I interned at Guggenheim Museum interactive department in 2017 summer. During the internship period, one of my research topic was alt text and hyperlink best practices on museum websites.
According to Wikipedia, web accessibility refers to “the inclusive practice of removing barriers that prevent interaction with, or access to websites, by people with disabilities.” When sites are correctly designed, developed and edited, all users are supposed to have equal access to information and functionality.
My research focused on web accessibility for people with low vision. Screen readers help people who have low vision or who are blind to use the technology with the same level of independence and privacy as anyone else. I researched about alt text and hyperlink basics and practices, and how a screen reader works on museum websites accordingly. I made a short video on screen reader testing and presented and discussed with my team members which consists of UX manager, content editor, developers, and designers, to recall empathy toward people who need to depend on voice readers.
Alt text and hyperlink text basics
1. Alternative text
Alternative text, or alt text in short, is a word or a phrase that is inserted as HTML attribute to give textual information of an image.

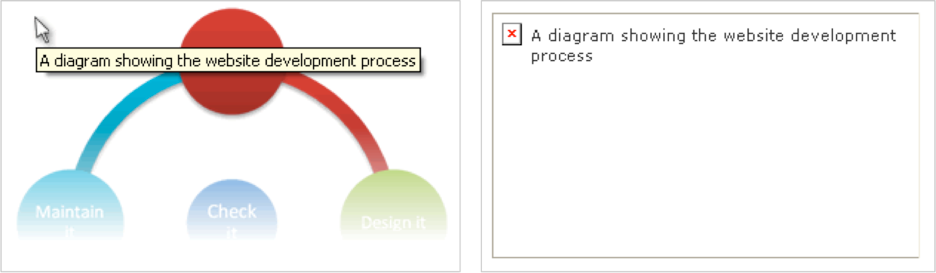
Screen readers read alt text for images on web browsers when alt text is present. For example, screen readers read the image on the left above as “image, a diagram showing the website development process”. In the default setting, screen readers skip images without alt text. Alt text is important and essential in that it delivers right context of images. Although it is empty, alt attribute itself is essential. If an image doesn’t have functions or it is surrounded by content about the image, the alt attribute should be written as “alt = “.
WebAIM suggests important rules when using ALT text as follows:
- Be accurate and equivalent in presenting the same content and function as presented by the image. The alternative text should convey the content of the image and the function of the link.
- Be succinct. This means the correct content and function of the image should be presented as succinctly as is appropriate. Typically no more than a few words are necessary, though rarely a short sentence or two may be appropriate.
- NOT be redundant or provide the exact same information as text within the context of the image.
- NOT use the phrases “image of …” or “graphic of …” to describe the image. It’s usually apparent to the user that it is an image. And if the image is conveying content, it is typically not necessary that the user knows that it is an image that is conveying the content, as opposed to text.
2. Hyperlinks Basics
Website users move another page dynamically via hyperlinks. Hyperlinks are a basic element of HTML, therefore it is essential to give proper and clear information of hypertext links for good web accessibility. Below are some basic rules of hypertext links.
- Links should make sense out of contexts.
: Accessibility and Usability at Penn State recommends using “descriptive link text detailing the destination”. For example, “click here” or “read more” out of context do not deliver clear meaning of what to do. Therefore it is important to use unambiguous and intuitive languages, such as “read more about the story A.” - Consider users who use the keyboard alone
: Users should use the tab key and the return/enter key on the keyboard only to navigate and select. In order to be identified as a real link, href attribute should not be empty. - Use symbols in correct occasions.
: For example, ‘>’ is read as “greater than” by screen readers. If symbol ‘>’ is used as an arrow, or a delimiter of two words, those texts are not read in properly.
Voiceover test
I selected and tested Voiceover on the websites, to find out if potential users find information they want correctly.
1. Target website
- Guggenheim Museum
- Seattle Art Museum
- Brooklyn Museum
- Museum of Fines Arts, Houston
2. Interface
- MacOS Sierra, Chrome browser (59.0.3071.115), VoiceOver version 7.0
3. Scenario
- Eddie is going to visit a museum tomorrow. He wants to find the museum hour using search function.
4. Note
- For the testing, I used only keyboard to move around the website.
Wrapping up…
Alt text and hyperlink text are only a few basic practices for web accessibility. Writing correct codes is just one step toward relieving difficulties for people who have low vision. As shown in the Voiceover testing video, screen readers only work properly when a lot of depending elements work correctly – OS, software version, types of voice readers, correctly-designed websites, etc. Web design plays a great role too. Poor layout requires more unnecessary actions for screen reader users. Using proper context that makes sense to all users is also necessary. For example, a museum in the video uses ‘Plan your visit’ for the information including hours and directions. Regular users are able to understand that the page is about the museum information since they can skim through the website in a few seconds. However, for users with low visions may not understand at first what the page is for. They may expect another function within the website, such as purchasing or booking museum tickets. As you may have seen, it took a few minutes to get to the ‘hours’ information on the website.
This activity was a great opportunity for me and the team to develop empathy and to gain a deeper appreciation and understanding of people’s emotional and physical needs.
Reference
https://en.wikipedia.org/wiki/Web_accessibility
https://webaim.org/techniques/alttext/
https://www2.le.ac.uk/webcentre/plone/build/basics/add-images/alt-text