Introduction
Universe is the first website builder made for building websites from an iPhone. Universe is available on iPhone, iPad, and MacOS. Universe uses a Grid interface to allow you to drag and drop elements, “Blocks”, to create websites the palm of your hand. This Design Critique will focus on a new user experience specifically on iPhone.
First Launch into Universe

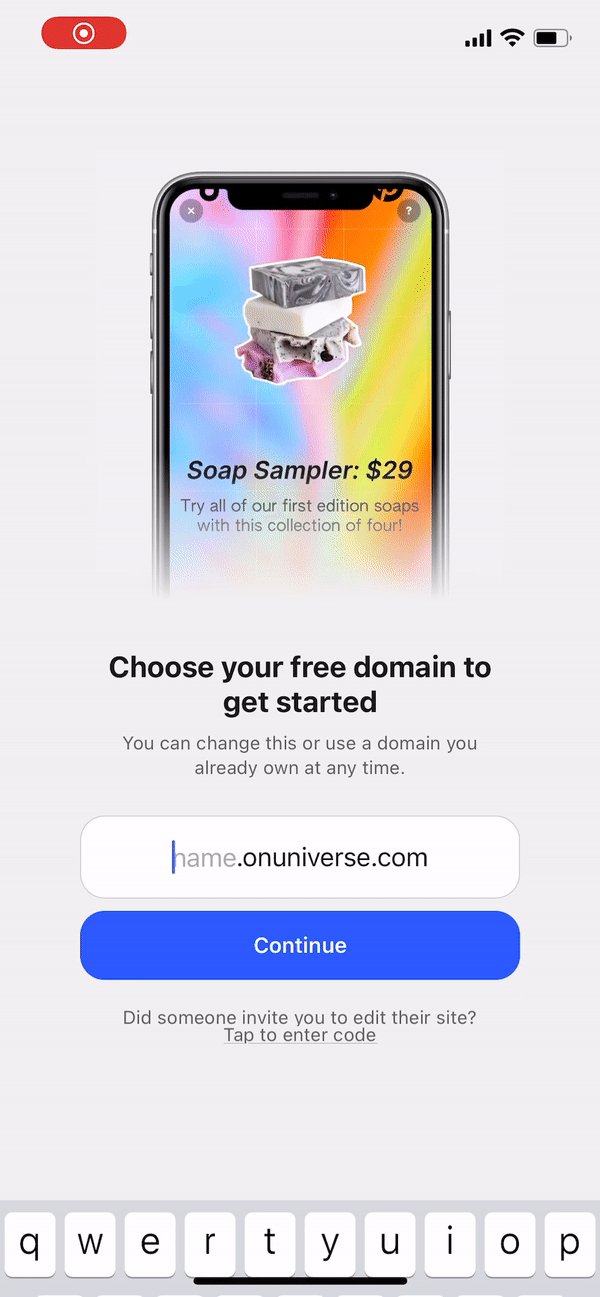
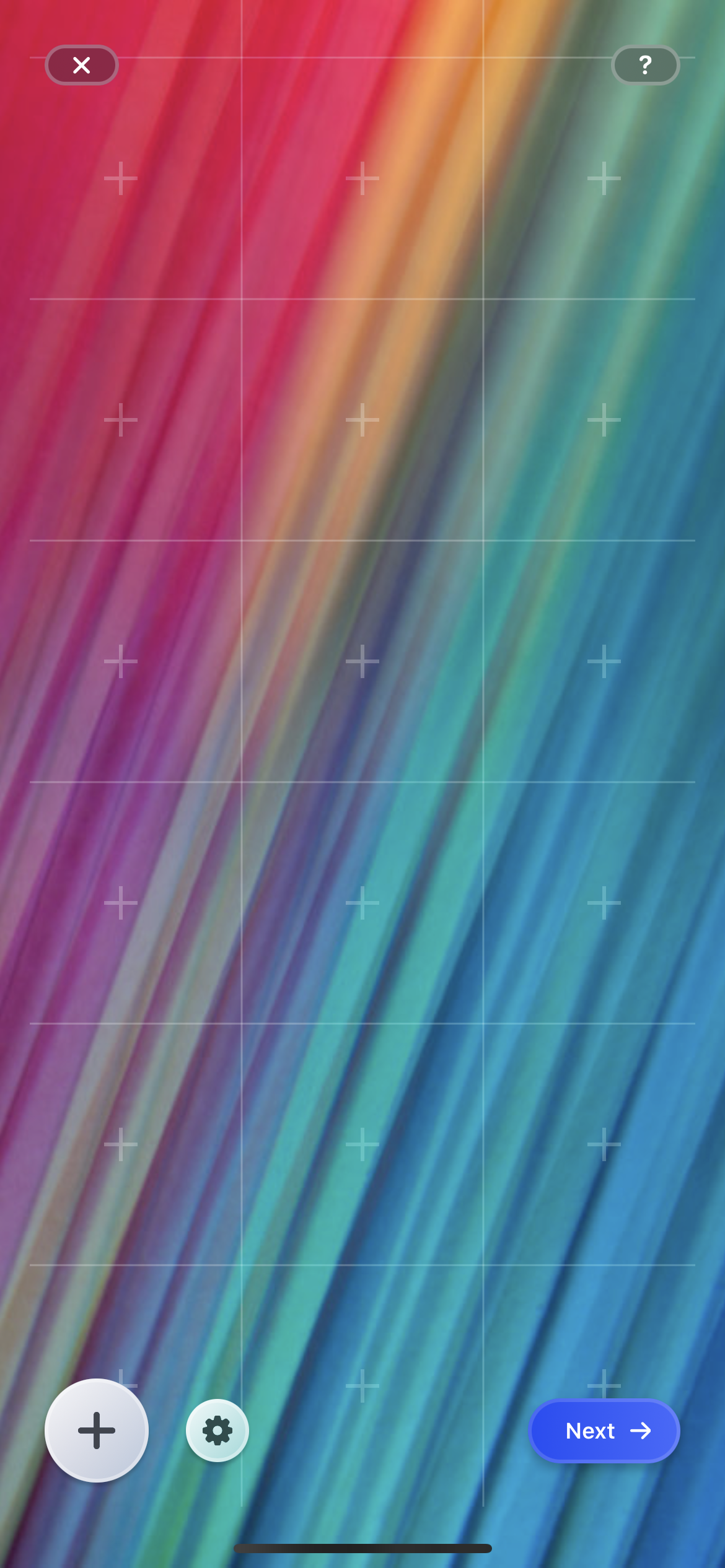
When first launching Universe as a new user you are presented with the option to choose your free .onuniverse.com domain. (figure 1) There is decent discoverability of the available actions. You have the minimum amount of information you need to get started and create a sleek clutter free screen with a prominent focal point indicating that you should choose a name. Additionally, there but there are clear indicators that use generally agreed upon conventions making use of knowledge of the world based on the icons to signify where to navigate if you need help (tapping the ?) or if you already have an account.
