

Overview
In the IMDb redesign project, we restructured the platform’s layout to make content presentation more intuitive. Additionally, we optimized the search process flow to simplify the steps for users to find movies. We also enhanced the review feature to help users quickly filter and discover movies that match their interests based on review content. These improvements aim to enhance overall user efficiency and satisfaction.
Problem
User research revealed that IMDb has low user retention. The overall interface appears cluttered, with numerous features lacking consistency and cohesion, resulting in a suboptimal user experience. The platform’s usability seems unappealing, making it difficult for users to efficiently access key information. Consequently, IMDb struggles to establish itself as the go-to platform for discovering movie and TV content.
Goal
- Enhance user retention through improved customization.
- Foster a sense of community by increasing the authenticity of movie reviews.
- Explore additional IMDB features based on user needs and business opportunities.

Research
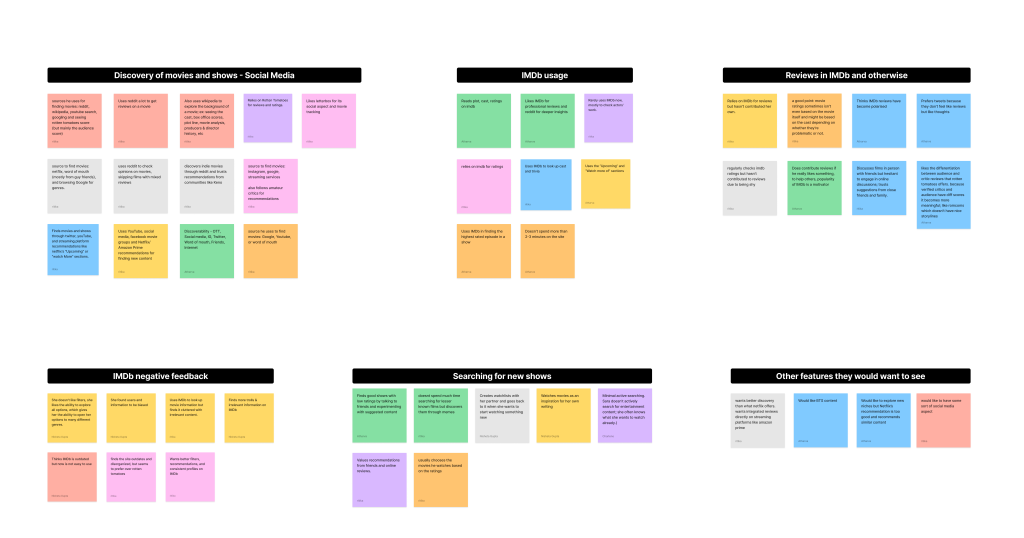
To better understand users’ movie-watching needs and preferences for discovering films, we conducted a round of interviews before starting the design process. These interviews explored how users interact with film reviews, movie-sharing platforms, and streaming services across different countries. Additionally, we performed a competitive analysis of these platforms to identify strengths and weaknesses, providing valuable insights for our redesign.

Based on the interviews, we gained a deeper understanding of user psychology, which significantly enhanced our brainstorming process.
Brainstorm

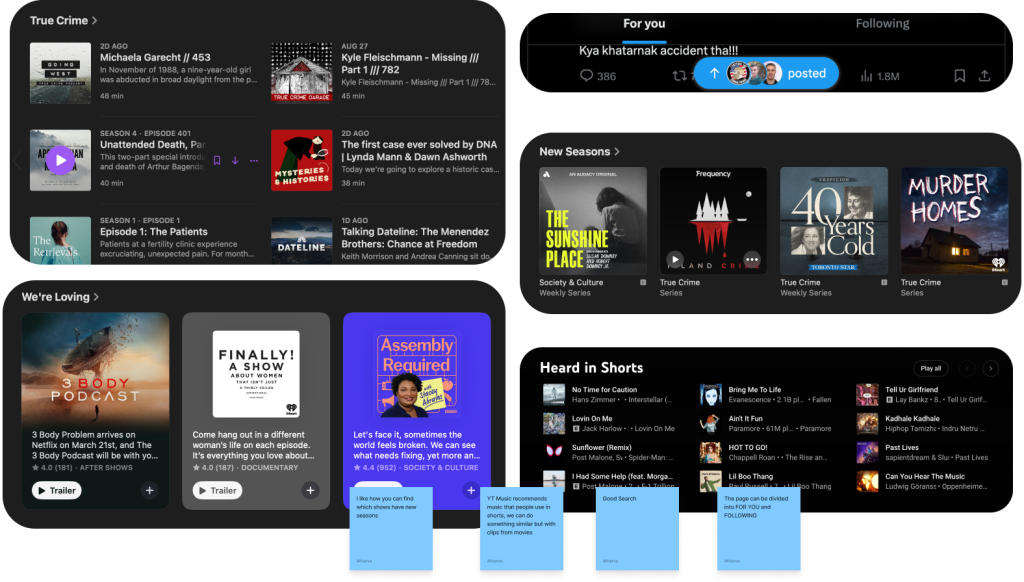
Competitive Analysis
I researched some competitors’ dashboards to find inspiration. What I took away were
- 1. Using modular blocks to present pieces of information on the homepage can best utilize the space
2. Having a quick search helps with navigating through different information
3. Grouping quick links in one place and using icons to prioritize them

