Microcopy might be a relatively strange term for many people. Even designers know what it means, microcopy is easy to be overlooked in the design process. However Microcopy is everywhere in our digital product. From the label on a call-to-action button, to the pop-up message on a certain interface, designers use it involuntarily as a part of their user experience design. If we use microcopy well, it can be a powerful secret weapon for boosting the user experience, so that make the product outstanding from competitors. This post will introduce the microcopy and how to use it well.

Definition of microcopy
Microcopy is a term describing some the small bits of copy appearing on the digital product.
To be more detailed, microcopy has three characteristics in general. First, it is always a short sentence or word that helps users alleviate their concerns. Second, it is usually targeted to specific users and user scenarios. Third, it is highly contextual, which means people might not fully understand its meaning when they don’t know the context.
Why is microcopy so important in UX?
Even though microcopy is relatively small on the interface, it does play an important role in the UX design. In general, these following factors and functionalities make microcopy impactful in UX design:
Alleviate the User’s potential worries
One of the core missions for microcopy is alleviating user’s negative concerns. When user’s potential worries are solved, then they may engage more into the product. Here is an example shows how microcopy alleviate user’s worries.

In this example, Timely use one sentence microcopy as their notice message in this interface. As we all known, the spam, privacy, and auto-follow is one of the biggest concerns when user plan to connect their social media account. Timely predicts this concern and use microcopy to make user feel save. In the result, user will be more likely to connect their account with Twitter. The similar situation also makes sense in the following example:

The short grey sentence under the Email form somehow eliminates users’ concerns about being bothered by filling the email.
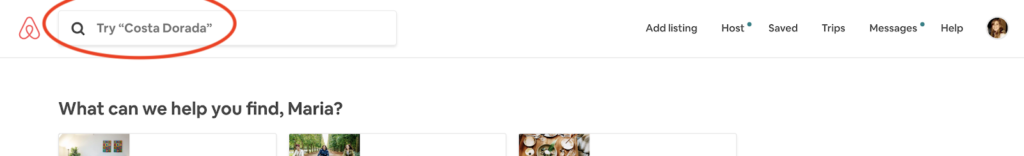
Guide and engage users, into the functionality
Microcopy can guide use’s behavior and even provide inspirations for users in many cases.

Rather than using the classic “search” label in them, Airbnb write microcopy on the search bar by providing some interesting suggestions. This microcopy has huge impact when the user is facing the search bar without any thoughts. It not only guides user’s searching behavior but also provides more choices for users so that creates potential consuming opportunities for the product.
Small words can make a huge difference (Increase Cvr)
Proper Microcopy can hugely increase conversion rate, even only by changing or adding one different word.

This example typically shows the microcopy’s impact for CVR. Veeam tested changing the phrase from “Request a quote” to “Request pricing” and saw a 161.66% increase in clicks. It is obvious that Using the phrase “Request pricing” is more understandable than “Request a quote”.
What makes good microcopy?
There are many different versions of criterial to define good microcopy in different articles. But even so, these three following characteristics are the basic principles that good microcopy always follows:
- Compact: It’s not wordy, it’s not lengthy. It is clean, simple, and goes straight to the point.
- Understandable: The copy needs to be aware of how they shape the experience and what that experience is.
- Charismatic: It should be delightful and clever, making the experience all the more pleasurable and engaging.
How to write good microcopy?
We have had the principles to define good microcopy. So how can we write good microcopy for our product and create better user experience?
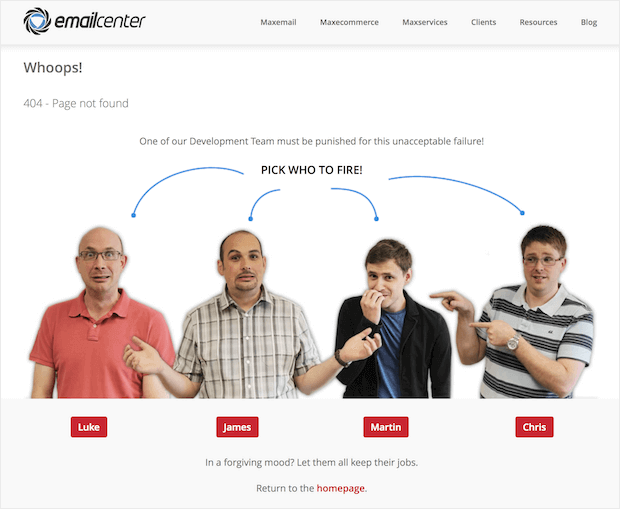
Define a Voice
Before we begin to write, think about: What is the context? What does it feel like? How does it sound? By going through those questions, we can make our microcopy’s tone more targeted in the scenarios we expected.

