Introduction
Affinity Designer came out in 2014. It features a set of smooth, fast and precise graphic design tools. It has been improving and adding more interesting functionalities in 4 years. Now, it can be not only an equivalent but also a strong competitor of Adobe Illustrator. As an interaction designer, we might also want to create some graphics to make the presentation more visually appealing. For instance, a personal picture could be a cartoon character which would give the audience more impression. Here I am introducing some of the interesting features of the app that could be helpful for creating user interface.
Selected Features
There are a few tools of Affinity Designer which I like the most. These tools give the app a very different user experience compared to Adobe Apps.
1. Selection Tool
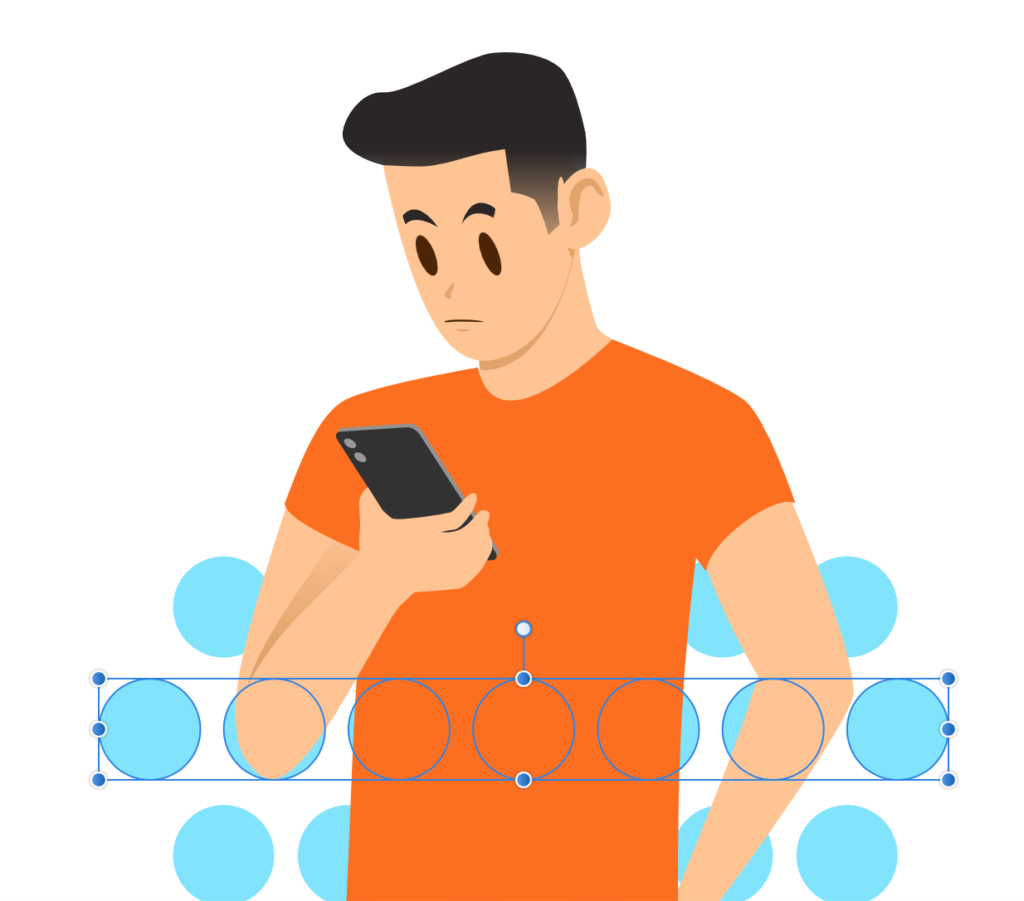
Every graphic design app has a selection tool which lets you select the object on the canvas. But most of them do not really have a good user experience. Usually, you can select by either single-clicking on any object or dragging the mouse to select multiple objects. In Sketch and Illustrator, when you want to select some objects partially covered by another one, you have to be really careful and make sure you are not touching the one you do not want to select, or you have to select them one by one by pushing shift. In Affinity Designer, you only select the objects that are fully covered by your selection box which makes the selection much easier.
