Word Clouds in Four Steps: the Good, the Bad and the Ugly
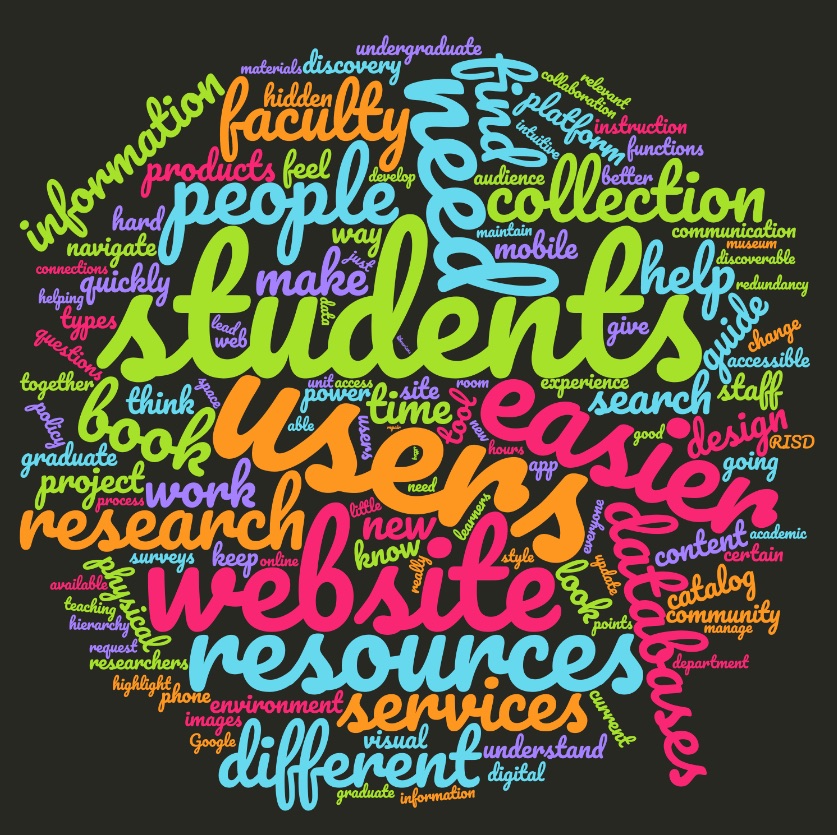
Word clouds — a form of “tag clouds” — are visual representations of the prominent word choices in a selected text. The relative importance of a term is indicated by the weight of the font: the more often it appeared in the original source, the larger the word appears in the graphic “cloud.” This “Web […]
Word Clouds in Four Steps: the Good, the Bad and the Ugly Read More »