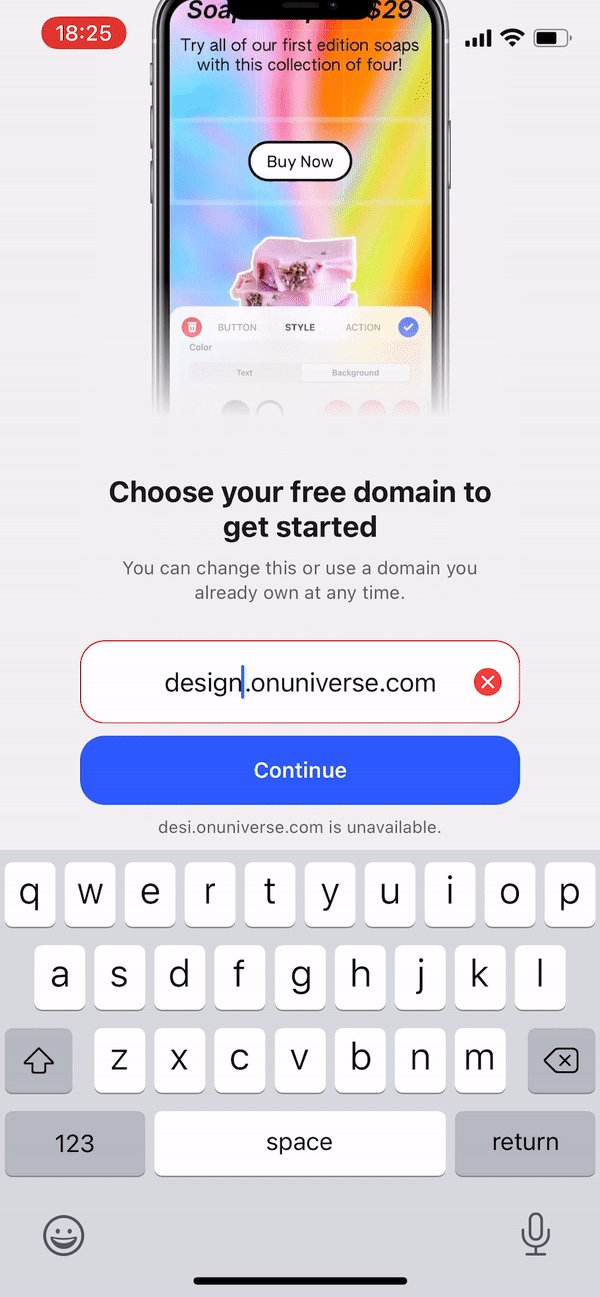
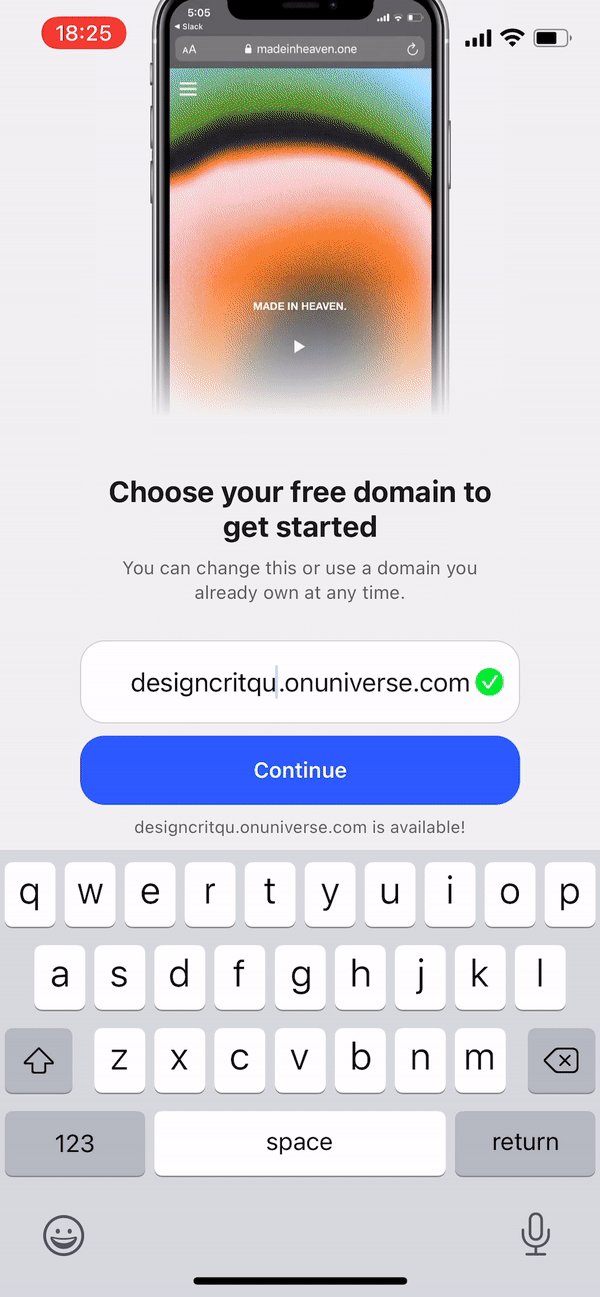
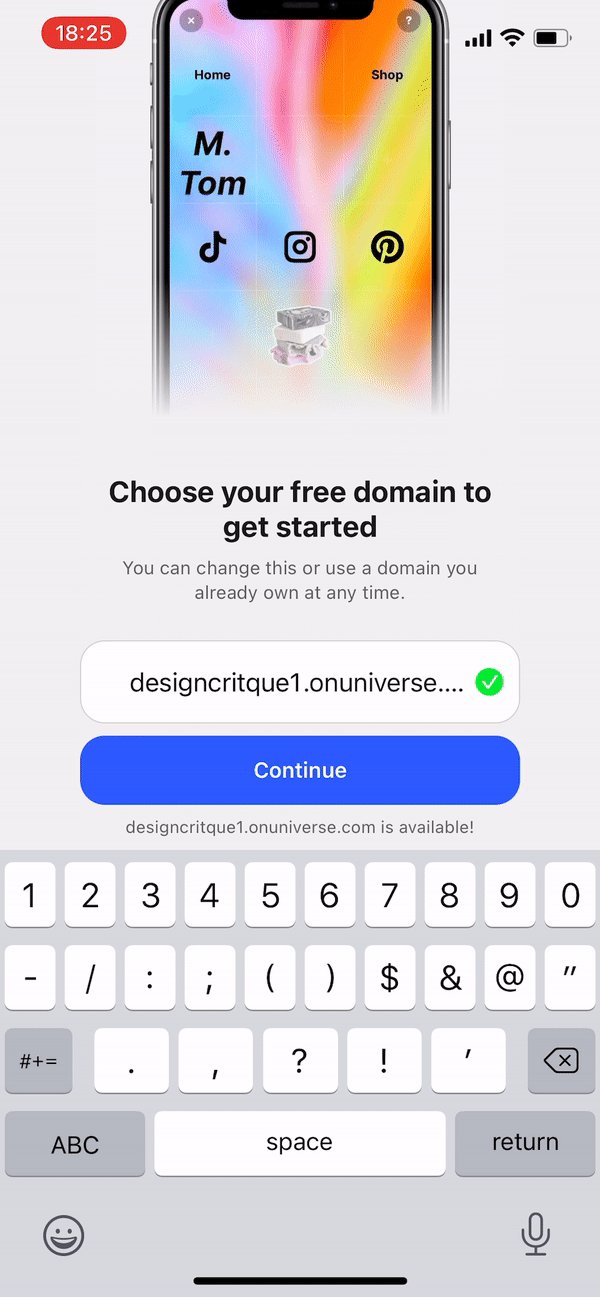
As you begin to choose a name there are clear signifiers of if the name you are choosing is available. A red x appears if the name you are choosing is taken and a green check appears if the name is available.
