Introduction
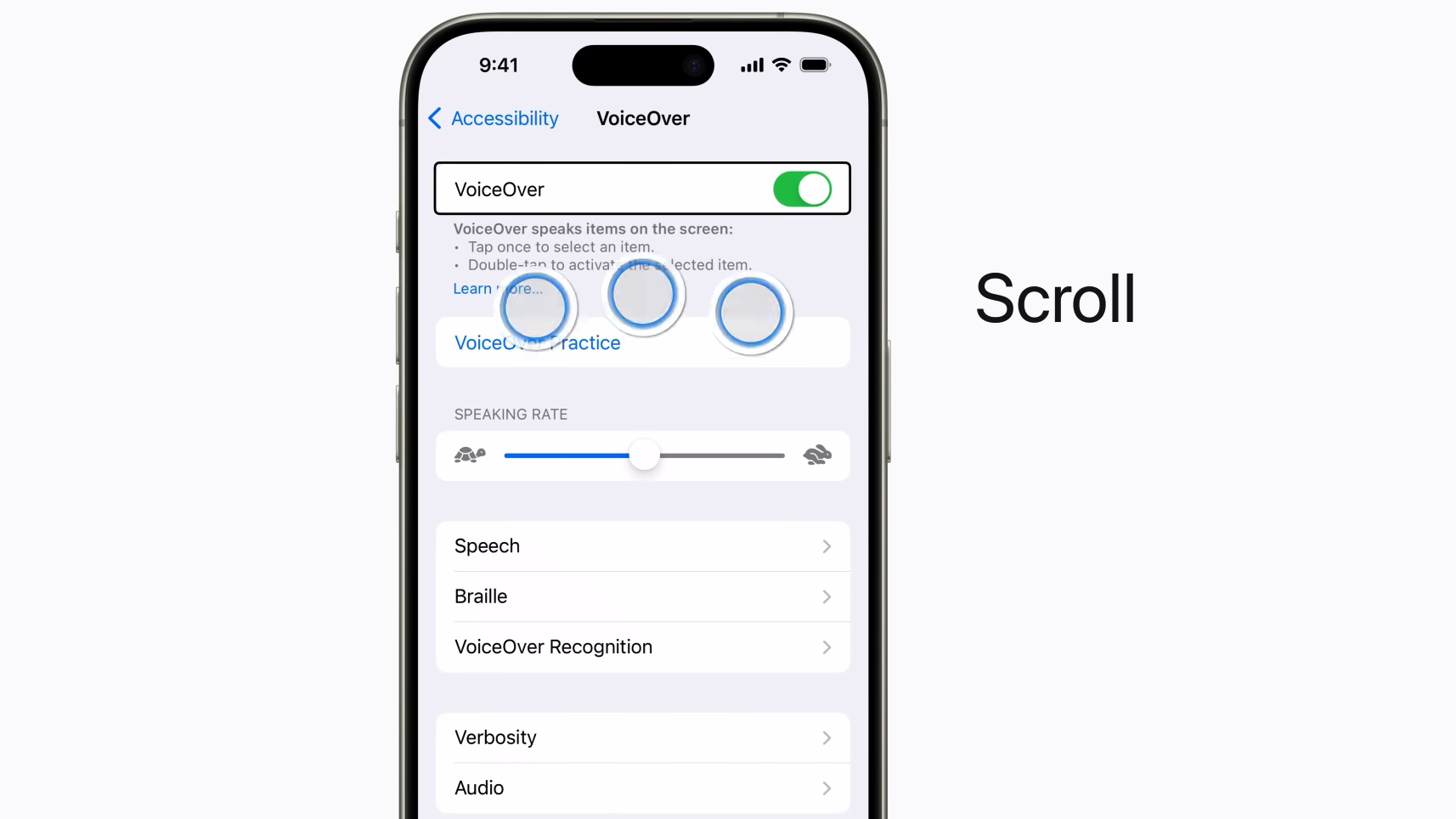
Apple’s VoiceOver is a built-in screen reader that helps people with visual impairments use Apple devices, including the iPhone, Mac, iPad, Apple Watch, and Apple TV. VoiceOver provides spoken feedback and gesture-based controls, allowing users to navigate their devices without needing to see the screen. Users can also adjust the voice speed, choose different speaking voices, and customize settings to fit their needs. This article focuses on how VoiceOver works on the iPhone and examines its benefits and challenges using different disability models.
