In the past few years, we have seen tremendous improvement in user interface design tools, designing for interfaces has never been easier. Because it’s so easy now, our prototypes grow to be extremely unwieldy. More than 100 pages are designed usually by multiple designers sometimes across different countries and time zones.
Things like page templates and UI style guides helped but it wasn’t the easiest to actually translate those things into the design or maintain consistency.
“As the craft of Web design continues to evolve, we’re recognizing the need to develop thoughtful design systems, rather than creating simple collections of web pages. Atomic design is a methodology for creating design systems” – Brad Frost
What is Atomic Design?
Atomic design coined by Brad frost is a methodology for creating design systems. He introduced the concept of atomic design about 5 years ago. It is the methodology that can accelerate the process of creating modular designs. This methodology analyzes the relationships between the different parts of the system and how they interrelate using chemistry as a metaphor.
There are five distinct levels in atomic design:

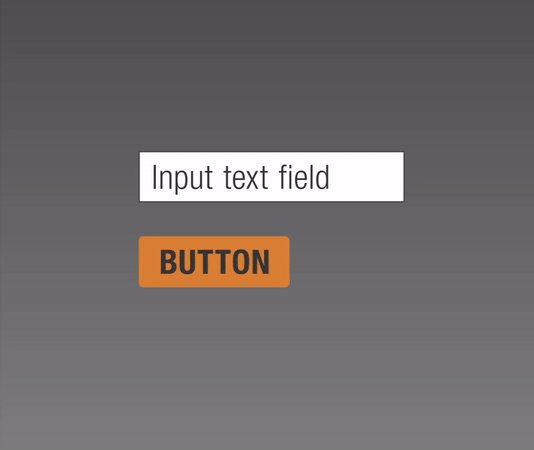