If you attempt to select a name that is already chosen, there is feedback that the continue button is being tapped with a change in color, but nothing else happens – if you don’t see the red x as a signifier that the name is taken, it could be confusing as to why nothing is happening.
Recommendation: would be to also dull the continue button and add negative feedback in the form of a shake or vibration to additionally signify if there is a constraint with moving forward if the name that is desired is already taken.
Editing for the First Time

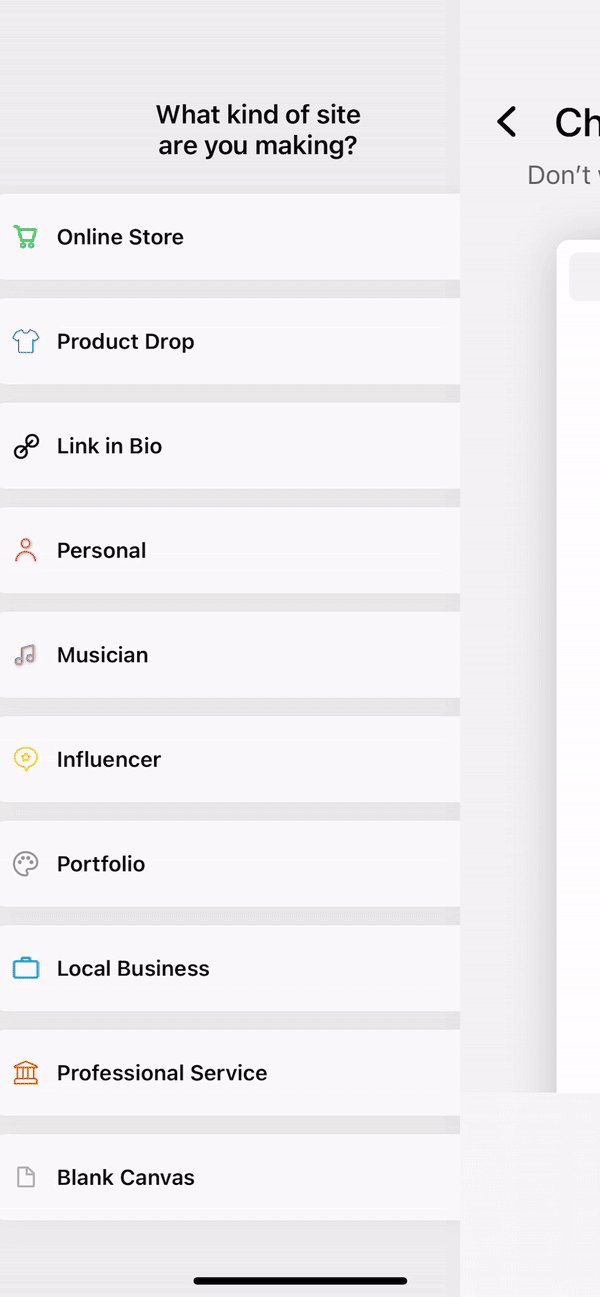
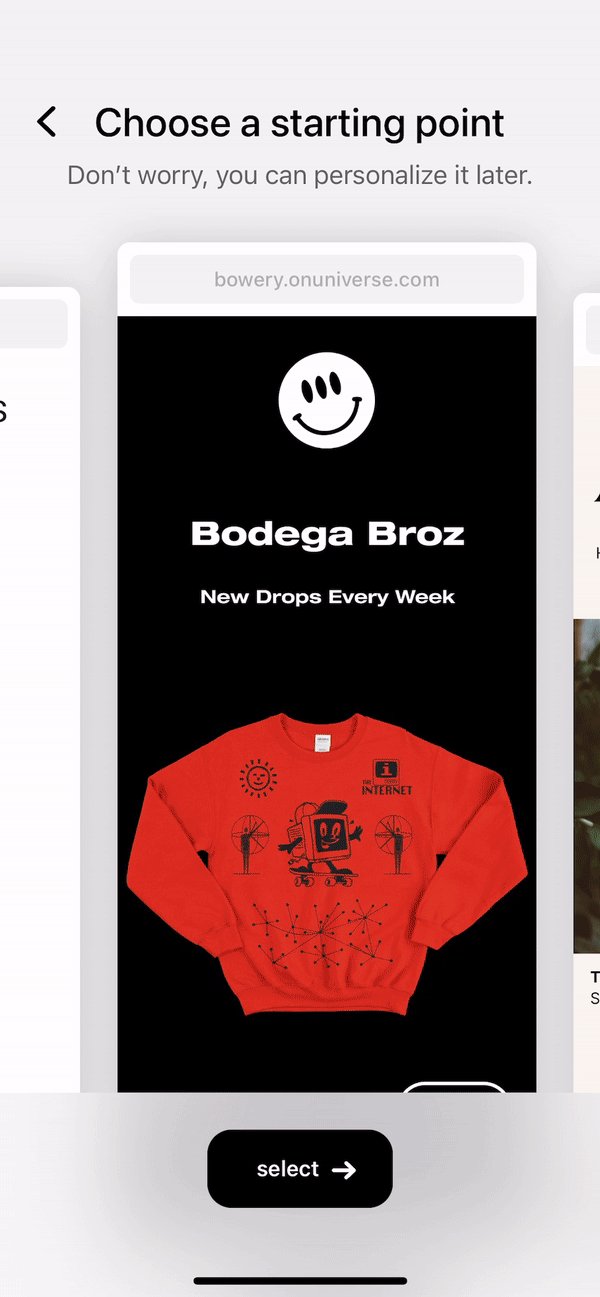
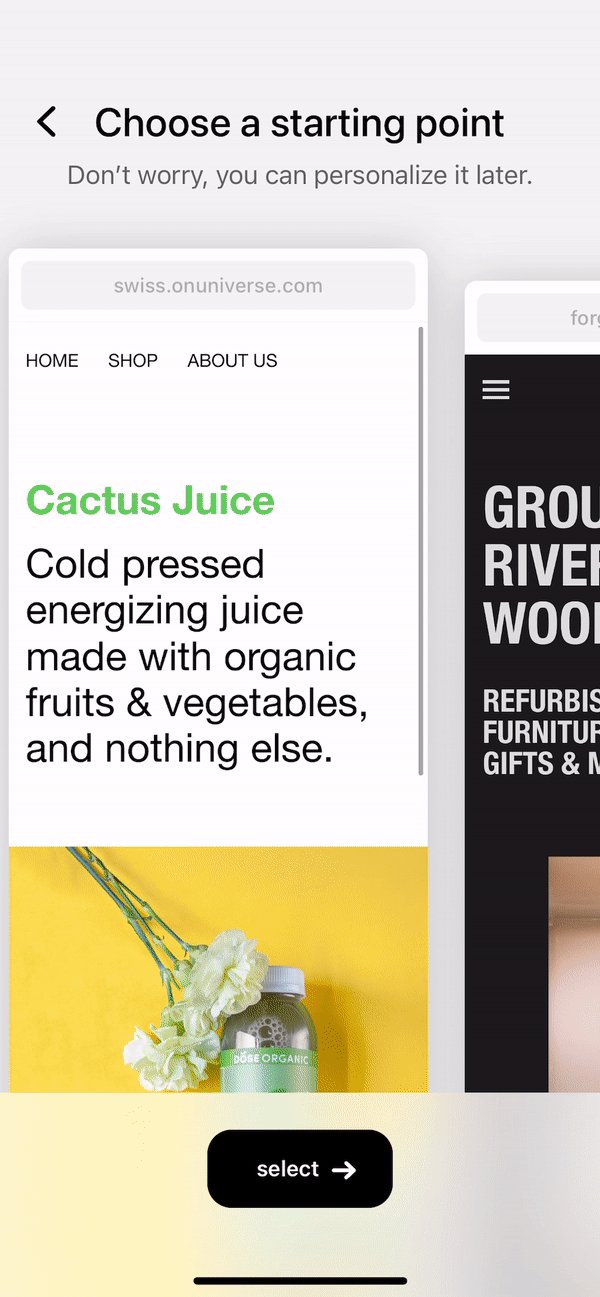
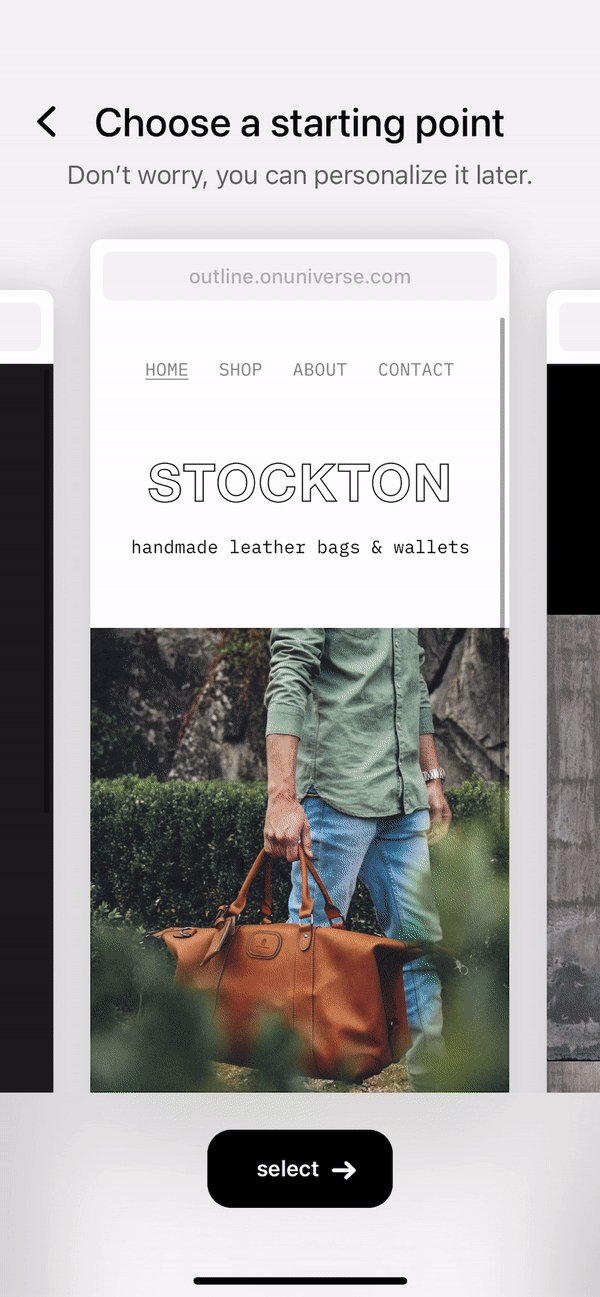
Once you have chosen a domain and created an account, you’re led to start creating your first website. You are lead through a selection of templates (figure 2) based on the type of site you are trying to create. These options reply on knowledge of the world to help you funnel through the options, but there is feedback along the way to signify that you are navigating through the steps.