Ideation
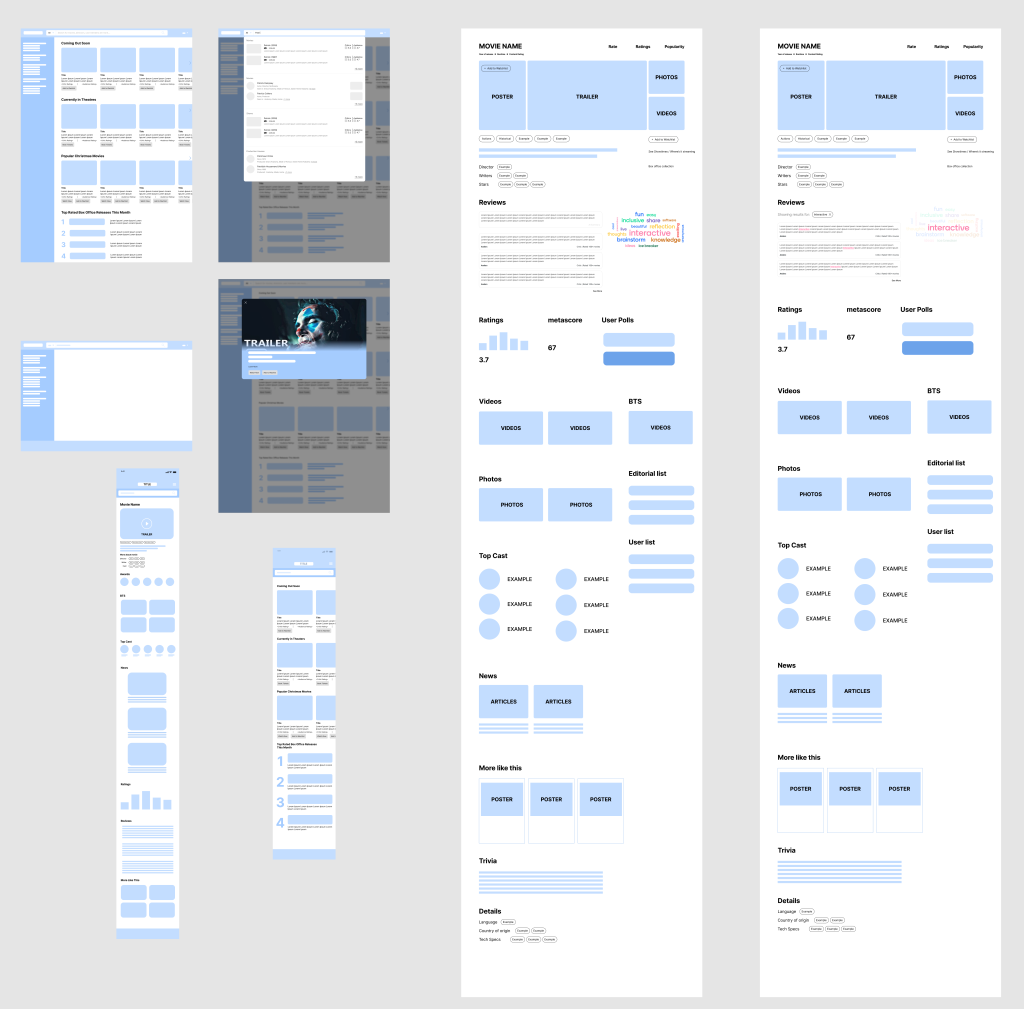
Based on the insights from our tree test, we designed the first version of the wireframe. For this iteration, we focused on the following key aspects:
- A clearer and more intuitive visual experience.
- Streamlined and more focused functionality.
- Providing users with a predefined flow for usability testing.
This approach allows us to validate the design’s effectiveness and gather actionable feedback for further improvements.
Wireframe

