
WAVE is an automated web accessibility evaluation tool developed by WebAIM. WAVE can help developers, designers, and website users quickly evaluate the accessibility of web content after JavaScript and CSS has been applied. WAVE detects potential accessibility issues across a site as a whole, as well as highlight the areas where it does well. Users can use this tool directly on the WebAIM website or can be downloaded as a toolbar extension in Firefox or Chrome browser. This tool is not a substitution for proper accessibility testing or audit, however, is a helpful guidance for a quick, surface-level check.
Displaying Results

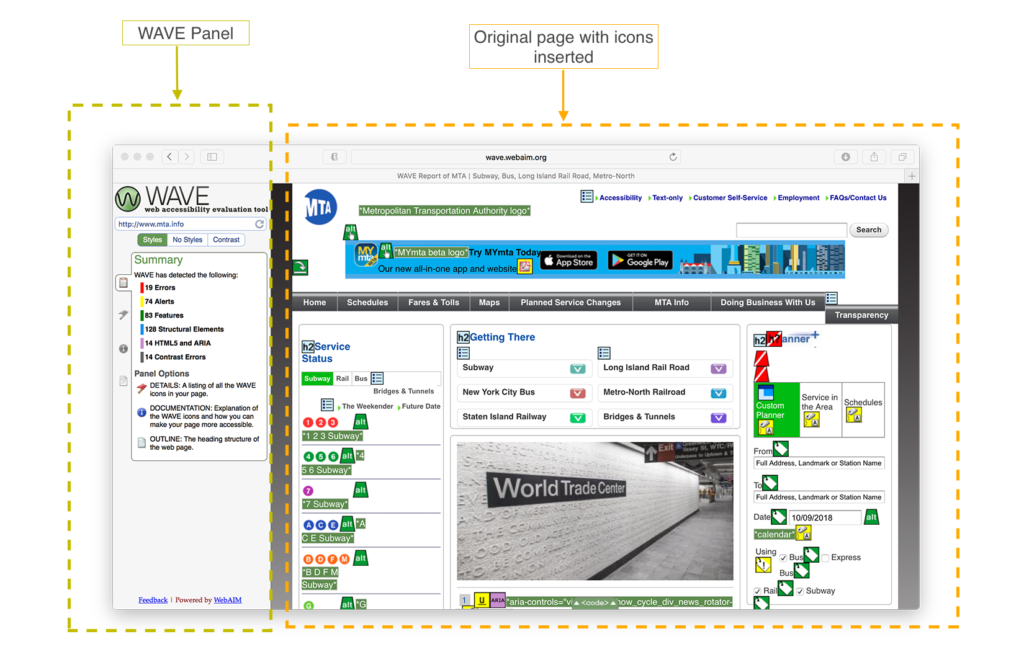
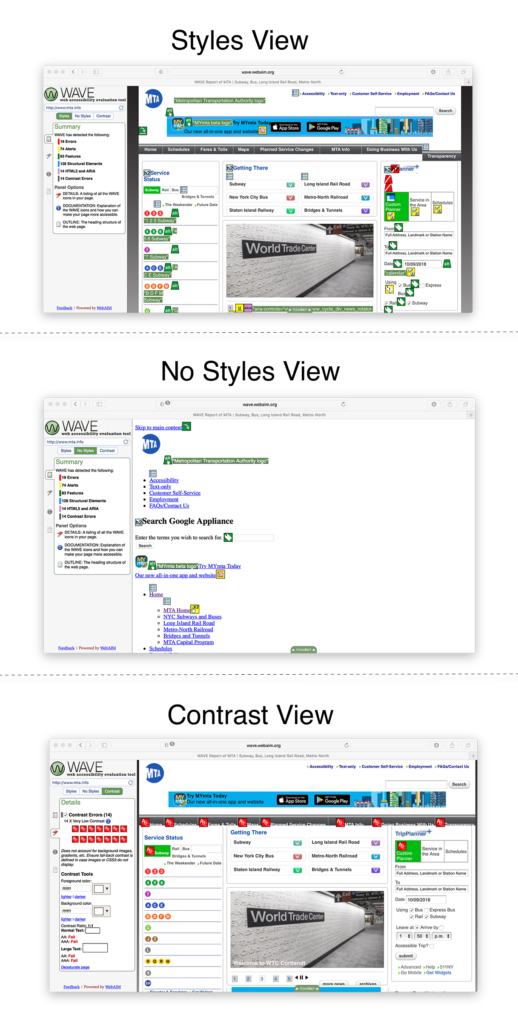
After submitting a URL to evaluate, WAVE displays the results in two areas of the browser, as shown in Figure 2.1. On the left sidebar, a panel is displayed which presents a summary of the page’s results. It shows at a glance the number of errors, alerts, features, structural elements, HTML5 and ARIA, and Contrast Errors that WAVE found on the page. On the right side of the browser, the original website is displayed with embedded icons and indicators over the website content. Hovering over an icon will display a brief overview of what the icon means. On the bottom of the page, a ‘<code>’ tab is displayed. Once the tab clicked, an expanded window displays the underlying markup of the page along with the WAVE icons.