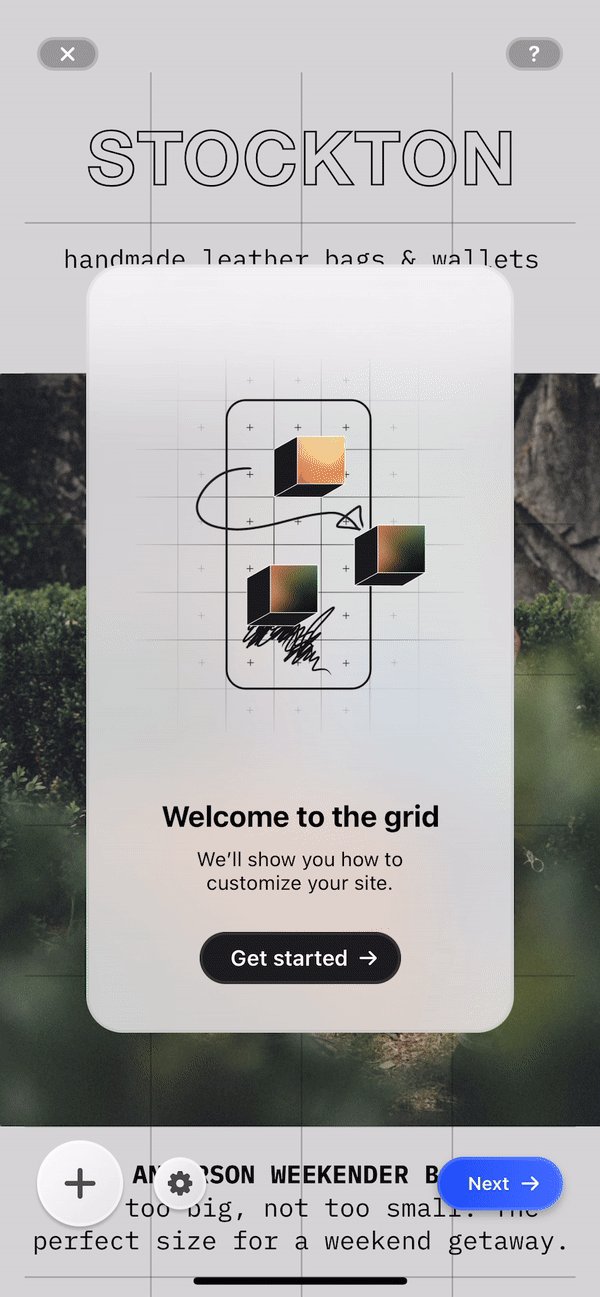
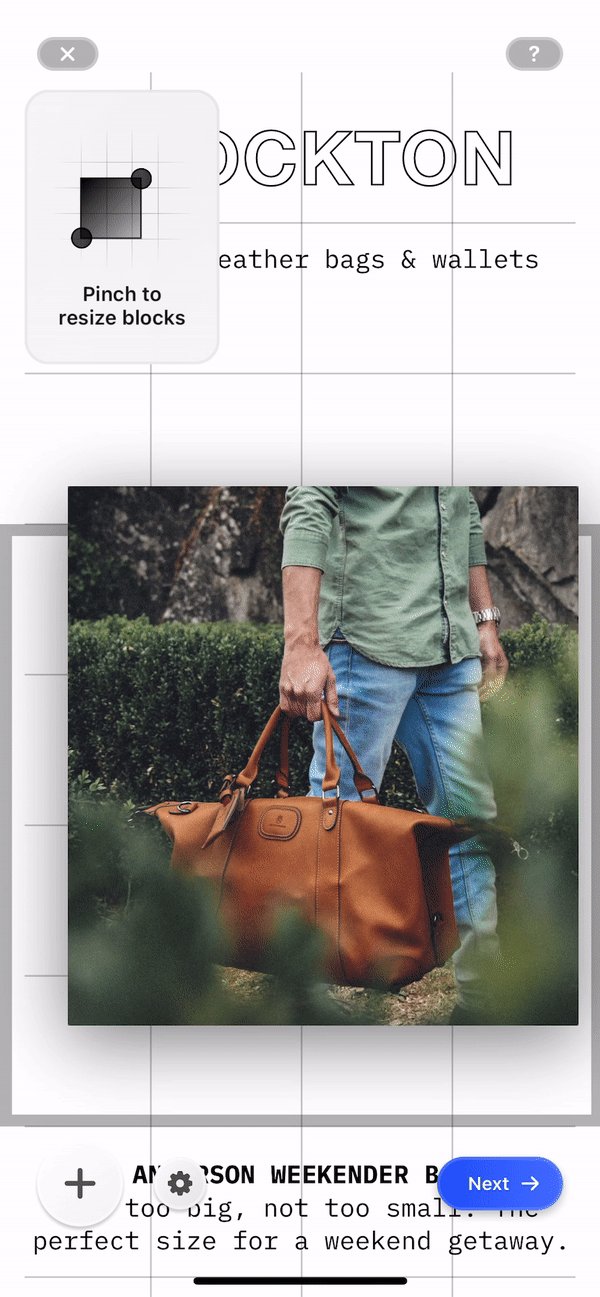
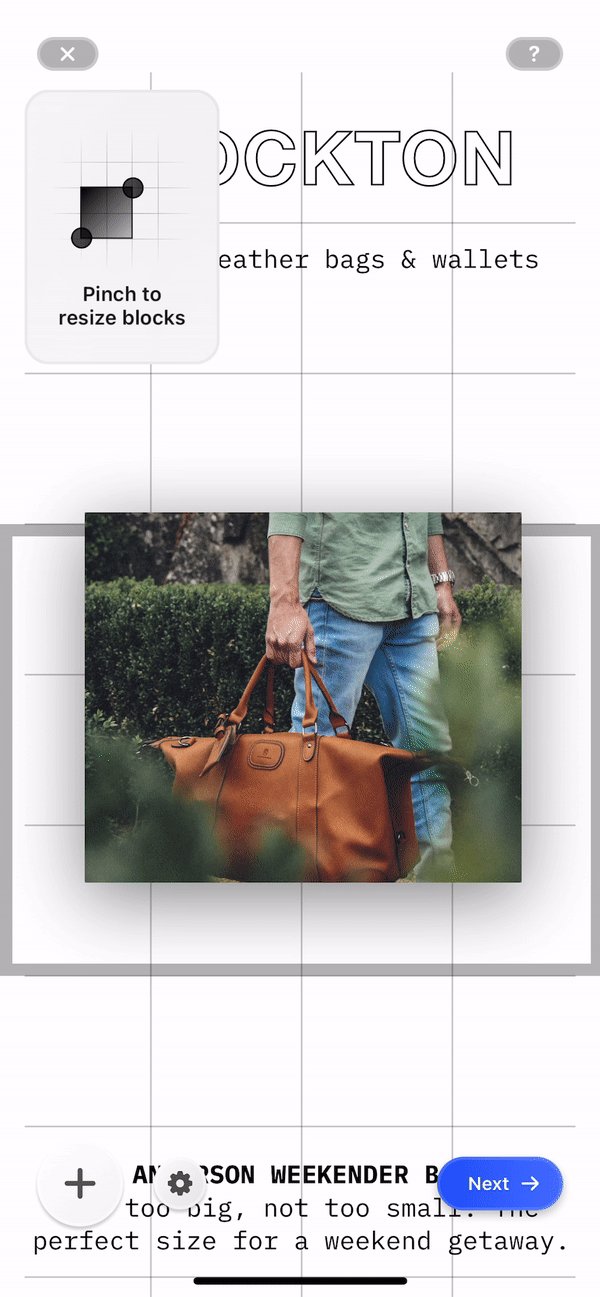
As you start to create your first website using Universe a Picture in Picture (PiP) guide pops up to lead you through the basics of editing on Universe. (figure 3)This onboarding makes use of introducing the conceptual model that Universe is built on. The simplified model being the entire platform is a Grid and you design your site by placing Blocks on the Grid, then the Blocks can be adjusted to take up varying Grid Spaces.
