Introduction
Instacart is an online shopping and delivery service that lets its users shop at nearby grocery stores, wine shops, bulk warehouses, convenience and pet stores, and other retailers. It does this by connecting them with “shoppers” to shop on their behalf for items they add to their cart. Instacart is highly customizable since it allows you to schedule deliveries in advance, edit items in your cart until a couple of hours before the delivery time, and also select replacements for items that might not be available at the time of purchase.
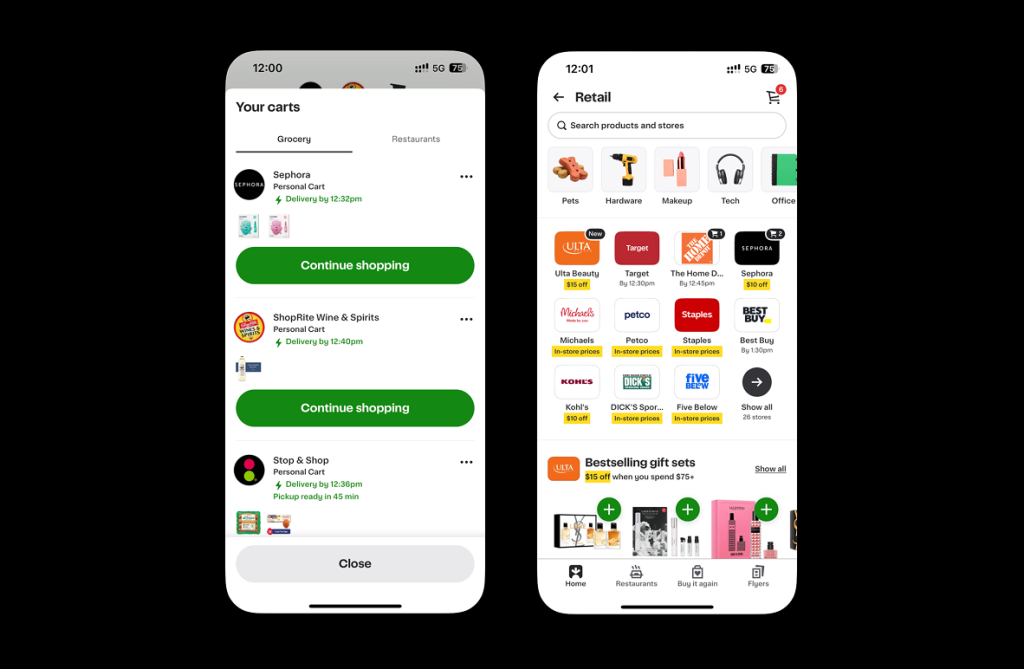
Cart & Delivery Summary

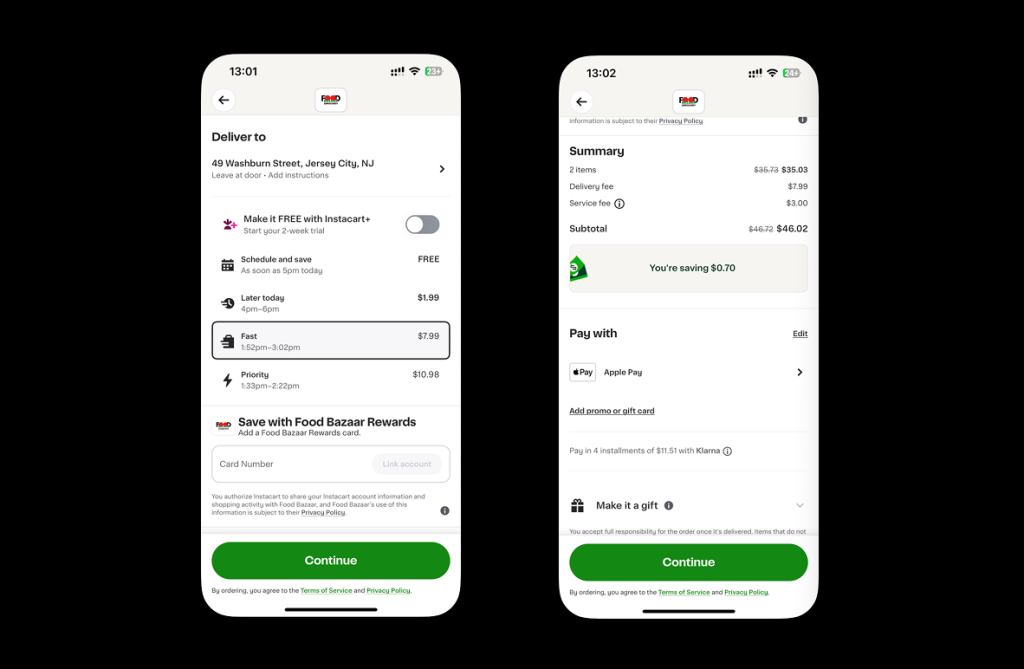