THE ICONS

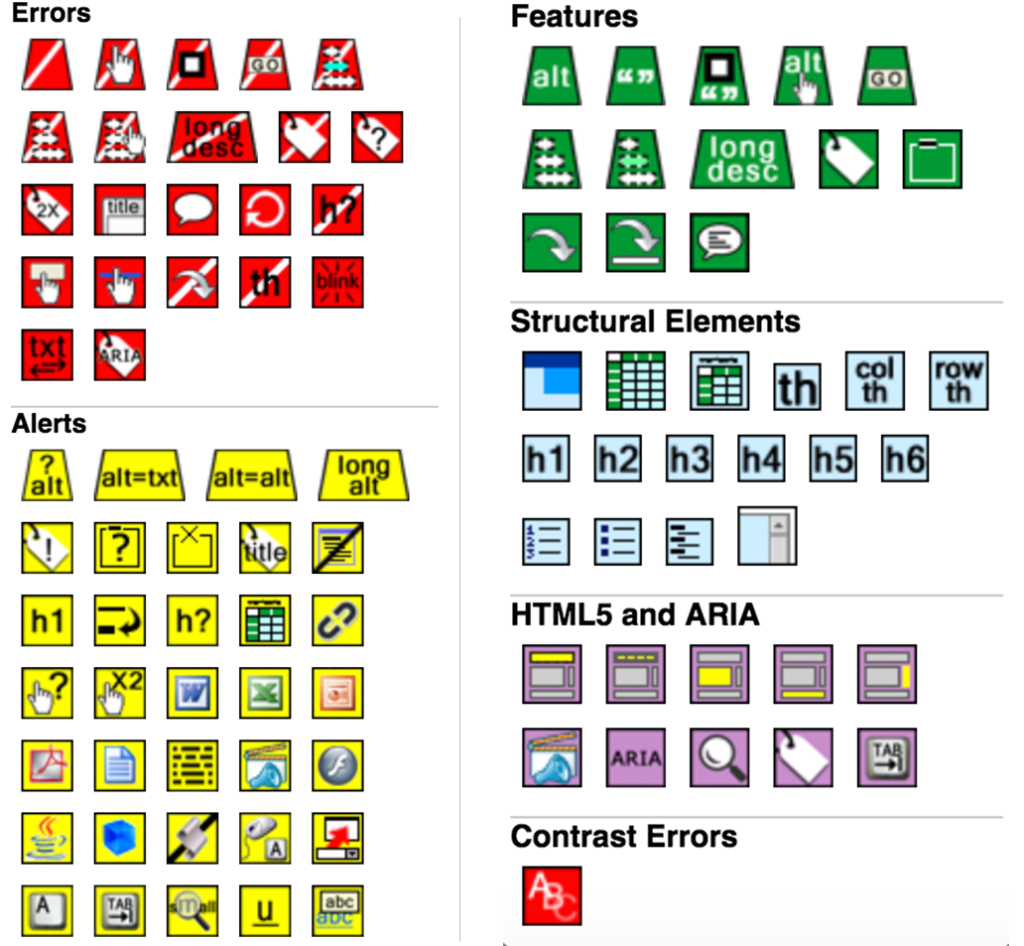
There six different categories of icons which are color coded: Red icons indicate accessibility errors that need to be fixed. Green icons indicate accessibility features. Yellow icons are alerts. Blue icons indicate structural elements such as headers, tables, lists, etc. Purple icons indicate HTML5 structural elements and ARIA roles, states, or properties, and a red ‘ABC’ square icon indicates contrast errors. A brief overview of what each icon or indicator means can be found by viewing its documentation in the panel or clicking directly on the icon.
