Client:
Electronic Arts Intermix (EAI)
Timeline:
6 weeks
My Role:
– Facilitated client meetings
– Brainstormed and proposed solutions
– Conducted moderated user interviews to evaluate the solutions
– Design and prototyping of the solutions
– Presented deliverables to the client
Tools:
Google Suite, Notion, Zoom, Figma
Team Members:
Allison Chen, Conor Mack, Hridya Nadappattel, Iris Sun, Mia Greenberg
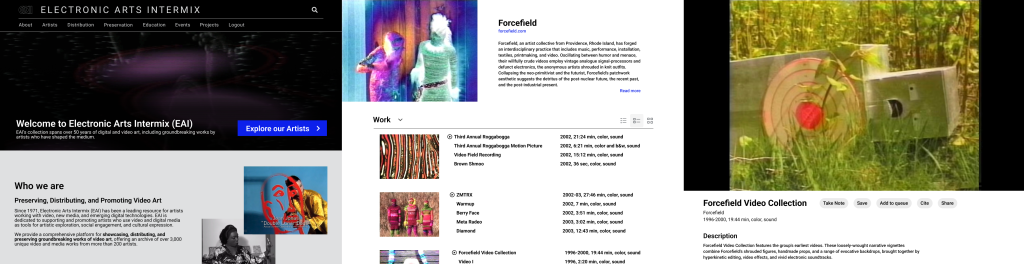
About our client: Electronic Arts Intermix (EAI)
Electronic Arts Intermix (EAI) is a nonprofit video archive that preserves and distributes over 5,000 video works by experimental artists from the 1960s to the present.
What EAI wanted to focus on
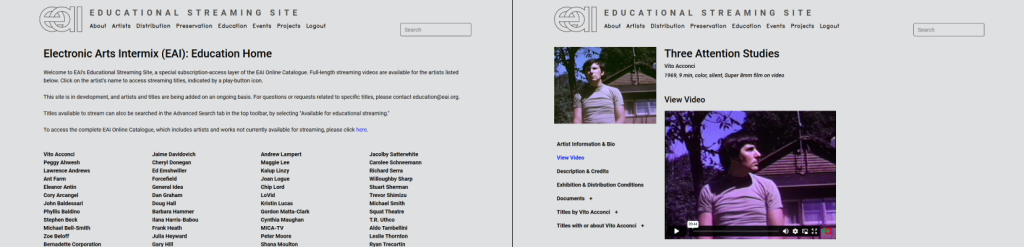
EAI aims to enhance their educational streaming platform by improving video discoverability and accessibility and creating a more student-friendly experience.
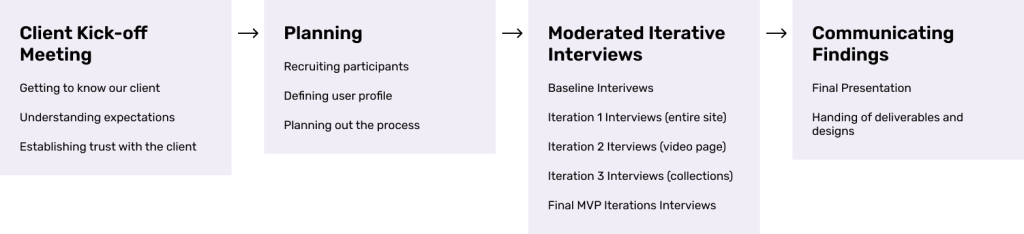
Our Process
- We focused on an iterative evaluation process for the solutions proposed.
- We had 15 interviewees, who were split between each iteration phase.
- After each phase, we improved the design based on user needs, producing a cohesive Minimum Viable Product Prototype as the final deliverable.

Scope of the Project
We focused on the flow a user would follow if they came to the EAI educational site to check out videos for research purposes
Going through the process
Who we interviewed
EAI specifically expressed how they wanted to know how students would go about the site. Honouring this request, we made sure to recruit students. We focused on:
- Library Sciences Students: To understand how students with archival familiarity/experience expect the site to function.
- Information Experience Design Students: To collect opinions from students in other programs about the product.
- Film and Media Students: To understand which tools can be used to enhance the research and viewing capabilities of the EAI site
Baseline Interviews: 3 interviewees(3/15)
After running our baseline interviews, we identified the problems fell into three main buckets
- Users Do Not Understand EAI’s Purpose or Mission
- EAI’s navigation and interactions clash with what users are familiar with
- Users want more tools for engagement with the site, classmates, and their teachers