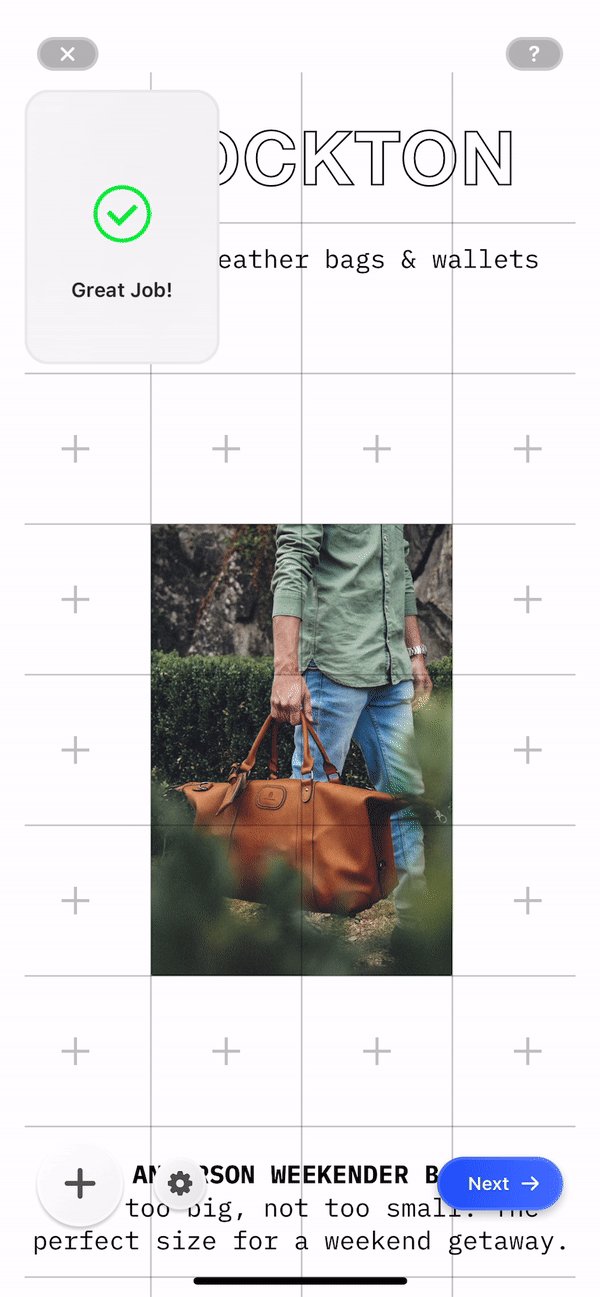
As you navigate through the guided introduction to Universe — as you complete each of the steps — you are given visual signifiers in the PiP that you have completed the task correctly with the rotating video saying, “good job” and the moving to the next task.
Additionally, as you navigate through the steps you are introduced to the feedback that Universe uses to indicate actions being performed. As you move or resize the Blocks you are given auditory feedback (if you have the sound on), visual feedback, and sensory feedback to indicate that you are performing actions in the Editor.
Adding Blocks – Exploring Other Options in the Editor
Once you finish up with the guided onboarding – you have a decent idea of how the conceptual model of Universe and its grids should work.

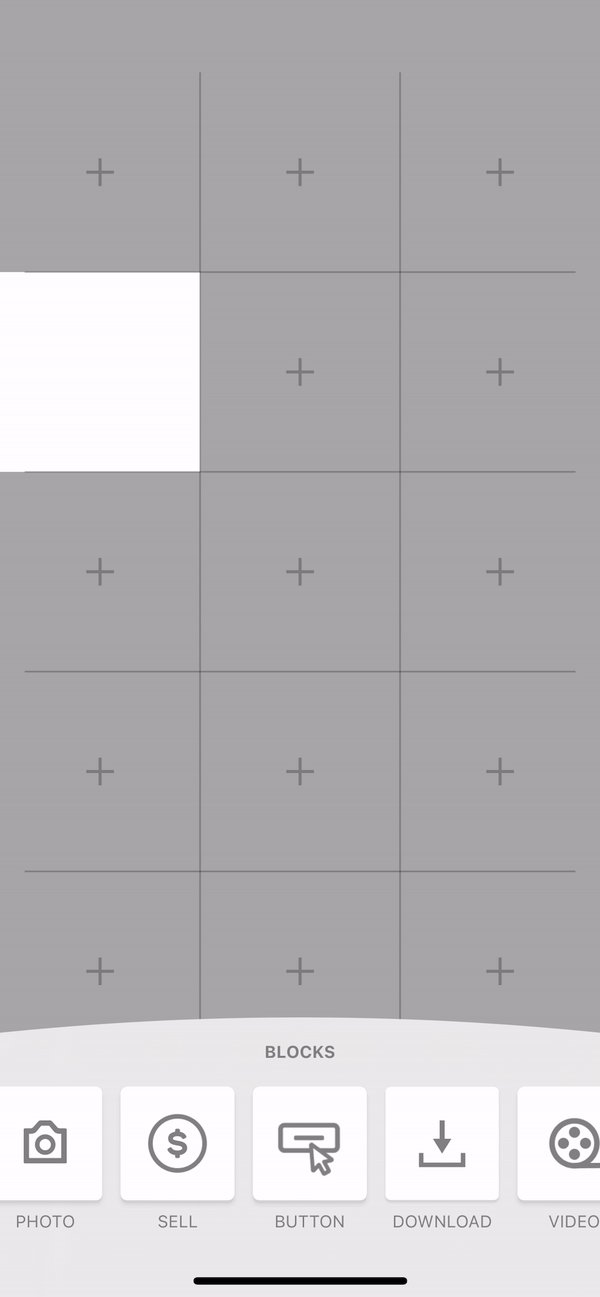
The gridded screen tells you that it can afford adding Blocks. There are five other signifiers that indicate additional available actions. (figure 4) The next* button and ? icon both use signifiers and knowledge of the world to indicate they are used for help and moving forward, respectively.

*Recommendation: The next button is actually a publish button. After the first use it’s clear what this does, but as a new user it was unclear that this is what was happening.
The gear icon indicates, using knowledge of the world, additional settings — it is unclear what settings this will control until tapped — but quick sensory feedback paired with a new drawer shows that this allows you to control various aspects of the Grid itself. (figure 4b)
Recommendation: Add a text signifier for what the gear icon does or change the icon to signify it is the grid control settings. While it’s generally clear what this does once you’re more familiar with Universe you have to get past publishing your first page.


