Brawl Stars is a popular multiplayer mobile game, providing a fun and engaging user experience. The game features characters known as brawlers, played through various game modes and special events. This review critiques Brawl Star’s critical features of digital interface through the principles and concepts outlined within Don Norman’s The Design of Everyday Things.
1. Home Page
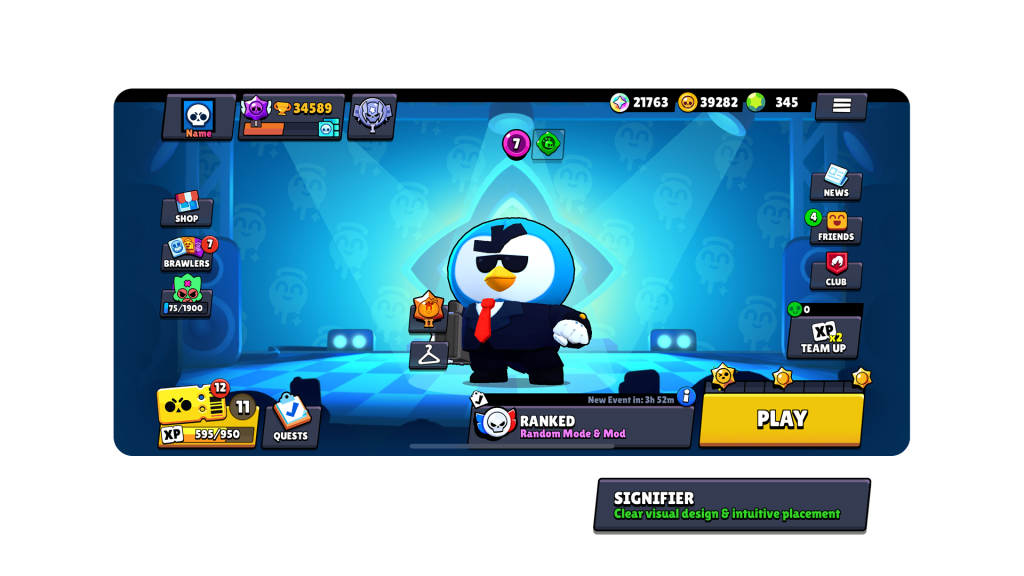
The home page hosts a user’s selected brawler as well as an abundance of buttons that link to various features of the game. These action buttons act as obvious signifiers, with their design clearly indicating their interactive nature, which enables good discoverability. Any user who has interacted with a mobile gaming app can easily understand what actions are possible to take. For example, the “Play” button is big and bold in bright yellow, allowing the user to easily complete the most important interaction of the game, which is to play.

Furthermore, this feature’s conceptual model aligns well with expectations: players understand that the home page is the central hub for all of the game’s functions. However, new users might face difficulty on how to navigate through all these buttons and where to access more specific features. While overarching buttons attempt to bridge the Gulf of Execution, some actions require too many taps to reach, such as viewing a brawler’s capabilities, in which you have to hit the “brawlers” button, followed by scrolling through the catalog itself to find the specific brawler.