Iteration 1 Interviews (entire site): 2 new interviewees(5/15)
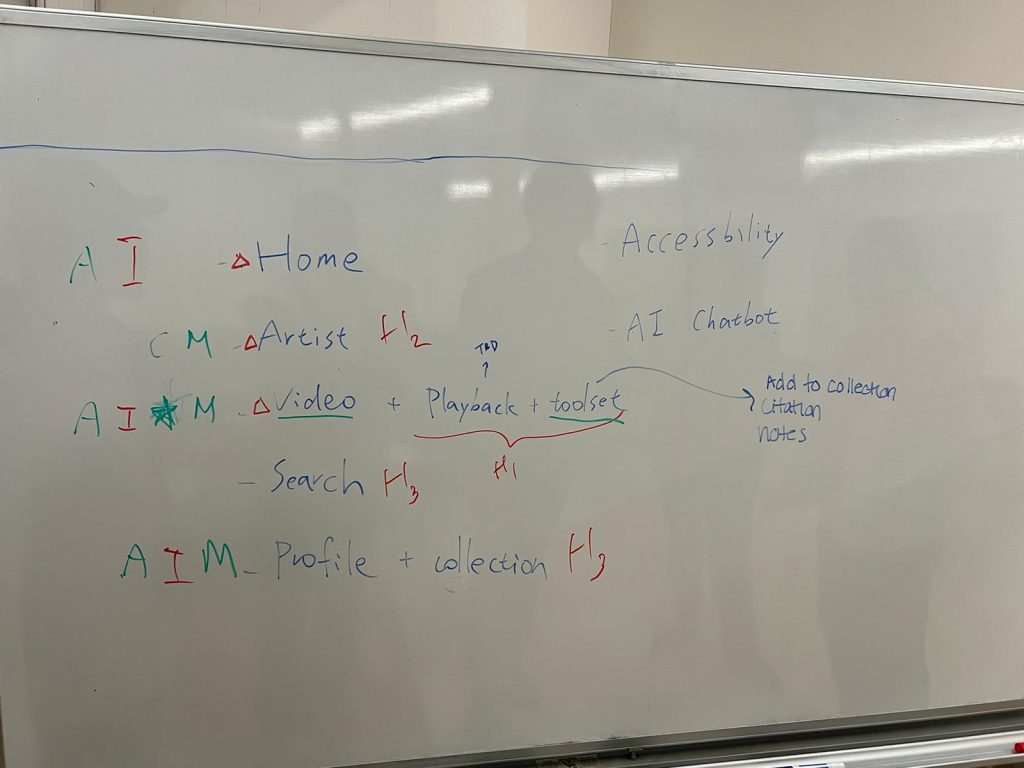
After analysing the baseline interviews, we had a brainstorming session to conceptualise possible improvements and think about features that could be useful for the users.
We tested these with our interviewees, solidified the direction of our designs and defined our scope based on what resonated with them.
Iteration 2 Interviews (videos): 2 new interviewees(7/15)
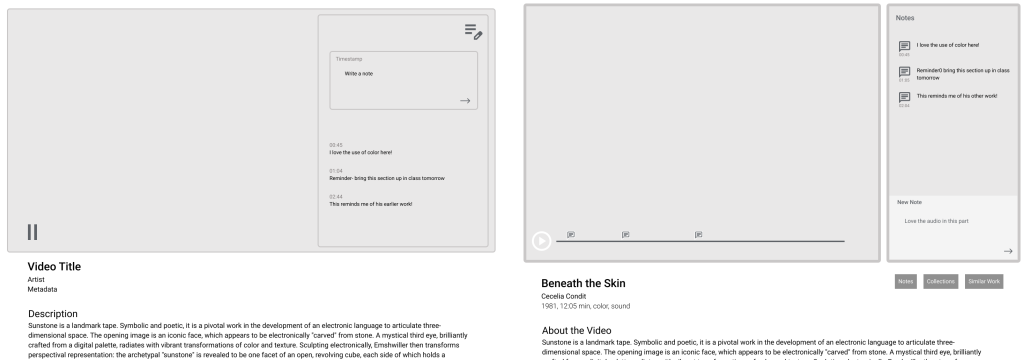
The team focused on testing the video wireframes for this iteration as we planned major changes for this page. We created two wireframes out of which the second was unanimously chosen.

Iteration 3 Interviews (collections): 2 new interviewees(9/15)
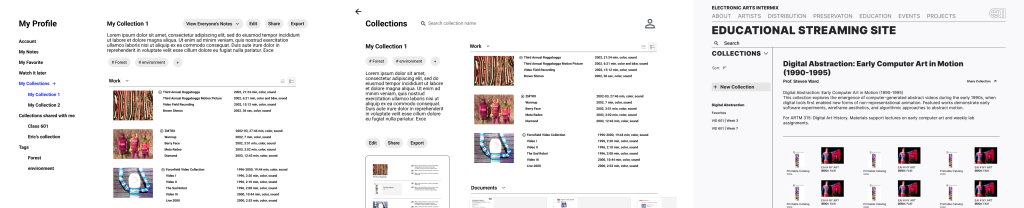
In this phase, we presented 3 wireframe prototypes for the new collections feature to our interviewees. Each wireframe had its strengths and weaknesses. After gathering feedback, we combined the best elements to create a final version for our MVP tests.