2. Vector & Bitmap Layers
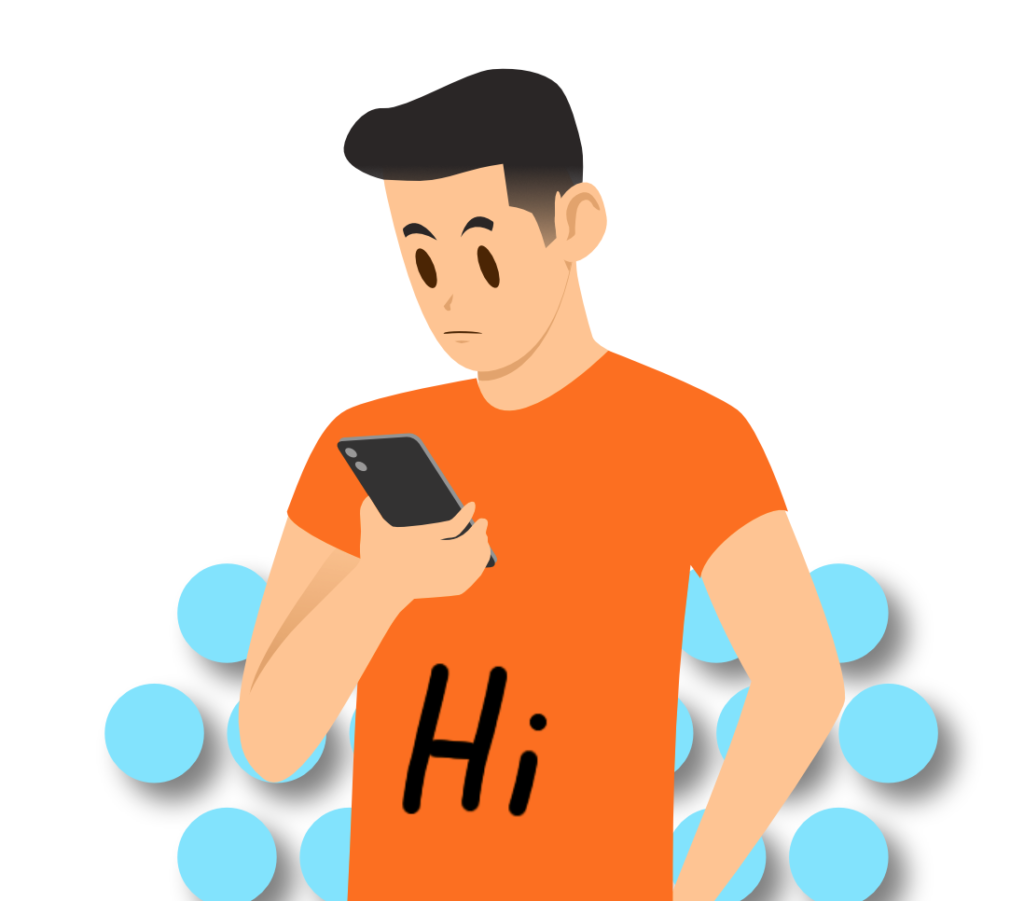
Users can do both bitmap and vector graphics on one canvas in Affinity Designer. You can create a vector layer or a bitmap layer. You can add layer patterns to vectors just like what you can do to Photoshop layers. So it is easy to give a vector layer a realistic look without using multiple apps. You can switch between the vector and bitmap toolsets by one click at will. And the app keeps smooth when you work on either the bitmap or vector layers.
3. Preset Shapes
There are a bunch of preset shapes on the tool list. You can simply use them to create a compound shape with only one action. You can also change the attributes of the shapes after you create them. You can either adjust the shapes directly on the canvas with the selection tool or change the numerical value on the attribute bar.