There is an evident solution to this: we can decrease the steps taken by having the specific brawler pulled up as soon as you tap the brawler itself. This shrinks the Gulf of Execution by removing redundant steps and making it more immediate. Users also mentally expect that tapping on a brawler should instantly show relevant details instead of opening up a catalog, so this proposed solution better aligns with the user’s mental model.
2. Brawler Statistics
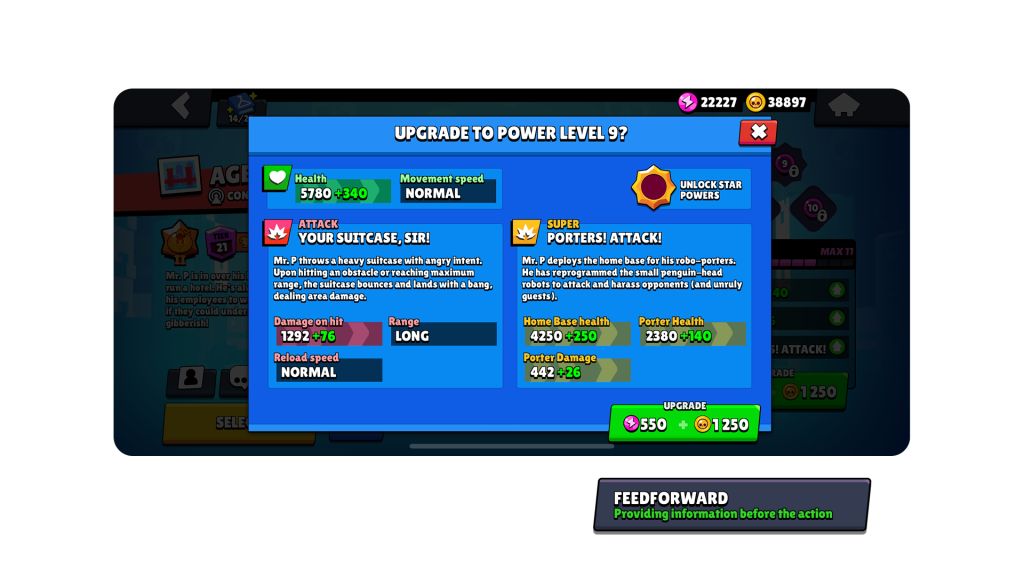
When on the brawler statistics screen, players can read their information, customize their builds, and upgrade the brawler. However, previously, once a user upgrades a brawler’s level, there is no way for the user to undo that action. This issue ties directly to mistakes. For example, a player makes a knowledge-based mistake by upgrading a brawler thinking it will immediately make them stronger, but later regrets it because they learn that the resources would have been better spent. To reduce mistakes, Brawl Stars improved their feedforward throughout their updates, including a confirmation screen before upgrading that provides a resource comparison or a reminder about gadgets and star powers, which are also equally as important as upgrading levels, to reduce misinformation.

To improve upon it further, we can also think about using forcing functions to prevent irreversible errors, including a button to allow players to undo an upgrade within a short window, which forces users to reconsider their actions and prevents long-term frustration.
3. Monthly Events
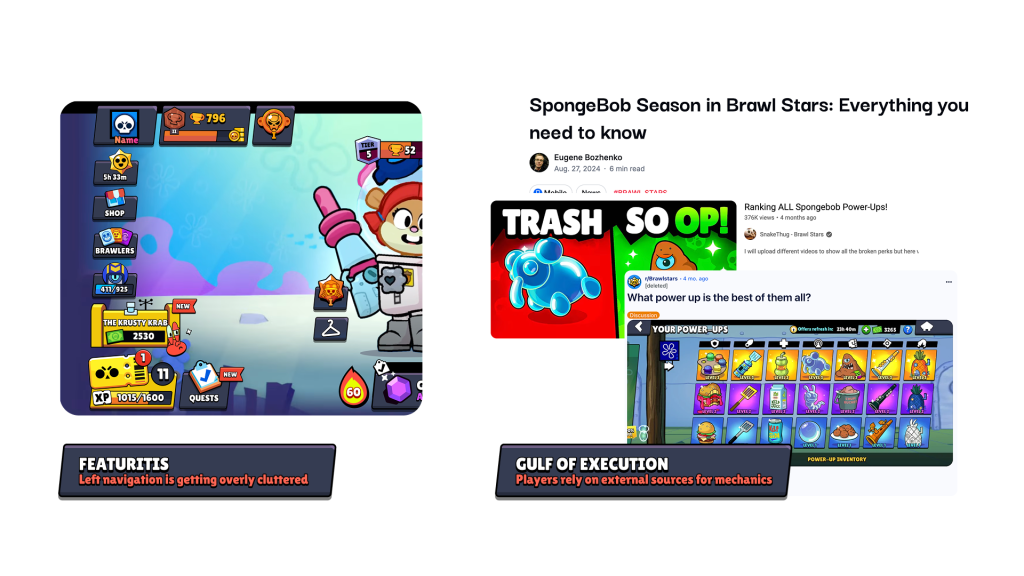
Brawl Stars regularly introduces special events, which are limited-time game modes that add excitement and engagement. Special events are highlighted on the home screen, often with unique artwork and a themed UI, enabling good discoverability. However, while each adds another layer of fun to the game, it falls victim to featuritis. New or returning players might find the home page’s interface to be increasingly cluttered and complicated. Furthermore, the system image doesn’t always reflect the new mechanics introduced through events well. Brawl Stars combats this by creating YouTube videos or relying on content creators that they partner with to explain how these special game modes work, which widens the Gulf of Execution because players cannot immediately understand how to interact with the new modes through the game interface itself.