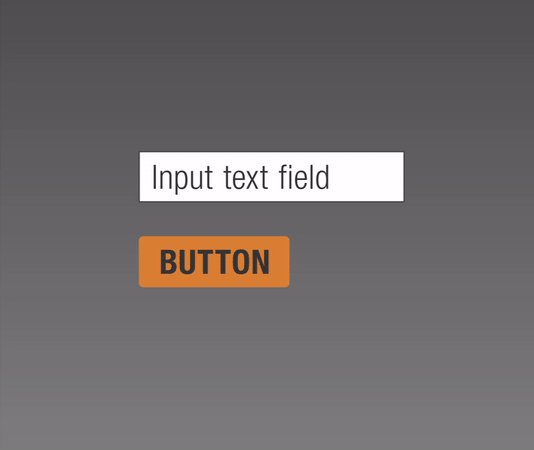
Atoms are the basic building blocks. Applied to web interfaces, atoms are HTML tags such as an input text field and a button. Think of them as buttons, labels, colors, heading typography, body text, or items that can’t be broken down any further.

UI style guides stop here, and the gap between these small atoms like buttons and form labels all the way to fully fleshed out page designs is the gap that is hard to bridge with just style guides alone.
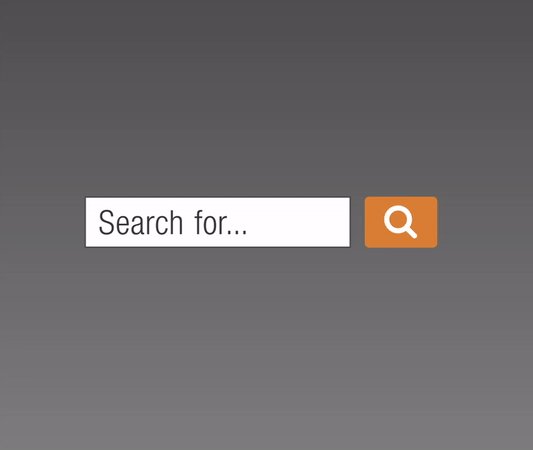
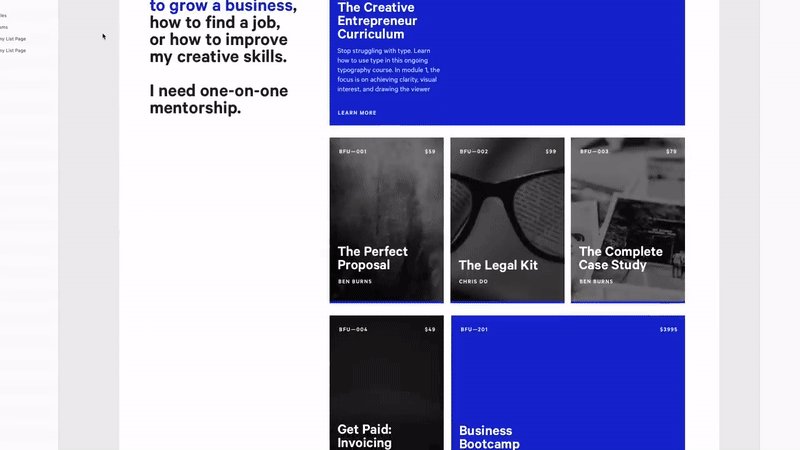
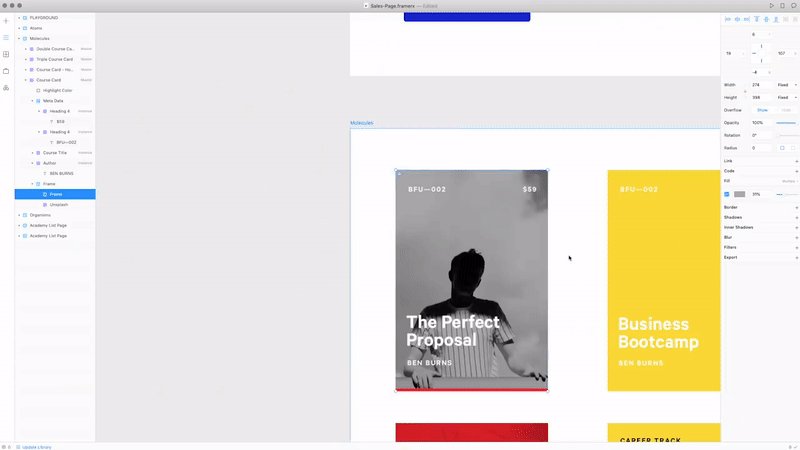
Molecules are groups of atoms bonded together to be the smallest fundamental units. Now the input text field and button are combined as a search form and are able to do something together. , It can also be a contact form or an individual card.

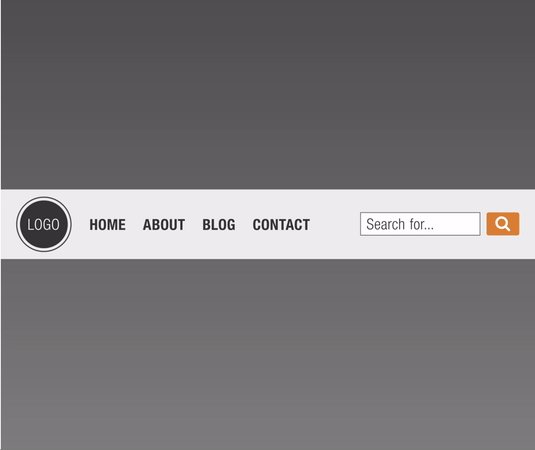
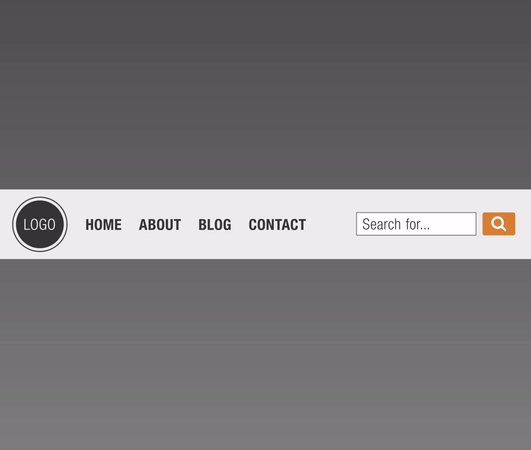
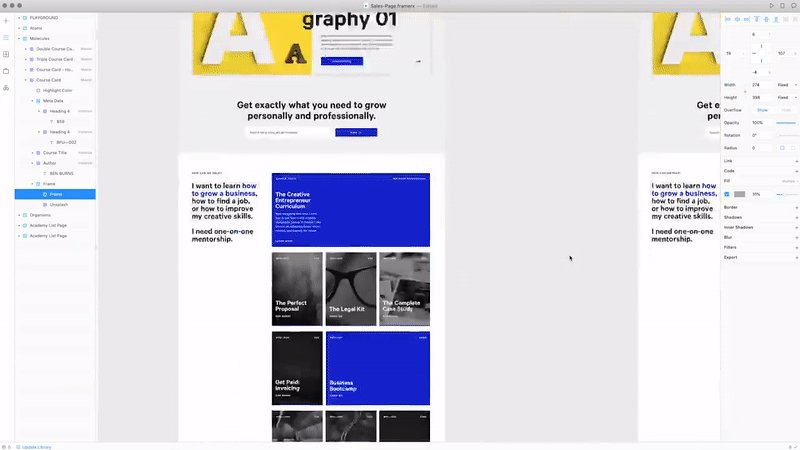
Organisms are groups of molecules join together to form a relatively complex, distinct section of an interface. The search for molecule is combined with a navigation molecule to form a header organism.