THE PANEL

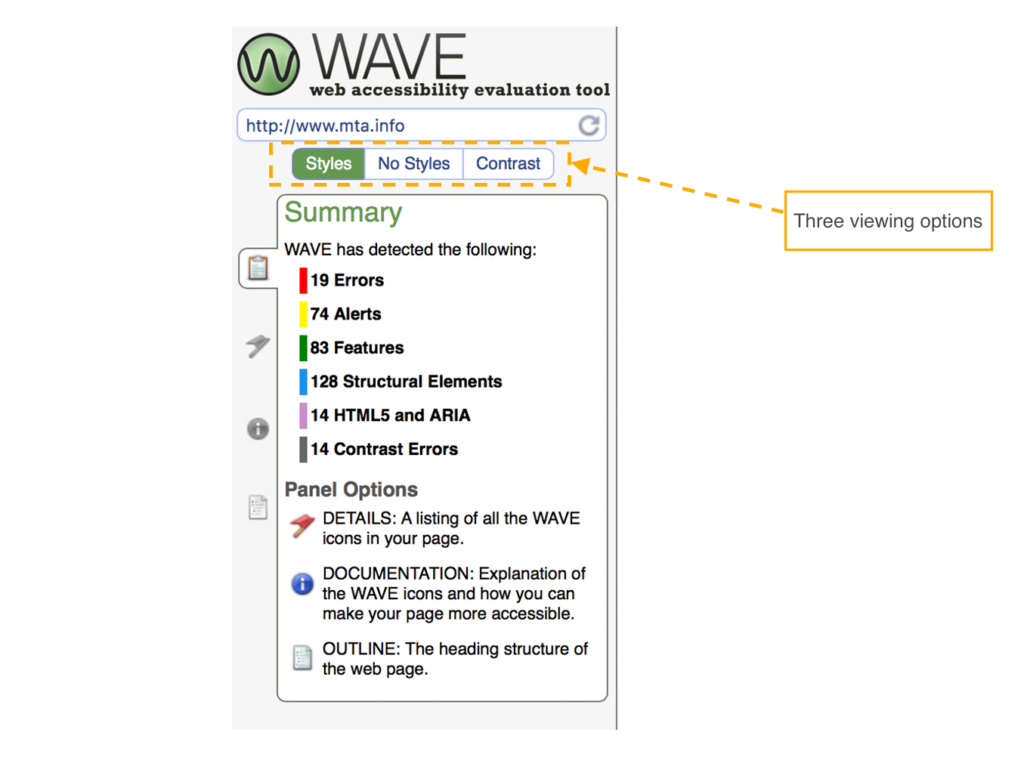
The panel provides many controls. As shown in Figure 4.1, there are three viewing options for the accessibility information:
- Styles
- No Styles
- Contrast

The ‘Styles’ view presents the page with embedded accessibility icons and indicators. This is a more complex view and most CSS-powered layouts become difficult to read because the icons tend to break the page layout or page elements begin to overlap. ‘No Styles’ view is a less complex view. It displays the page with styles disabled and tables linearized. This view presents the underlying reading and navigation order, in which keyboard-only and screen reader users will access the page. The ‘Contrast’ view shows only contrast issues on the page, based on WCAG 2.0 guidelines. Below the errors, a contrast tool is provided where users can review the color contrast and get updates colors that meet the guidelines.
