UIuiAs a UX designer, there are many software or apps to accelerate the work. Zeplin and adobe capture are two useful application for UX designer to enhance their efficiency, containing collaborating with other colleagues and accumulating design material library.
Zeplin
The final work of a UX design project is high fidelity prototype, and then it normally will be sent to engineers who would build it by programming. However, the programmers cannot directly read the prototype and transfer it into codes; also, designers don’t have to code the prototype by themselves. So what are effective ways of letting these two different groups people know each other and smoothly completing the task? UX designer talking with engineers face to face must be a helpful method, but this is not the fast one.
Zeplin, a smart application connecting the members in the product team, outstandingly solved this issue. As we know, programmers may not build the interfaces only by seeing the prototypes, but they can read and build those staff by the distance between pixels, the font names, and CSS codes. Zeplin has these features to convert the prototype by designers to codes only with several clicks. Here are the main features:
Convert the image size, colors, and fonts into codes

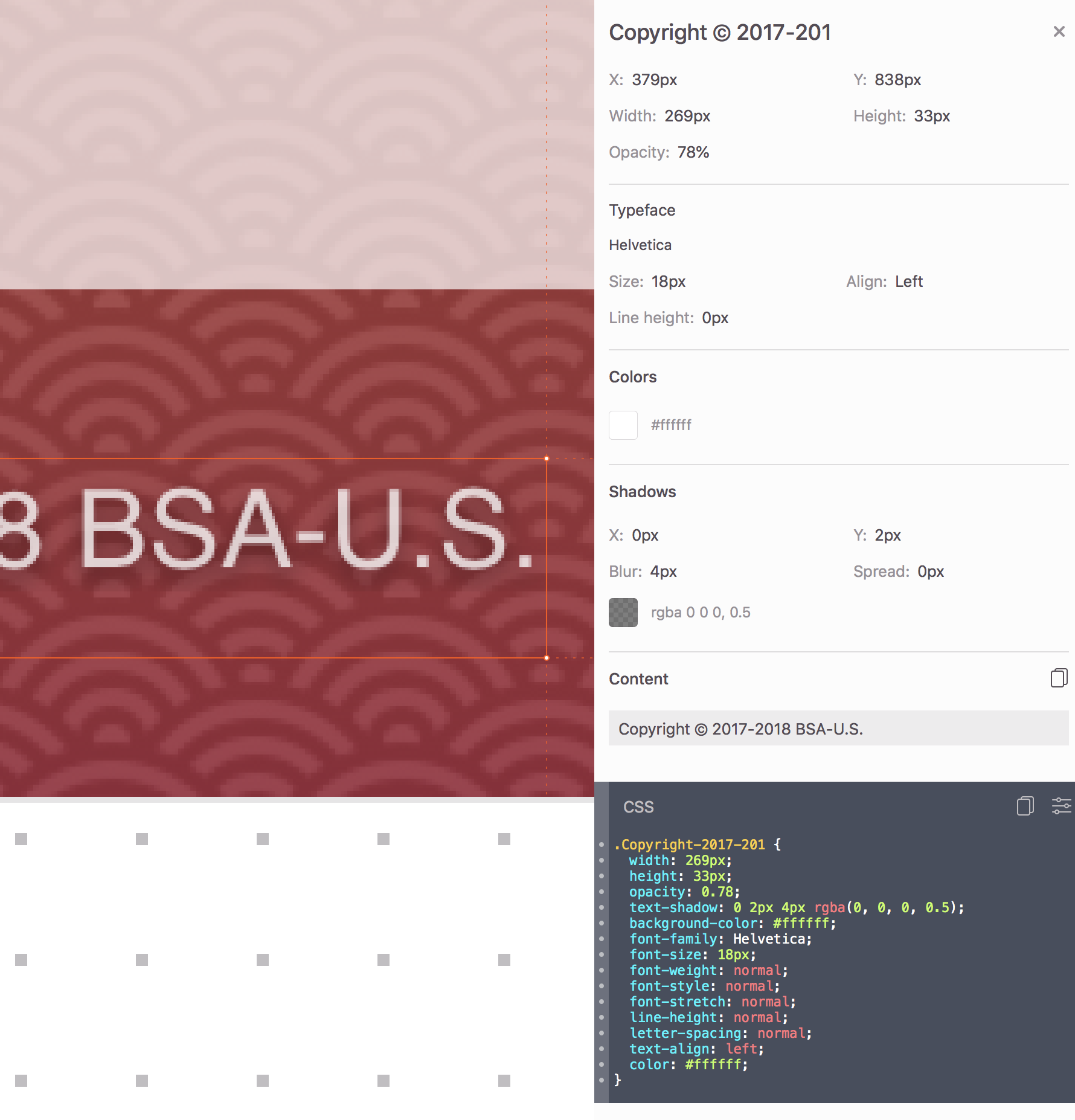
Designers can review the prototype’s CSS codes by clicking the corresponding element. Zeplin can also display all details as a summary for engineers to review fast.
Immediately recognize the size of one piece
Once clicking the element, the pixel number will show automatically.