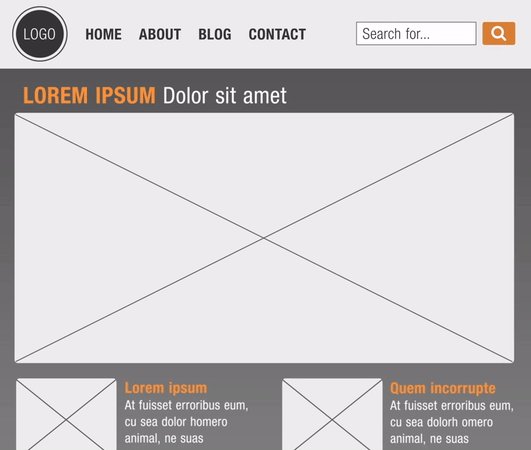
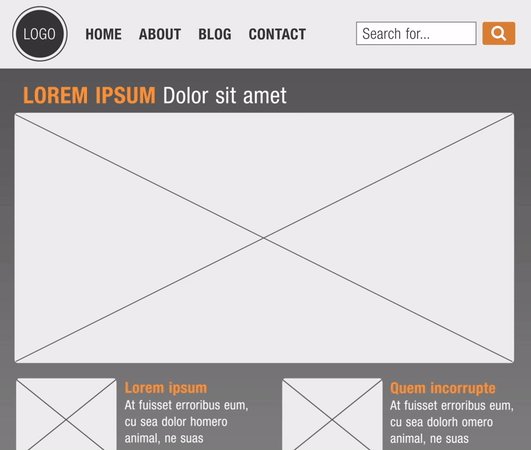
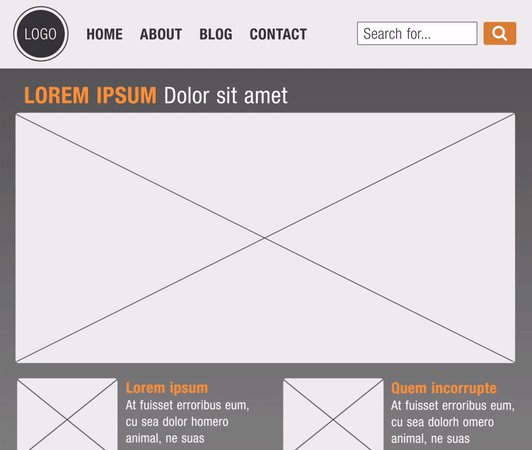
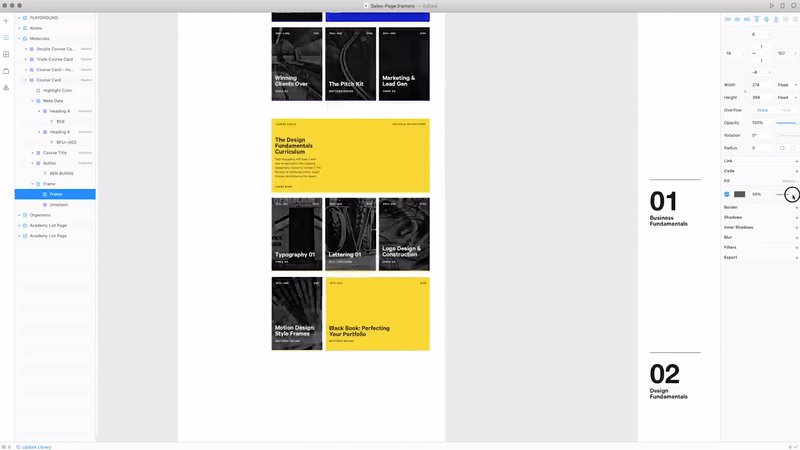
Templates consist mostly of groups of organisms stitched together to form pages, it’s here where we start to see the design coming together and layout in action.