To combat these issues, we could design three tabs that the player can toggle between. Here, we group together features that belong with each other and reduce the potential to overwhelm users with all the features on a small mobile screen. Next, we can introduce feedforward in-game tutorials or tooltips before the match starts, as Brawl Stars utilize a loading screen to prepare for matches. This real estate can be used to provide players with relevant information in advance so they are better prepared for what’s coming. Alternatively, Brawl Stars can even include a signifier, such as a How-To button, on the event that links to YouTube videos and resources with content creators that they already partner with.
4. In-Game Interface
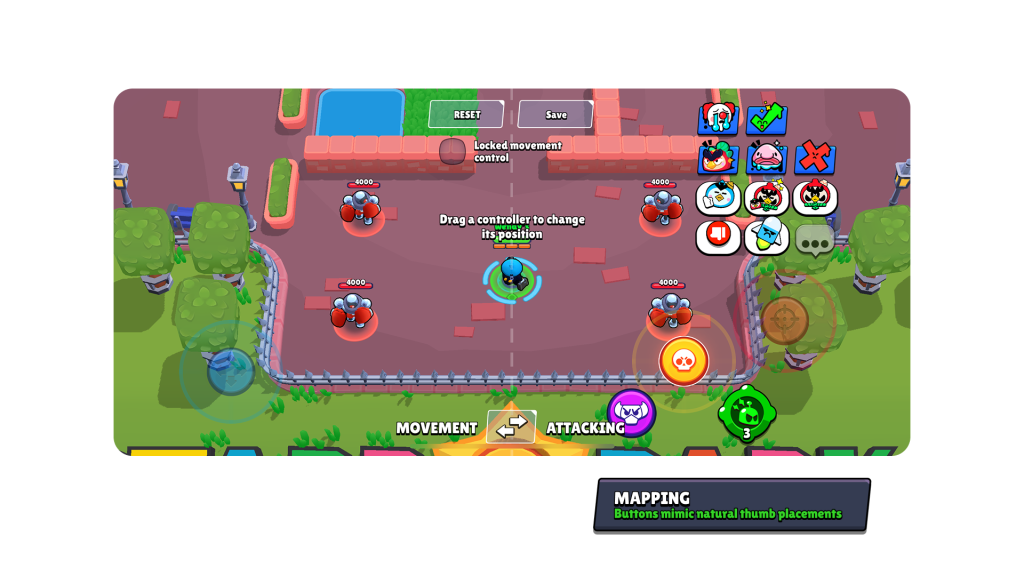
The in-game UI of Brawl Stars is designed for fast-paced combat and real-time strategy. It includes a joystick on the left and attack controls on the right, which is good mapping since the placements of these controls correspond naturally with physical thumb placement and player expectations. However, some players misclick their attack controls due to their close proximity, leading to unintended slips. To combat this, Brawl Stars actually allow for customizable button layouts so players can adjust mappings based on personal comfort.

Brawl Stars also strongly utilizes feedback to provide players with real-time responses to their actions. When attacking, damage numbers appear above enemies and haptic responses are provided, which ensures that players always understand the outcomes of their attacks. The in-game UI also sets up various constraints for a smooth gameplay experience. For example, walls and obstacles that block movement are examples of physical constraints since this prevents movement through certain areas and forces players to navigate through the virtual world. Furthermore, the in-game UI also relies on knowledge in the world to assist players. Players always see a white attack radius around their brawler, which indicates their range, and this interface decision allows players to always understand their range without memorization needed.

5. Conclusion
All in all, Brawl Stars maintains an intuitive and engaging player experience that adheres to the philosophy of Human-Centered Design. It’s evident that the app strongly considers usability and player needs, including using strong signifiers, instant feedback, confirmation screens, and more. The game effectively employs Don Norman’s design principles, though certain features also demonstrate opportunities for improvement. Applying proposed solutions could greatly enhance user experience and allow players to focus more on enjoyment rather than overcoming UI challenges.