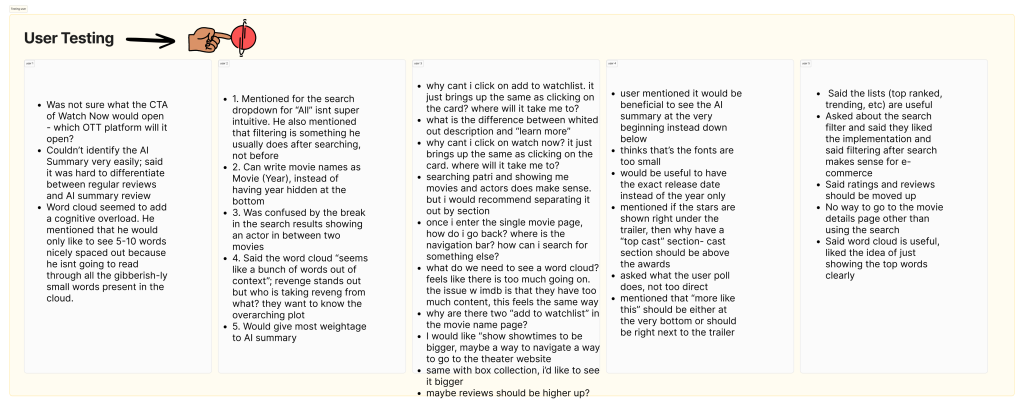
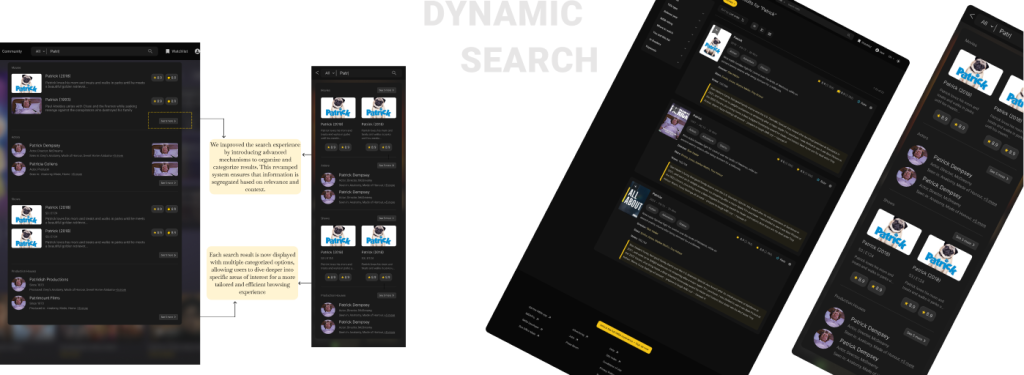
This time, we conducted targeted testing to better understand users’ mindsets. As part of this process, we refined the search flow to gather more focused user feedback.
User testing