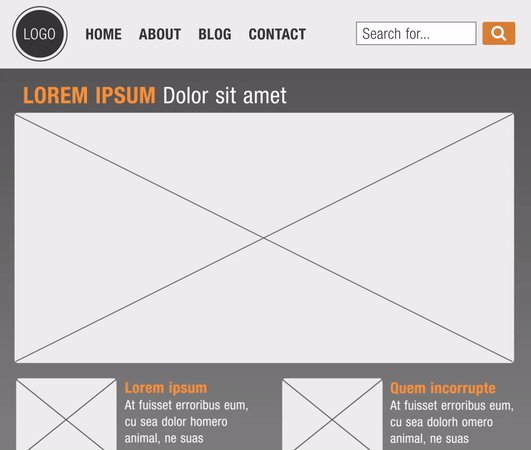
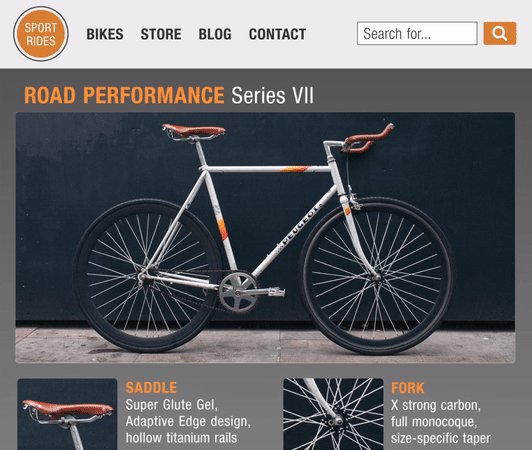
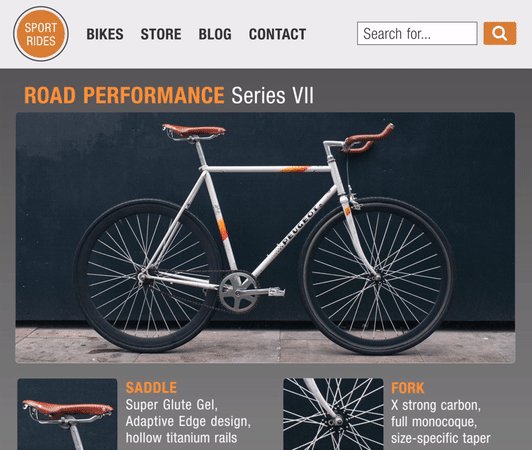
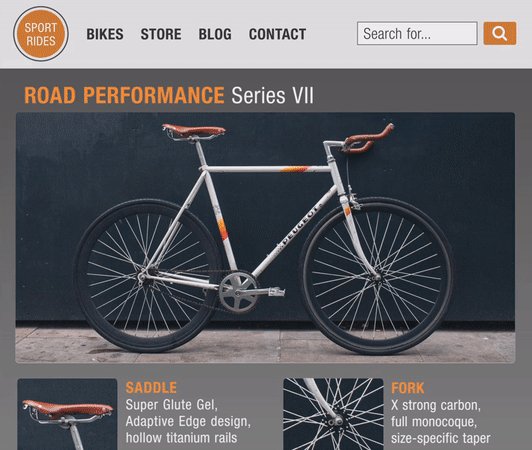
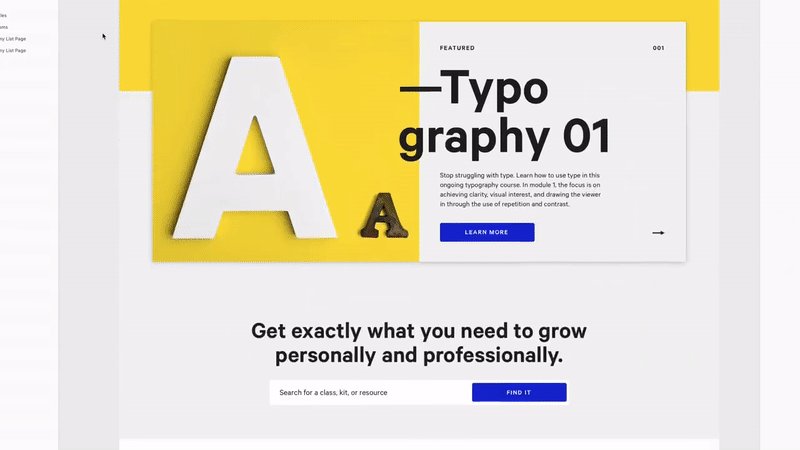
Pages are specific instances of templates, here placeholder content is replaced with real representative content to give an accurate depiction of what a user will ultimately see.