Instacart presents cart details, total cost, and delivery time on a single screen. This reduces the cognitive load and allows users to process their order efficiently. The UI follows a clear conceptual model. It aligns with user expectations of an in-store checkout experience.
What Works Well:
- Visibility of system status: The user can instantly see their cart contents and estimated arrival time.
- Minimal interaction cost: Users do not need to navigate multiple pages to check out.
Substitution & Refund Options

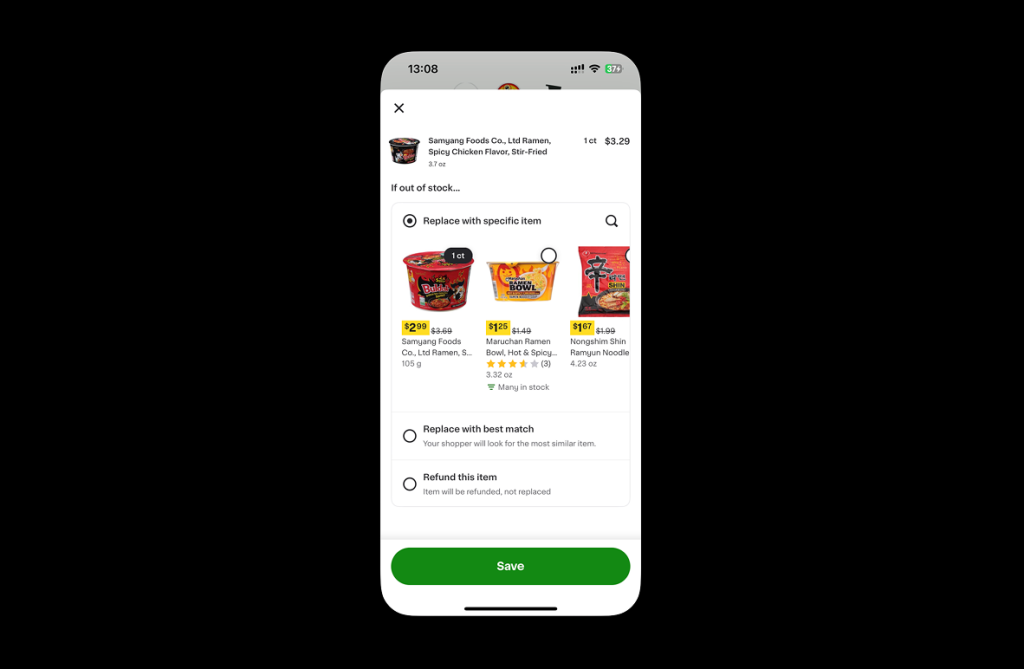
Instacart simplifies decision-making by allowing users to pre-select substitution preferences if an item is unavailable. This feature follows progressive disclosure and ensures that users only engage with complex decisions when necessary. The UI remains uncluttered.
