Assistive Technology: Grammarly
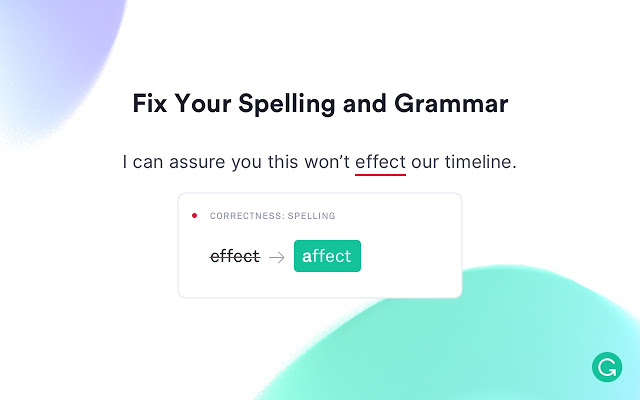
People with learning challenges, such as dyslexic students and adults that have trouble reading, writing and spelling can benefit from an assistive tool, such as Grammarly. There are a lot of productivity tools that have spell-checked and grammar checks built-in and others that can be installed, but Grammarly takes it one step further. The digital […]
Assistive Technology: Grammarly Read More »