Tayasui Sketches is a sketching app designed for mobile devices. It allows professionals and non-professionals to create digital illustrations through traditional drawing experience. By providing a set of realistic digital drawing tools and advanced features (e.g. layers), it greatly meets basic requirements for creating illustrations while giving more capabilities to users.
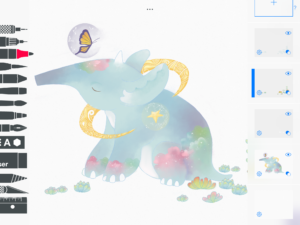
Figure 1: showing layer selection

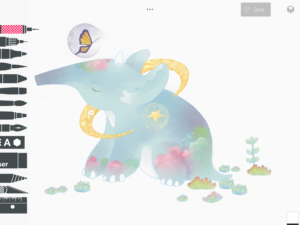
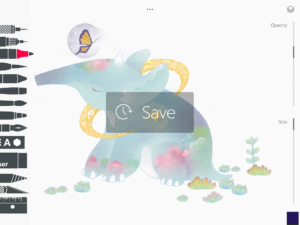
Figure 2: showing auto-save functionality
Finding #1: Auto-save while changing layer is used as an interlock to prevent users from exiting the drawing field or the app intentionally or unintentionally without saving the file. Such a feature is efficient and effective for file safety. Changing from one one to another each time is followed by a ‘save’ feedback showing in the center of the field. The feedback provides abundant information, indicating that not only is the file being saved but also that the other layer has been selected.
However, such an auto-save function can sometimes be disruptive if users keep changing layers constantly. The saving process comes along with a short but interrupting pause, during which users cannot work in the field.
Figure 3: Example of auto-save feedback
Recommendation #1: Feedback should not be disturbing or distracting but informative. “Feedback is essential, but not when it gets in the way of other things…” (Norman, 2013). So it should allow users to draw during the saving process. The ‘Save’ sign should display in the top right corner informing users that the saving process is underway without blocking the user’s view.
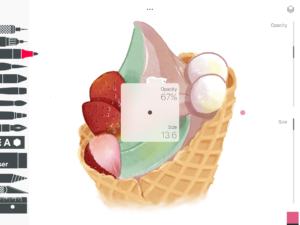
Figure 4: showing brush editor and previewing area
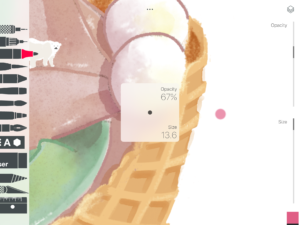
Figure 5: Showing brush editor and previewing area when zooming in the illustration field
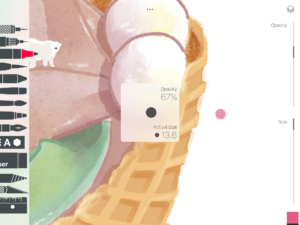
Finding #2: The Brush Editor, a function for adjusting the size and opacity of brush tips, effectively uses natural mapping by applying vertical bars—sliding up increases tip size, and sliding down decreases tip size. While adjusting the brush sizing, a square area appears for previewing tip size as well as opacity, which gives immediate feedback of adjustment.
But the size previewing is not representative of adjusted tip size when zooming in the illustration field. The sizing preview shows the tip size relative to the default illustration field size instead of the zoomed-in screen size, which leads to an inaccurate conceptual model, as users may assume that the preview shows the effect of resizing on the screen. Even users possess the right conceptual model, they can still hardly determine if the results meet their expectations and possibly need to make adjustments for a few more times. All of these lead to increasing the gulf of evaluation.
Figure 6: Example of size previewing
Recommendation #2: While zooming in the illustration field, the size preview should also scale according to the proportions of the field. In order to cater to the need of seeing the ‘actual’ tip size relative to the whole field, a dot can be placed next to the pixel value representing the ‘actual size’.
Figure 7: Selected tools turned to red, and zigzag lines created by using the ruler
Finding #3: The graphic ruler signifies that its affordance is to draw straight lines. When selected, the graphic ruler changes to red, which is immediate and obvious feedback of tool selection. But it does not communicate its constraint that the ruler can only afford drawing horizontal, vertical, and 45-degree diagonal straight lines, which leads to frustrating errors—users may keep trying to draw a straight line in a different direction, but this effort results in either nothing or a horizontal/vertical/45-degree diagonal line. Such a wrong conceptual model is led by the convention formed when people use rulers in daily life, bringing knowledge-based mistakes and increasing the gulf of execution.
Figure 8: Example of a virtual ruler appearing on the illustration field
Recommendation #3: “One way of overcoming the fear of the new is to make it look like the old.” (Norman, 2013) Skeuomorphic can be applied to enhance the ease of use by using existing conceptual model. So a virtual ruler could appear on the screen, and can be rotated 360 degrees freely. Drawing a straight line would be performed by drawing along the edge of the ruler. The degree of angle would be displayed on the ruler, giving precise feedback on rotating.