Along with the three different viewing options, the panel also includes four different pages of results:
- Summary
- Details
- Documentation
- Outline

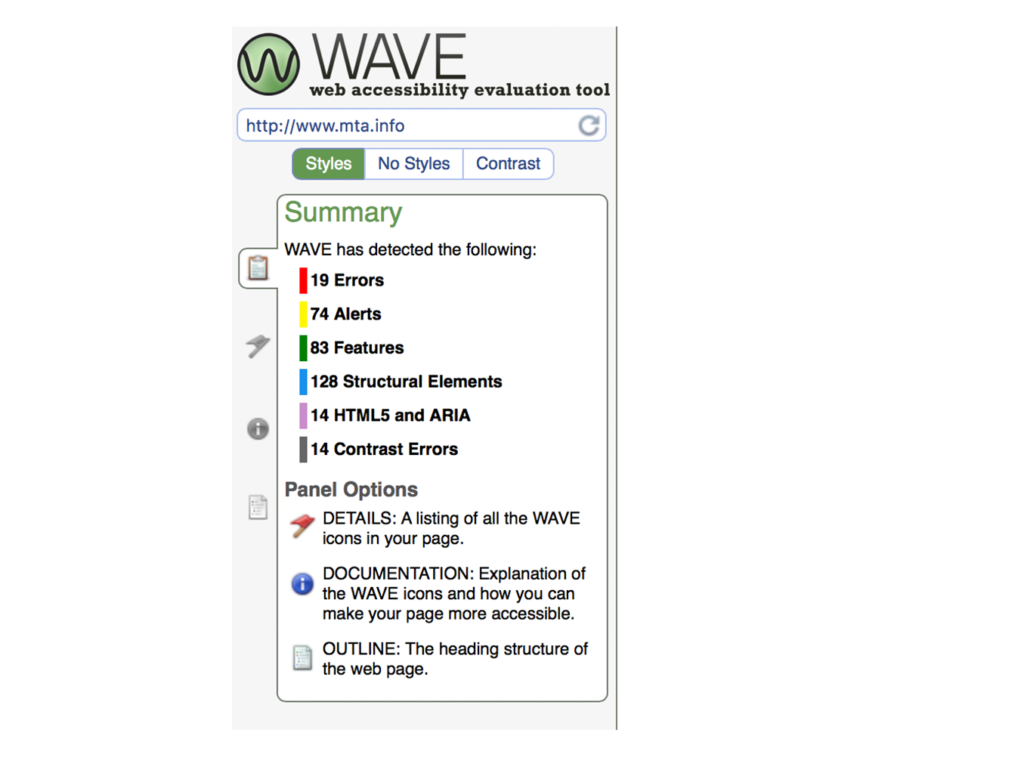
The Summary page displays a list of the results detected, shown in Figure 4.3. It shows at a glance a color coordinated list of the number of errors, alerts, features, structural elements, HTML5 and ARIA, and Contrast Errors that WAVE found on the page.

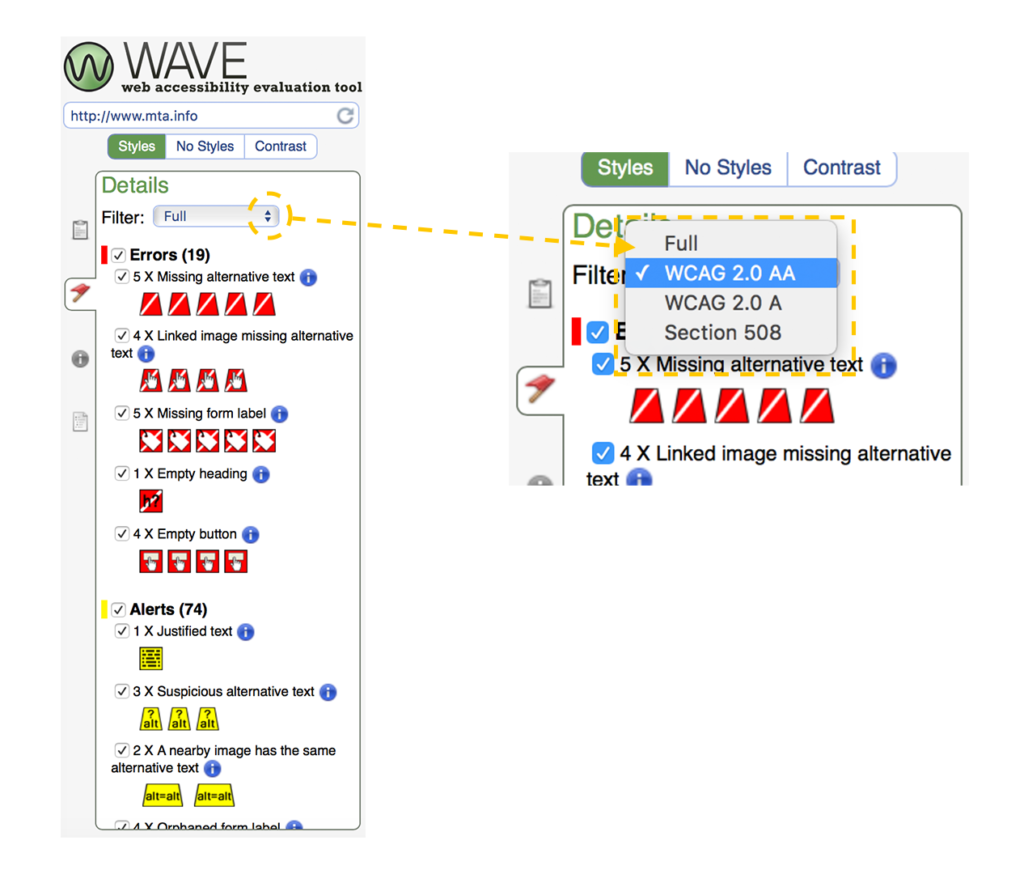