What Works Well:
- User control & flexibility: Users can choose between a replacement, refund, or allowing the shopper to decide.
- Error prevention: The system ensures users are not caught off guard by unavailable items.
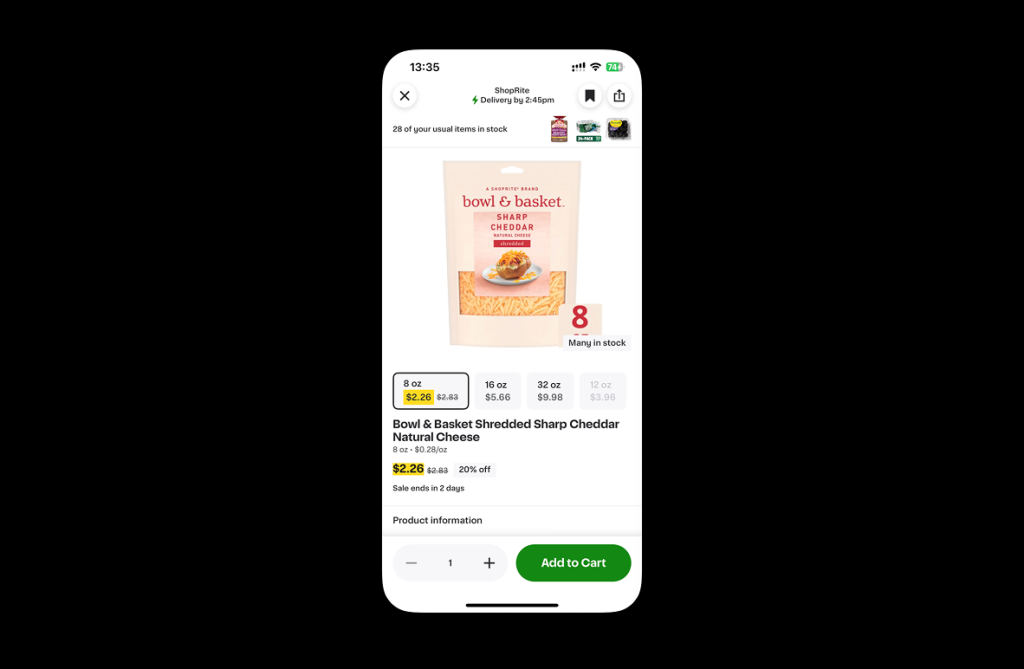
Rich Product Information

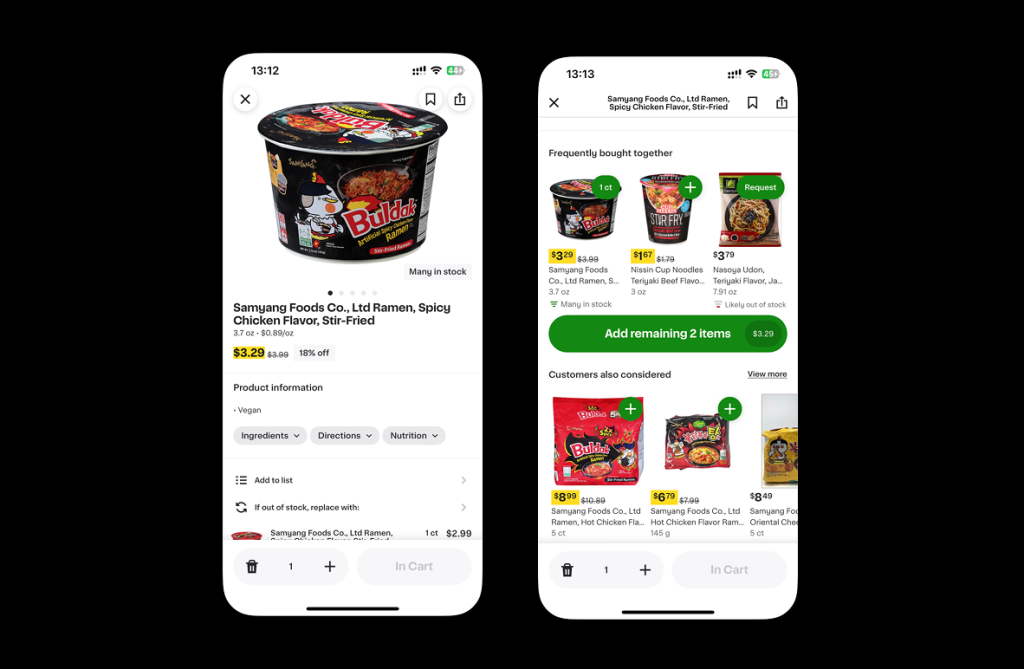
Instacart incorporates contextual information, such as deals, frequently bought together suggestions, size options, and user ratings. This empowers users to make informed purchasing decisions.