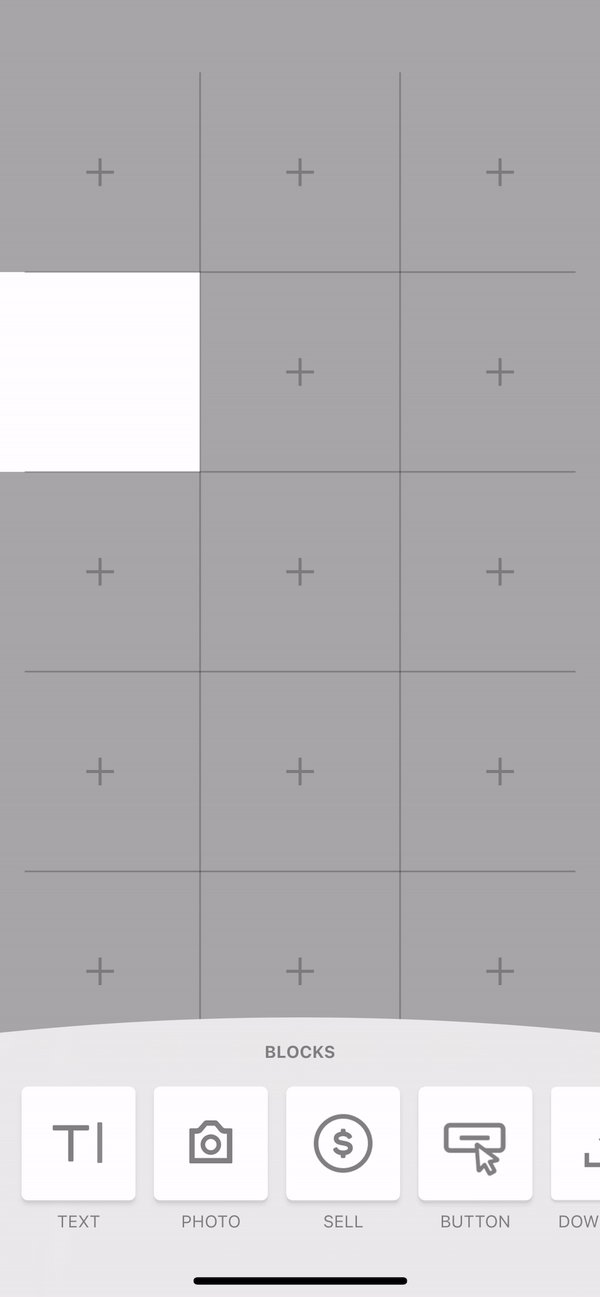
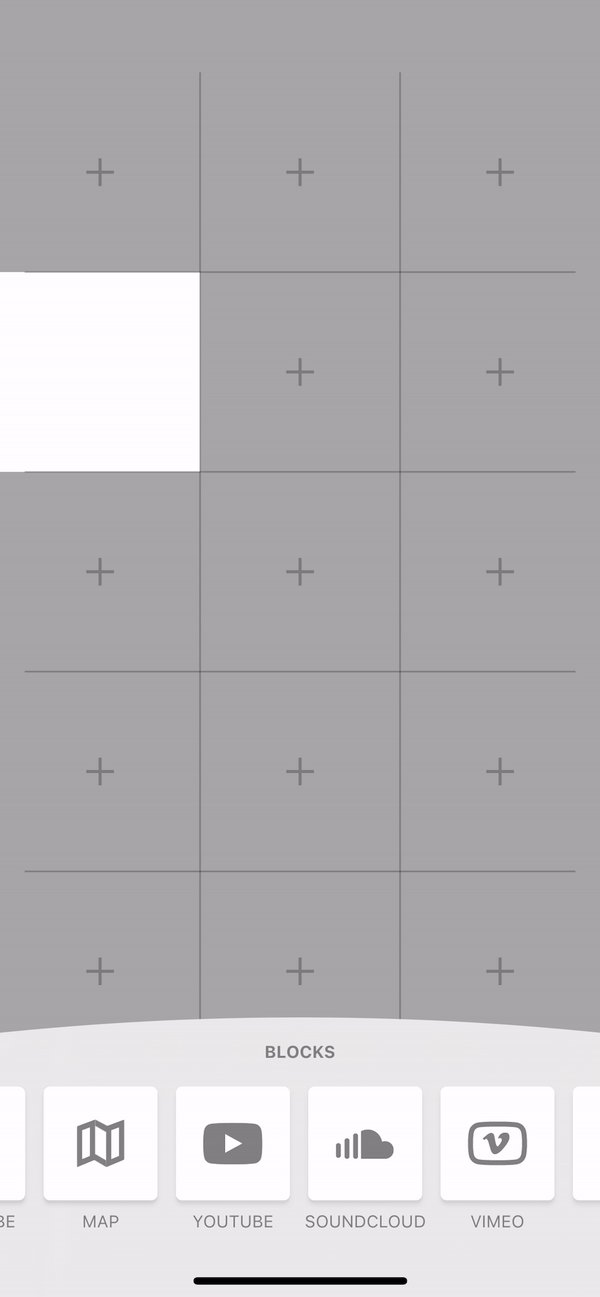
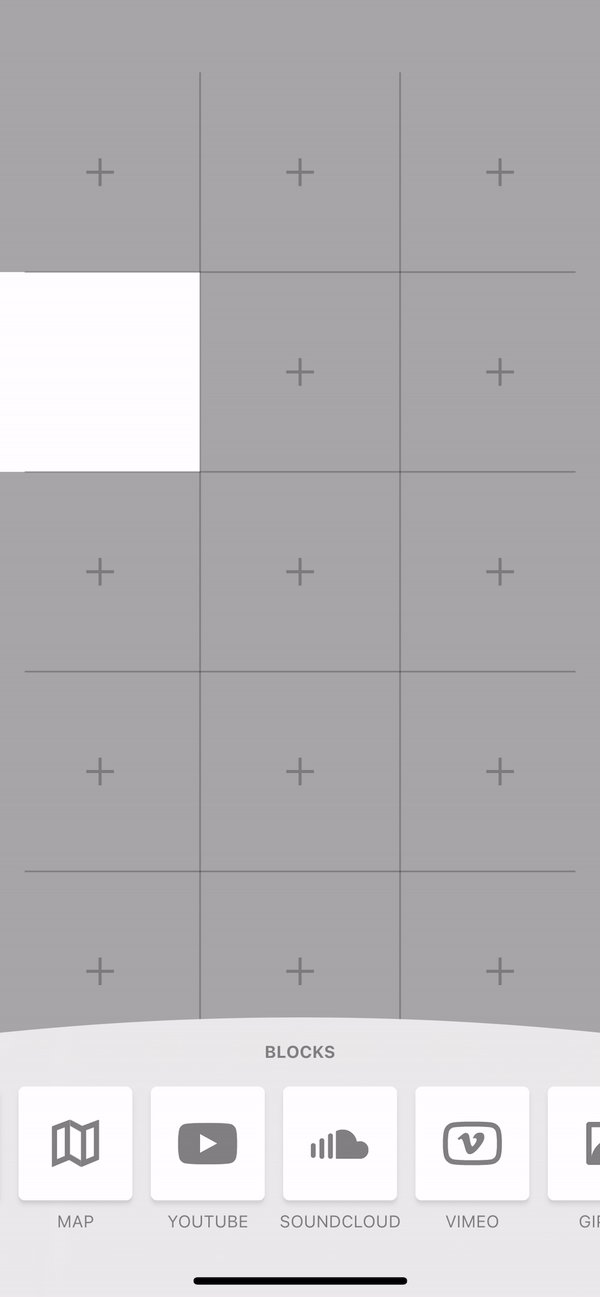
The + button makes use of tapped allows you another access point to adding Blocks to your site with visual and sensory feedback opening the Block Picker when tapped. (figure 4c) The Block Drawer that opens also employs knowledge of the world by using icons that signify the use of each Block type along with animations and text that add additional layers of information about what affordances they have.