The Details page, shown in Figure 4.4, displays the listings of all the WAVE icons in the page. Results can be filtered by a specific guideline such as WCAG A, WCAG AA, Section 508 or all guidelines.

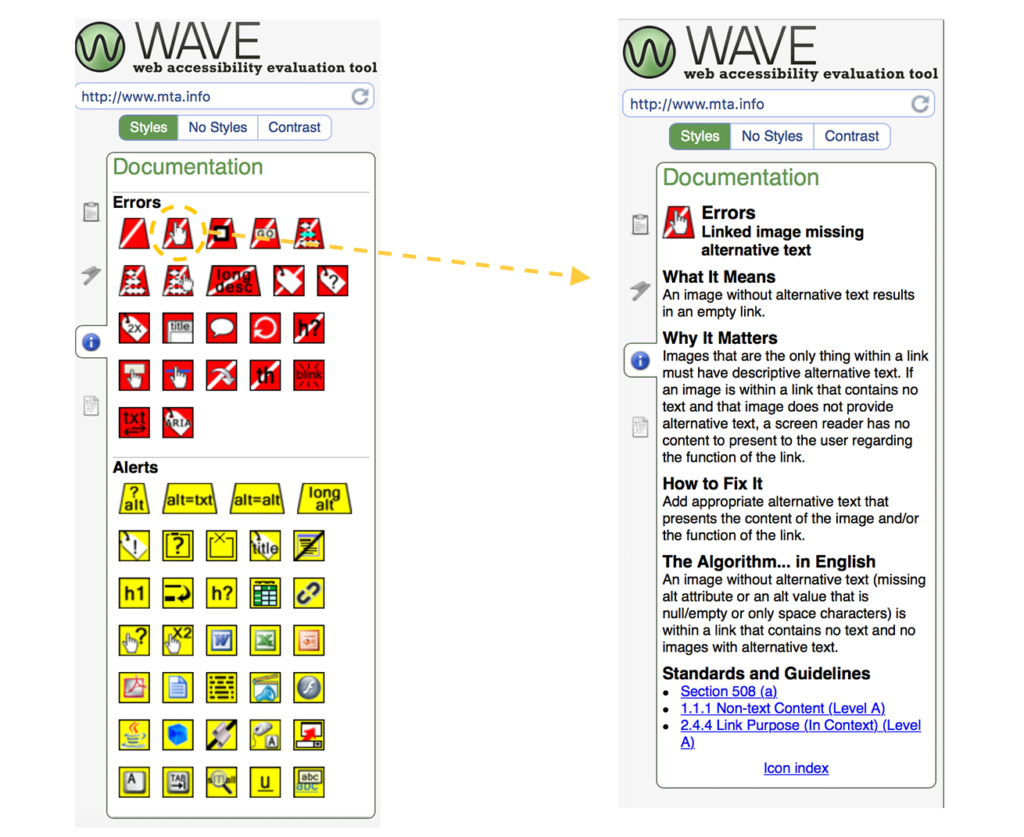
The Documentation page, shown in Figure 4.5, provides the full list of WAVE icons. Each icon can be clicked to view a full explanation of what each icon means along with recommendations on how to make the page more accessible, the algorithm in English and links to standards and guidelines.