How to apply Atomic Design?
Atomic design is not meant to be linear, this means we don’t have to start creating atoms right away. It will be dreadfully to force ourselves to pick colors and pick button stylings before getting into the page design flow.
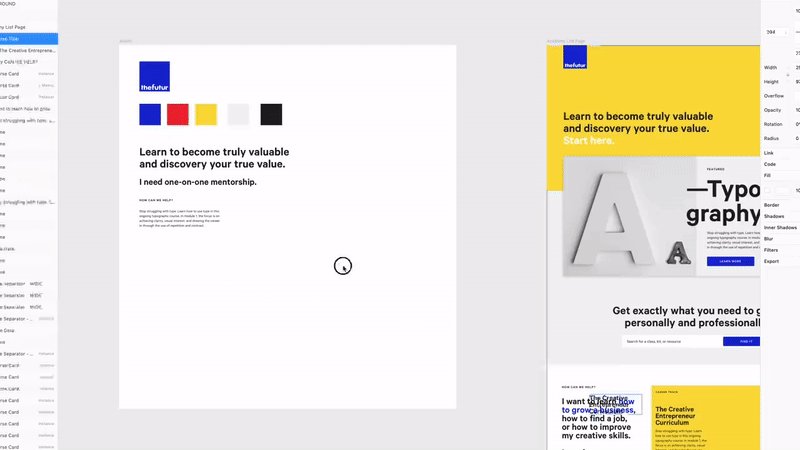
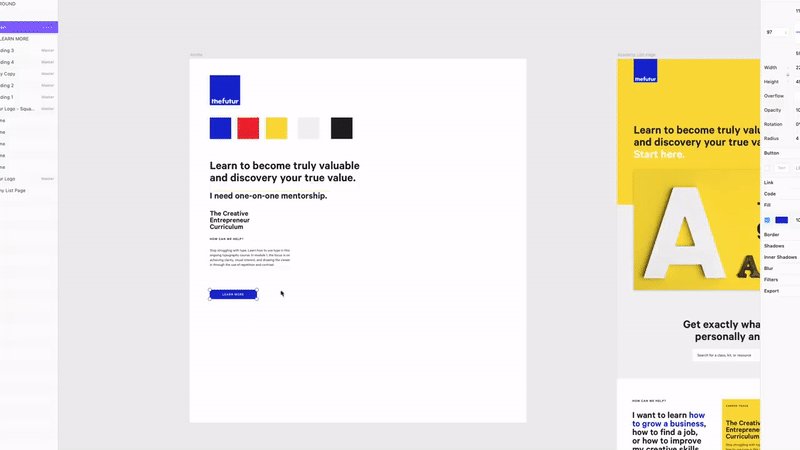
- We can start by designing a page or two and then do variations of pages. We can explore many ways to design something as simple as a home page before we even start thinking about our atomic design system.
- Once we’re finished with the page design, we can start looking for patterns. Things like what do the buttons look like (atoms), what do the booking forms look like (molecule), what does the site header look like (organism).
- After identifying these patterns, we can extract the individual elements, standardize them and then add each element to its own library as a reusable component.

Why Atomic Design?
Accelerate the process of creating modular designs
Now if we want to change the layout on every single instance of our card design, without going through every single page, we can just navigate to our atoms and molecules to change things up and then every single instance will be updated.

Better communication and implementation
What’s more, the atomic design is the way that we can collaborate with each other on a single project. If we update our libraries with the newest variations of all these reusable components, any changes that we make will be reflected in everyone else’s work.
References
https://medium.muz.li/atomic-design-methodology-166261ce47c2
https://medium.muz.li/building-design-systems-with-atomic-design-93a13286f676