4. Advanced Grids and Snapping Tool
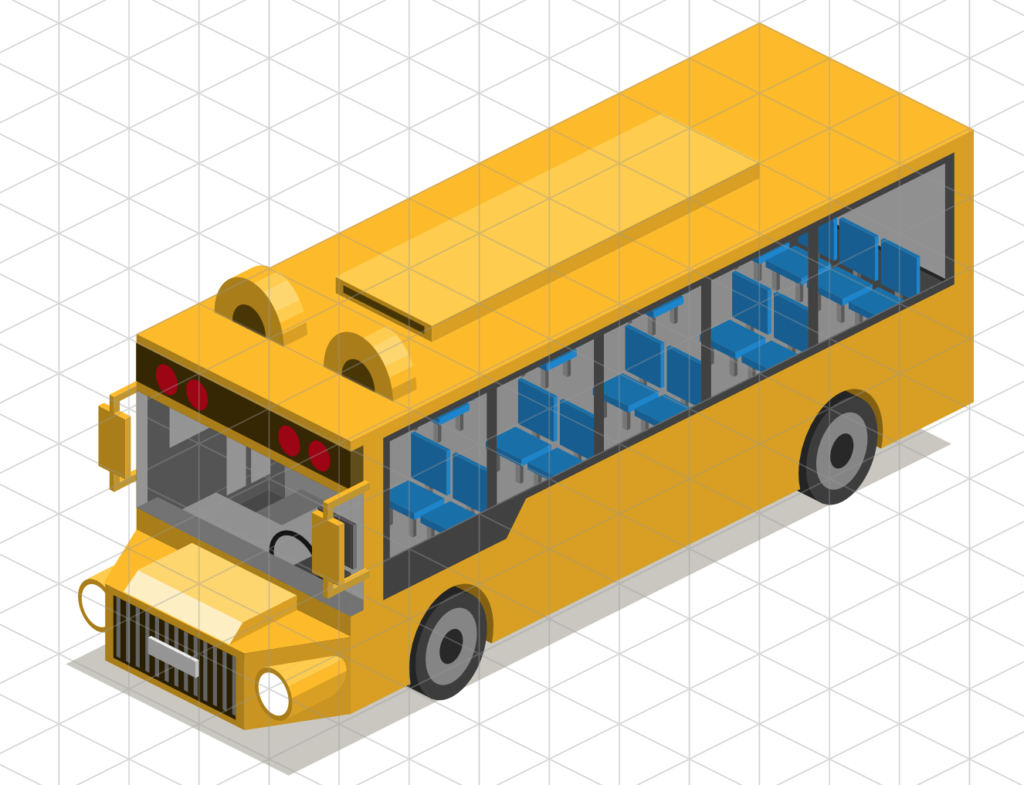
In Affinity Designer, there is a variety of preset grids which also allows you to change the attributes. You can turn on the snapping tool to allow objects to automatically snap to the midpoints, grids, objects or any other related elements. For example, with the isometric grid and the snapping tool, you can easily create parallel perspective graphics.
5. Adjustable Stroke Pressure
You can change the pressure of the curve’s stroke. This subtle function allows you to make the vector graphics look like hand-drawn by carefully adjusting the strokes. The pressure difference can change the stroke weight as well as the opacity. A smart use of the function can help you add some interesting effects.
6. Friendly Shortcuts
Unless some design apps which always try to be different from those “conventional” Adobe system, Affinity Designer uses a very user-familiar set of shortcuts. It tries to make the shortcuts as simple as possible so the users would not need to spend too much time to learn it. Plus, Photoshop users will get used to it immediately because most of them are not only similar to Photoshop but even simpler. For example, if you want to duplicate an object, just push Command+J (or Ctrl + J on Windows). If you want to duplicate the last action, also Command + J. The simplified actions give users a good user experience.
7. No Subscription
Although it does not have a cloud function as Adobe Suite, its low price can also be a huge advantage. Only $50 for a permanent use.
Expectations
There are still a few aspects of the app that are expected to be improved. Affinity Designer is not plugin-friendly now. Once it can support plugins as Sketch and Photoshop, it will definitely be more efficient. For example, it would be great if the artboard could be directly uploaded to Invision. Also, it is not perfectly adaptable to Photoshop and Sketch. there are many export options, but sometimes the export function does not work perfectly. For example, when exporting to .psd, the text layer could be separated into several small layers and not editable sometimes. When you copy an object from Sketch and paste in Affinity Designer canvas, there could be some unexpected objects attached to it.
Overall, Affinity Designer is a great emerging design tool. As a designer and a user, I would love to see more competitions in the design software industry which can bring a better user experience, therefore, improve my working efficiency. Along with Affinity Photo and Affinity Publisher, I believe the Affinity Suite will get better and better.