Email center’s 404 page uses very humorous language to alleviate user’s negative feelings when they encounter error pages, which is very smart to decrease the complains and also get closer with users.
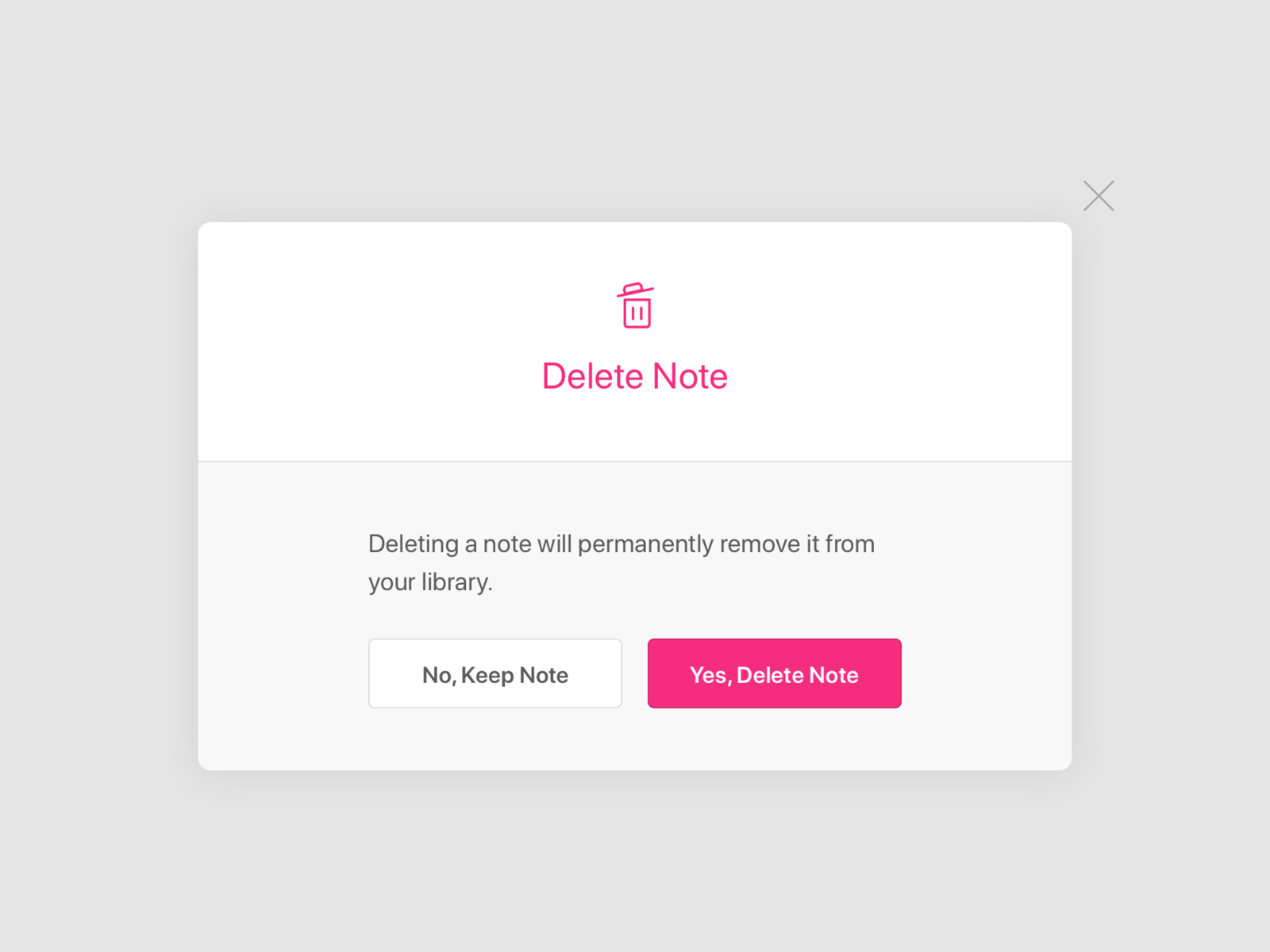
Keep it concise
When we write microcopy on the interface, be aware of using simple, direct language and not technical jargon all the time.

This confirmation window keeps the labels on the two buttons in her pop-up straightforward and simple. The labels are fashioned using everyday language, easy for anyone to understand.
Use helpful information
Microcopy should always tell the user what’s wrong and how to fix it. Also talk to the user like a person but not machine.

If we have some problems in our digital experience, its totally unhelpful for to know what the technical problems are. The most intuitive way to solve the problem is providing a link to solve problems directly.
Microcopy isn’t everything
We cannot save a bad UX design by only optimizing the microcopy anyway because microcopy is just a stage of outcome of the UX design or content strategy. Every microcopy is supposed to be based on the existing content strategy and design direction. If there’s a problem with the design, fix the design first.
Additionally, microcopy writing are often mistakenly considered as being equal to UX writing. However, the reality is that UX writing is about much, much more than just microcopy. UX writers are part of a thorough design process, but microcopy is just one outcome of that process.
Is microcopy only written by UX writer? In fact, in most of cases, microcopy is written by UX designer or interaction designer instead of UX writer because only big companies need to employ UX writers to deal with their content strategy for many huge product teams. So UX designer definitely have responsibility to learn how to write microcopy well.
Reference
Microcopy: Tiny Words With A Huge UX Impact: https://uxplanet.org/microcopy-tiny-words-with-a-huge-ux-impact-90140acc6e42
What Is Microcopy? And How To Do It Like A Boss: https://careerfoundry.com/en/blog/ux-design/what-is-microcopy-ux/
UX writing versus microcopy: https://uxdesign.cc/ux-writing-versus-microcopy-6041438e0095