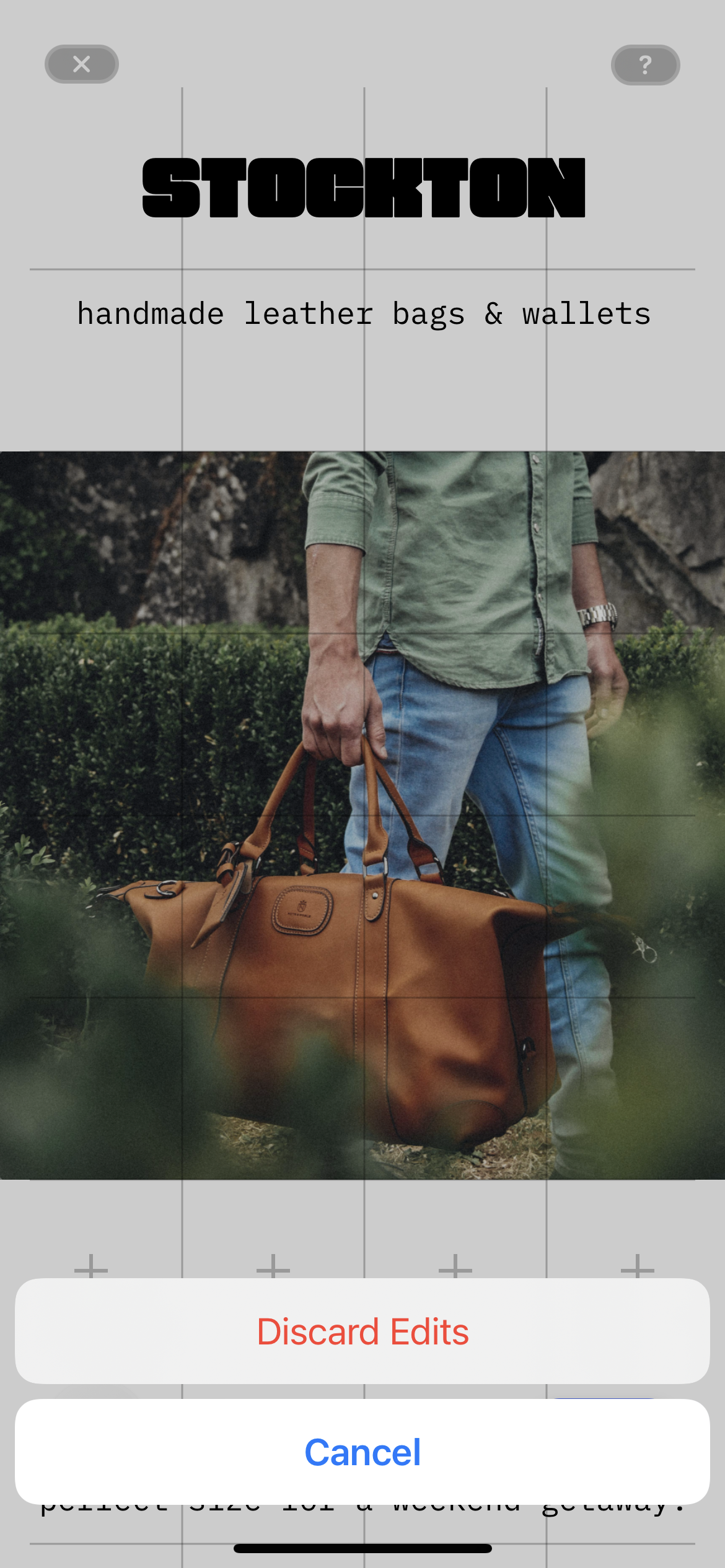
One point of confusion in Universe is that there is no undo or draft option, if you make changes to your page you have to either publish the changes or discard the edits completely. This could lead to a slip where the user didn’t intend to discard their changes and knows that the X will revert back to where they started, but if accidentally tap the X or forget that it discards the edits, it would result in lost work. Because of potential slip when you tap the X, you get a Lock-in Forcing Function— you have to make the conscious decision to discard the changes you made or cancel the action. (figure 4d)
Changing The Block Attributes

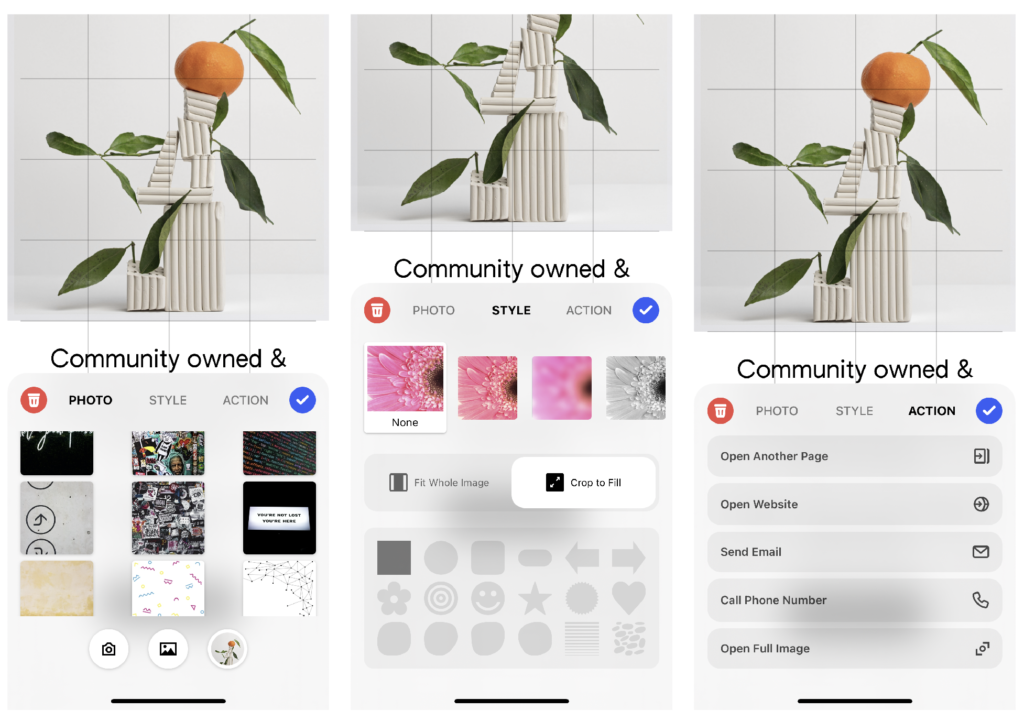
Once you have selected a Block to use, the Block controls use a natural mapping to indicate which control panel you are on and give a clear idea of what each panel will do by employing knowledge in the world with well understood words for what the various panels control. There also feedback in the form of text bolding to indicated which panel you are currently navigating. (figure 5)
Conclusion
Overall, Universe is a fun app to create websites and has done a good job of bridging the Gulfs of Execution and Evaluation to create a mostly intuitive first user experience from creating an account to the first page publish. It does as it promises, “Getting started takes seconds and you don’t need code or technical skills to learn how to use it. With Universe, you get all the control and flexibility you need to make things your way without any of the compromise.”