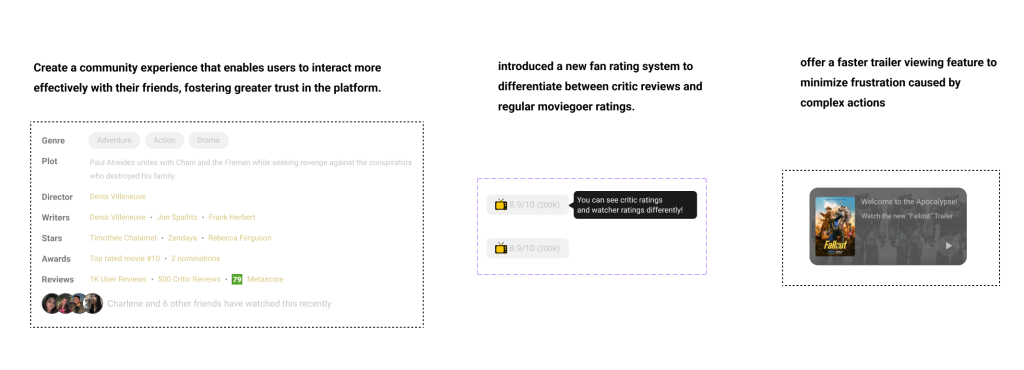
Result
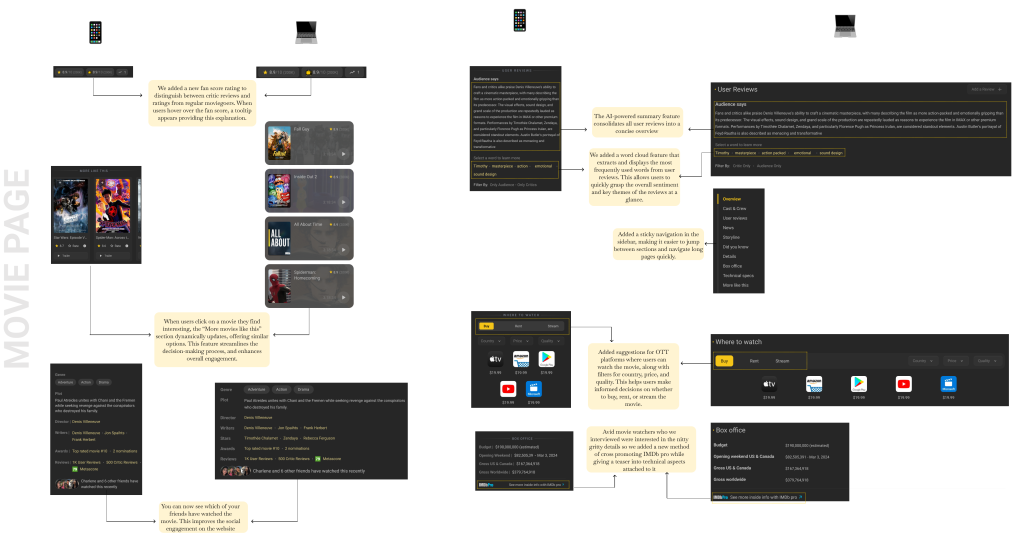
I focused on designing features to enhance user interaction and experience across the platform. To build a community experience that fosters trust, I worked on creating spaces for users to interact seamlessly with friends. I also introduced a new fan rating system to clearly distinguish critic reviews from regular user ratings, providing a more transparent evaluation structure. To improve usability, I designed a faster trailer viewing feature, reducing frustration caused by complex navigation. These updates were informed by user feedback and aimed to streamline functionality while improving user satisfaction.

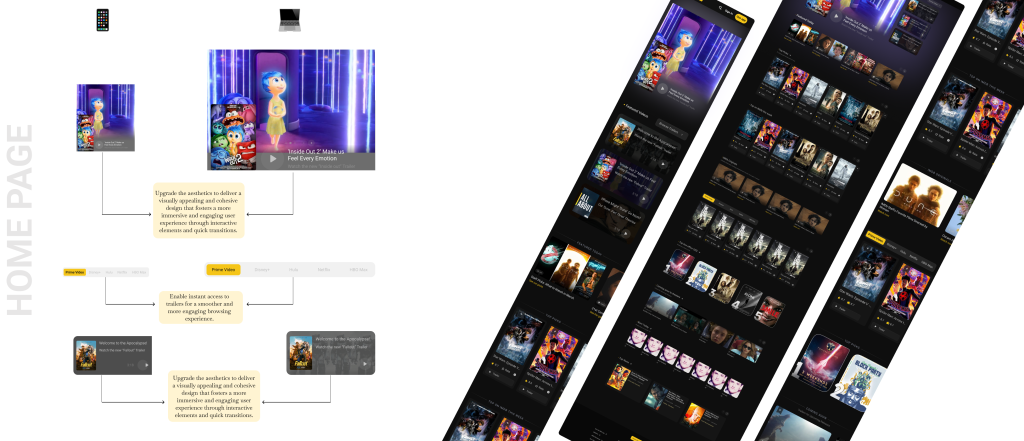
Final Design



Prototype
Reflection
I’m proud to have been part of this redesign project, which allowed me to directly address user pain points and enhance the platform experience. I’m grateful to my team for their trust and collaboration throughout the process. This project challenged me to create innovative solutions, present iterations to stakeholders, and integrate user feedback into the final design.
I particularly enjoyed working on features like the personalized ratings system, streamlined trailer viewing, and community engagement tools, which were well-received during user testing. If I had more time, I would focus on refining the onboarding experience for these new features to ensure a smoother transition for all users. Moving forward, I’d love to continue gathering feedback and iterating on v2 to further improve the platform.