Feature 1: Audible Descriptions
VoiceOver describes what is on the screen, making digital content accessible for people with visual impairments. It reads aloud interface elements like buttons, menus, and notifications. It also provides extra information, such as caller names and article content. Additionally, it explains available actions and app statuses, helping users navigate with confidence.

This feature follows the functional solutions model because it uses technology to remove barriers to digital access. VoiceOver is built into iOS, so users do not need to download extra apps. It also updates automatically with system upgrades, ensuring continued usability. Moreover, its compatibility across Apple devices provides a consistent experience. From the social model perspective, VoiceOver reduces environmental barriers, allowing users to access social media, read the news, and communicate with others more easily.
Feature 2: Gesture-Based Navigation
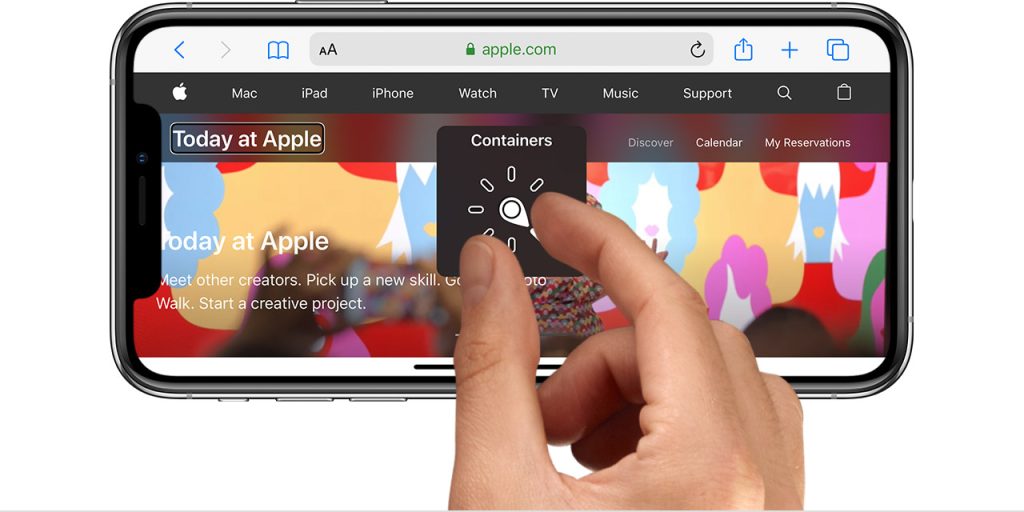
VoiceOver also allows users to control their iPhone through gestures instead of visual input. To select an item, users can swipe left or right to hear VoiceOver announce each option. They can also drag a finger across the screen to explore elements by touch. To open an item, they can double-tap when VoiceOver announces it. Swiping with three fingers scrolls the screen. Another useful tool is the rotor, a virtual control that lets users change settings like text navigation mode by rotating two fingers, similar to turning a dial.


This feature supports the social model by increasing digital independence. However, it also presents challenges under the medical model because some users with mobility impairments or memory difficulties may find these gestures hard to perform. In these cases, alternative solutions like voice commands or adaptive accessories may be necessary.
Potential Limitations
Although VoiceOver improves accessibility, it has some limitations. First, its affordability is limited to people who already own Apple devices. Since iPhones are expensive, some users may not have access to this technology. This reflects the economic model of disability, where financial barriers can prevent people from using assistive tools.
Second, while VoiceOver works well with Apple’s built-in apps, it may not function properly in third-party applications that do not follow accessibility guidelines. Some apps fail to label buttons correctly, causing VoiceOver to read unclear terms like “button” instead of providing a meaningful description. This issue highlights the social model, which emphasizes that accessibility is not just the user’s responsibility—developers must also design apps that work well with screen readers.
Finally, VoiceOver’s gesture-based system can be difficult for users with physical disabilities. Precise hand movements are required, which can create usability challenges. This aligns with the medical model, where impairments lead to functional difficulties that require alternative solutions like switch controls or external keyboards.
Summary
Apple’s VoiceOver is an important tool for improving digital accessibility. It removes environmental barriers through spoken descriptions (social model) and enhances usability through assistive technology (functional solutions model). However, issues related to affordability (economic model) and third-party app compatibility remain challenges. Additionally, gesture-based navigation, while helpful for many, may be difficult for users with motor impairments (medical model). Addressing these challenges requires collaboration among designers, developers, policymakers, and accessibility advocates to create a more inclusive digital environment.