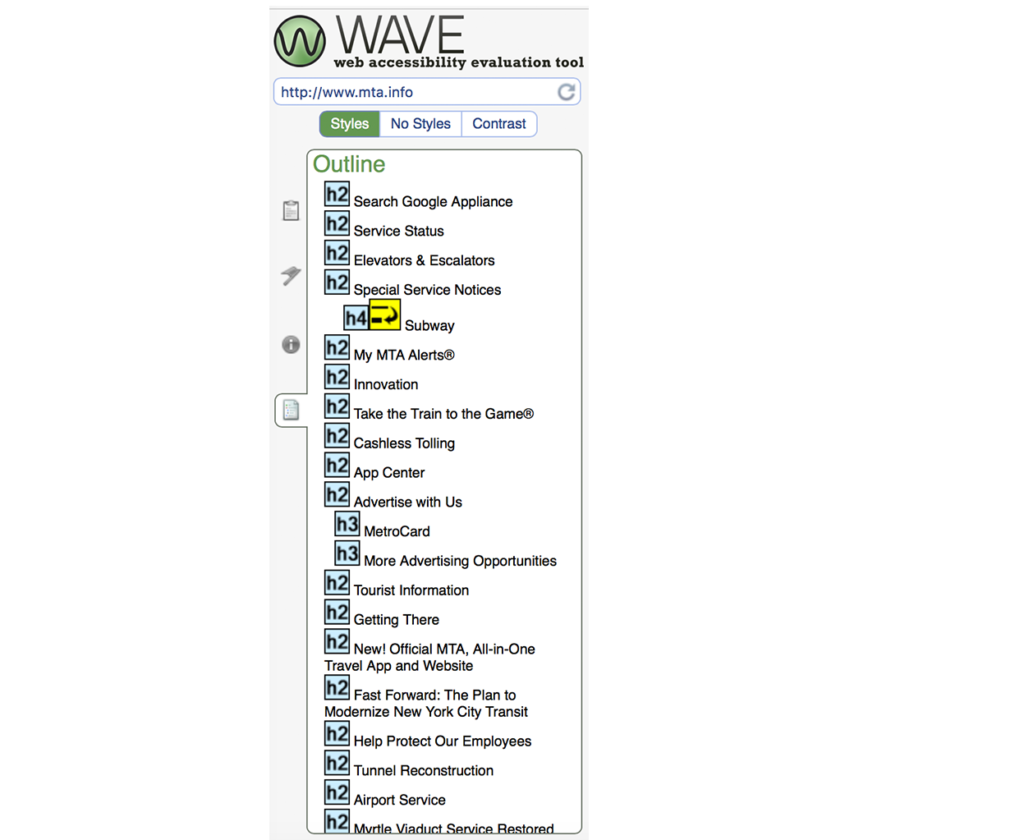
Lastly, the Outline page, shown in Figure 4.6, displays an outline of the heading structure of the web page.
Conclusion
WAVE Web Accessibility Evaluation Tool is a great free tool that provides a visual representation of accessibility issues within a web page. WAVE identifies all errors, as well as non errors and provides useful resources and definitions within the platform. Although WAVE is known to be quick and easy, it does not substitute for a proper accessibility test or audit. WAVE is beneficial for early development stages in which can save time for more complex errors to fix with a proper accessibility test.
References:
WAVE: http://wave.webaim.org
WAVE help: http://wave.webaim.org/help
WAVE Chrome Extension :http://wave.webaim.org/extension/
Evaluation Tools: https://www.w3.org/WAI/ER/tools/