Final Iteration Interviews: 6 new interviewees(15/15)
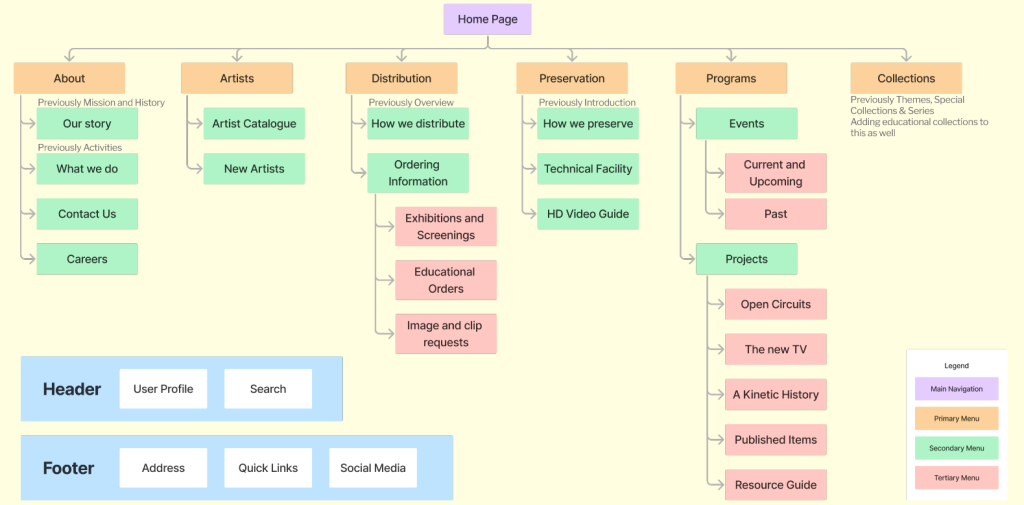
We concluded our user research by iterating and enhancing the final prototype. We pitched 3 mission statements to the interviewees to gauge what engaged them more. We also refined the EAI site map to give a more cohesive exploration experience of the site.
The final deliverable that we handed off to EAI was
- The presentation – including the mission statements and the revised sitemap
- The prototype
- The style guide
- Key Interview findings that would help them in the future
Recommendations
Recommendation 1
Clarify EAI’s goals and mission
- A clear homepage to make the users understand why they are on EAI’s site and what they can expect from EAI.
- Clearly describe EAI’s goals and mission to convey who EAI is to the users
- Showcase the main services EAI provides to leave the users curious about what they can explore
.
Recommendation 2
Make navigation and information clear
- Tailor content to student preferences by maintaining familiarity with mainstream video+edu platforms like YouTube and Coursera
.
- Condense pages and make content easily accessible by revising the site map

.
Recommendation 3
Introduce educational tools to help users interact more with the videos
To make the site more student-friendly, we proposed the idea of an EDUCATIONAL TOOLKIT, which included the following features:
- Citations: A simple button that solves the problem of users finding it difficult to cite films
- Note-taking: Timestamps help users track their thoughts and the thoughts of other students
- Searching similar videos: Videos with similar themes and videos from the same artist on the same page help aid research
- Collections: Vastly improve interaction on the EAI streaming site by allowing students to be their own “archivists” and create personal or collaborative collections with any of files on the EAI site
Conclusion
Final Presentation
Our team met with the client(EAI) at their office in Chinatown. EAI was really interested in the recommendations and keen on implementing them and putting them down on their roadmap.
They were saddened that most of our interviewees said the site had too much to read, but it is the harsh reality of content and media consumption today.
Takeaways
While I feel like so much more could’ve been done with this project, I recognise how important it was that we initially set a scope, especially given the circumstances of this project. EAI came to us unsure of how they would budget any recommendation we gave so it was important for us to make an impact and give a taste of what their site could look like with all the improvements(Which we successfully did!).
Challenges
After we wrapped up Iteration 2, the client reached out to say that they wanted to prepone the final presentation date by a week. With two more iterations planned with 8 participants and a final presentation to complete, we were unsure of how we’d get the work done, especially since the last weekend before the presentation would be the Thanksgiving weekend.
But with great communication and organisation, our team was able to pull it off and reach a good point regarding all the work well in advance of the date of the final presentation.
My Thanks <3
I’m grateful to have worked with such a wonderful team of people who were ready to step in during times of need, handled chaos gracefully, and supported each other throughout this journey. I also appreciated that everyone communicated their capabilities initially, which made our planning process much smoother and ensured we knew who to rely on for what part of the project.