pm on a Thursday. Check if it is open.
Task one is aimed at observing the participants using the the “Services” tab; task two, the Live Chat widget; task three, the Libraries’ hours.
Setting up the Remote data collection and Analysis tools
To conduct our study we primarily used Google Forms, which allowed us to record, share, and analyze the responses and results from our participants. Test our materials was done via pilot test that were done by each member of the group. From our pilot studies, we were able to refine our testing materials and tasks. By the end of the study we utilized the following testing materials:
- Pre-screening Questionnaire
- Pilot Study Test Forms
- Content Form
- Pre-Test Questionnaire
- Study Questionnaire
- Study Script
- Post-Test Questionnaire
- Amazon Gift Card Form
The Redesign: A Well-received Modern Take with a Few Invisible Elements
Overall, our participants thought the redesigned site was aesthetically pleasing, one participant stated that they thought “the new design of the website makes it easier to follow”. The task results reflected this statement since most participants were able to successfully complete all three task given to them.