Magic Stamps–Symbols in Sketch
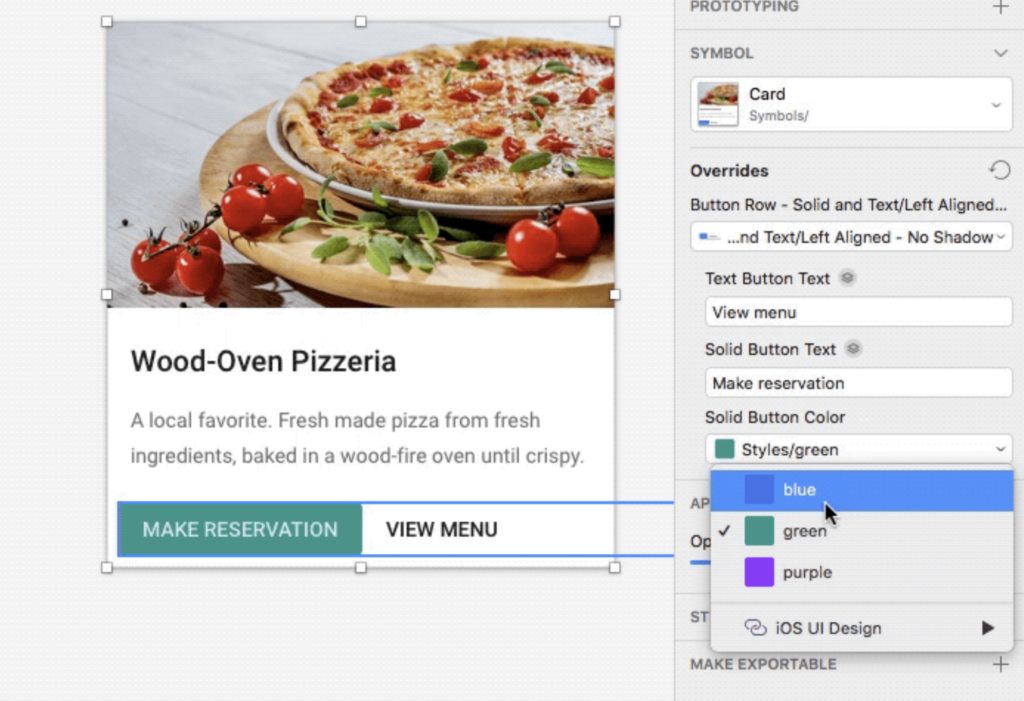
Symbols in Sketch are special elements that you could use again and again in your design. It isn’t necessary when you only have a few pages and work alone. However, it will change your life if you are work in a team with lots of artboards.
Magic Stamps–Symbols in Sketch Read More »