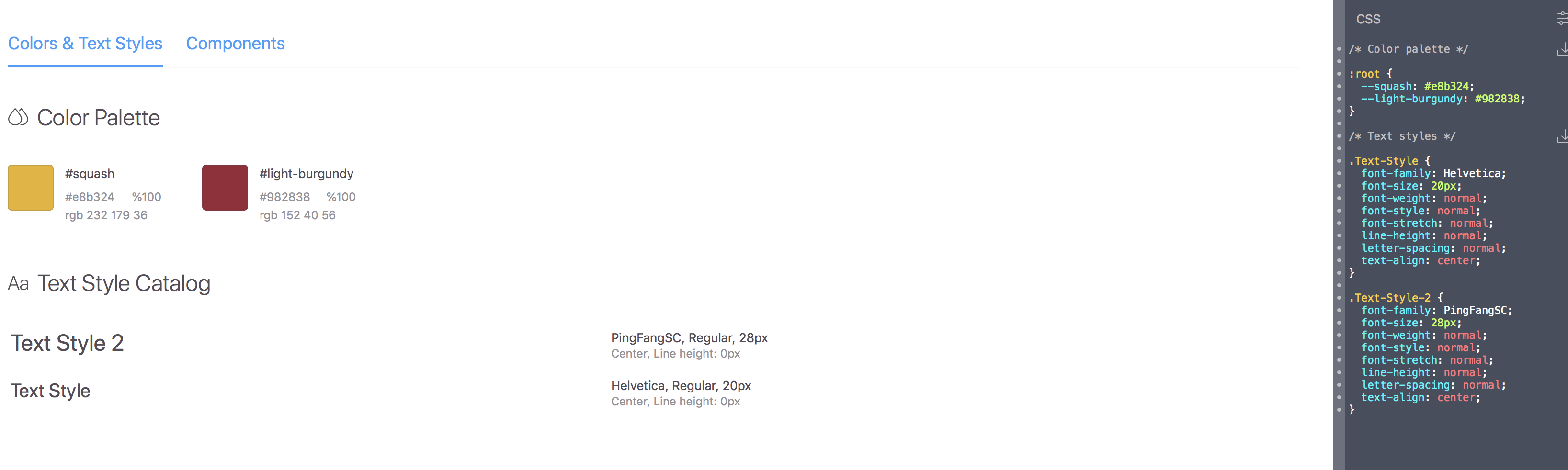
Help to build the design style guide
Zeplin has a lot intuitive way, which contains the fast creating the design style guide. The user can upload prototypes into Zeplin directly; also, they can use the “plugin” in Sketch to upload each prototype page into Zeplin, and Zeplin would automatically form a design style guide, which lists the color’s hex code and fonts name, etc.

At last, Zeplin supports Sketch, Adobe XD, Sketch, Photoshop, and Figma.
Adobe Capture
Sometimes we need to grab ideas from our lives, and sometimes collect some visual elements. With the application of AI, Adobe capture fully help us record the ah-ha moments:
“This is the font I want to use!”
“This color is fascinating! What’s its RGB?”
With Adobe Capture, designers would reduce the chance of missing them.
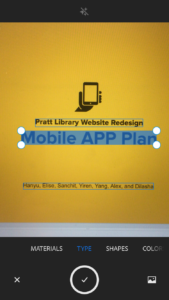
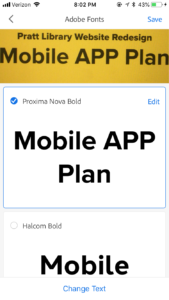
Detecting the fonts
Once we find a font in our life, usually we would take a picture and send it to some fonts recognition website to help us find the font’s name, even inputting the alphabets into the website to improve the accuracy. Adobe capture aggregating all these steps.
Right now, designers only need to take a picture toward their desired text, pick the font you want to know, then Adobe Capture will give you the answer.
Recognize colors
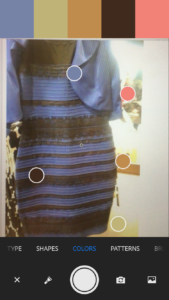
One year ago, many people argued online for a dress’s color. Some insisted the color of the dress is black and blue, and others believe the colors are white and golden. With the Adobe Capture, there will be no more debate on the color recognition.
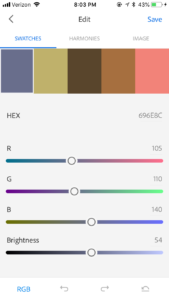
Open Adobe Capture, and users only need to scan the picture, the color’s name and all detailed information will display automatically.
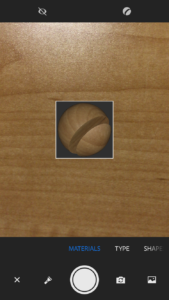
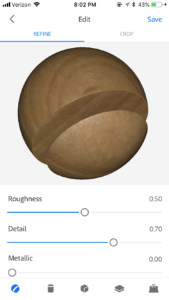
Simulate the material
Adobe capture has a powerful calculating function to simulate any material. For example, I took a picture of my wooden table in the Adobe Capture app, it will automatically form a ball or other 3D models with the same material.
There are more functions in Adobe Capture, not only enhance designers’ the work efficiency, but also help explore designers’ material library.
In a word, the advanced application keeps emerging in our lives and help our works. Paying attention to the new application trend will release us from redundancy work and save time to do more creation.