
Adobe Experience Design (XD) is a UX design software, a part of Adobe Creative Cloud. It supports vector design and wireframing, and creating simple interactive click-through prototypes. XD was first released in early 2016. It has since received feedback and feature requests from beta users through its official channel.
This semester I have worked on my independent study project mostly using Adobe XD only. Like many other UX students and designers, I usually use a Sketch + Invision combination for interactive prototyping. The most inconvenient part of the combination is that I cannot design and test interactivity between multiple screens simultaneously. – I need to export screens into png files and load in Invision. Although Sketch supports Invision plug-ins, the plug-ins keep crashing with my laptop. Therefore I decided to use Adobe XD this time to see if XD fits me better.
Good to know about Adobe XD
- Design and Prototype
: Xd has two modes: Design and Prototype. In Design mode, you can create various designs on artboards as you do with Sketch. When you click Prototype mode, you can wire the screens and preview the prototype. You don’t need an additional prototyping tool. - Recording and Sharing
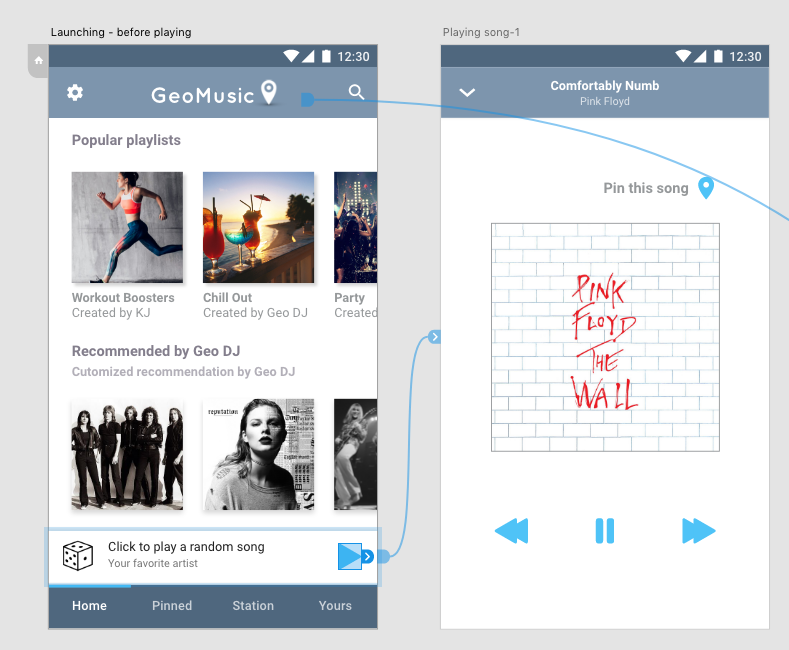
: Once you complete prototyping, you can test your prototype using “preview” feature. You can also record the screen simply by clicking the record button, and save it to a video file.This video shows simple prototyping process in Adobe XD. - Usertesting
: User testing with Adobe XD prototypes is as simple as with other prototyping tools. You can upload your prototype into Adobe Cloud by clicking “share online” button, then an shareable link is created. If you design a mobile prototype, you can also open it on your mobile browsers. For my project, I created a shareable link and upload it on usertesting.com for remote user tests. Adobe XD has a mobile application too. Once you save your design in Adobe Cloud, you can open your mobile prototypes on your Adobe XD mobile app too. - Similarity with Illustrator
: Although XD is not fully compatible with other Adobe applications, XD’s designing tool is similar to Illustrator – XD’s designing tool is a (a lot) simplified one of Illustrator, in terms of “designing”. Shortcut commands are similar with Illustrator too. But if you do not have experience in Illustrator, you need to spend some time to be familiar with it. For example, if you want to draw a triangle in XD, you need to make a rectangle first, and remove one corner to make a triangle. This might be good or bad, since in Sketch, you can simply select a triangle object from the tool.
But still has some disadvantages too.
- Lack of templates
:XD templates are not as various as Sketch. However, you can download basic material design and iOS UI kits. (You can download material design UI kit from here.) - Of course, expensive.
: If you already subscribe Adobe CC, Adobe XD is included. If you do not, you need to pay $19.99/month for students and $49.99 for professionals for the Adobe CC package. - Compared to Invision, interactions are still limited.
: Invision provides many features that help the screens look like real interactive applications or websites. Adobe XD only supports wiring. There are some transition options (push up and down, dissolve, etc.), but XD basically moves the whole screen to the next stage. For example, some objects like status bar or floating buttons do not need to move whenever users scroll up and down the screens. Compared to Inivision, XD still needs to have more sophisticated prototyping features. - You can prototype screens only designed in XD.
: In Invision, you create hotspots to select to make the spots clickable. Unlike Invision, you need to choose an object to connect to the next screen.
You need to choose an object to make an action. Unlike Invision, Adobe XD does not allow to create hotspots in arbitrary points.
Despite some disadvantages, XD is getting powerful for interactive prototyping and presentation. Most of all, XD is more stable than Sketch. I personally use more XD than Sketch not only due to the prototyping feature, but also its stability. Also Adobe XD software is updated very frequently, so hopefully, some essential features will be included in a near future.
Tips
- When you search for any tips and tutorials on the internet, see resources dated after 2017. Adobe XD was released beta version in 2016, and it drastically updated features early 2017.
- Since Adobe XD is relatively a newcomer, resources are somewhat limited. Adobe has released various tutorials on its website. These are so far the best and most up-to-date resources.