What Works Well:
- Strong affordances for deals and recommendations mimic an in-store discovery experience.
- Enhanced decision support by displaying user ratings and frequently bought items.
Navigation Issues

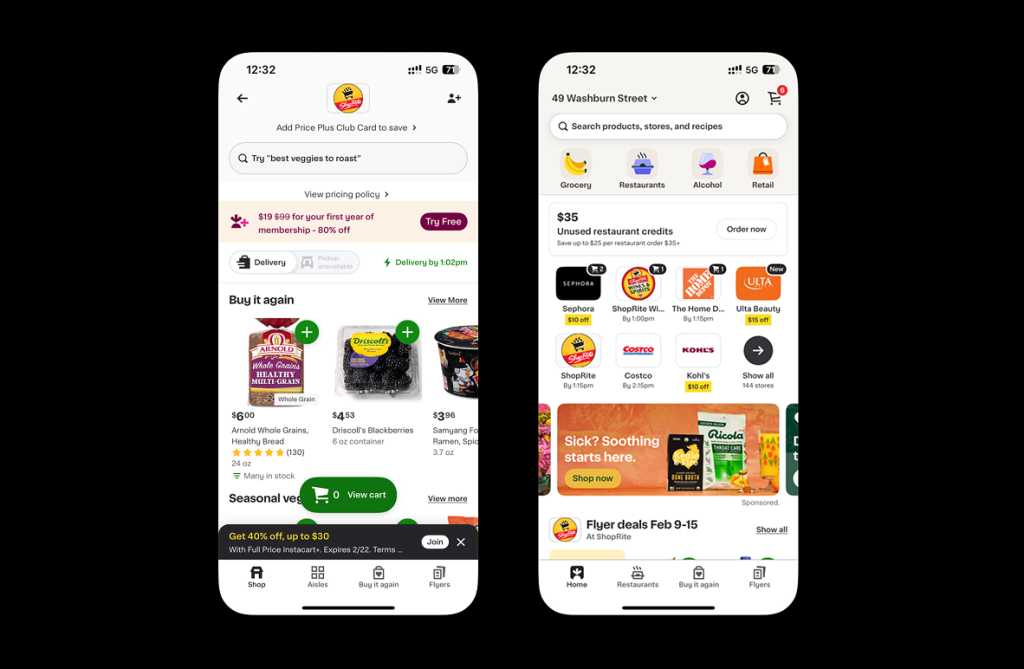
Instacart’s multi-store navigation creates confusion. There is no global navigation element for returning to the home page. Users must rely solely on back arrows, increasing interaction friction.
What Doesn’t Work:
- Users struggle with multi-store cart management, leading to a high cognitive load.
- Navigation relies on backtracking, which disrupts the shopping flow.
Suggested Fix: Introduce a persistent navigation bar with a clear “Home” or “Switch Stores” option.
Categorization Confusion

Instacart’s taxonomy is inconsistent which causes the product placement to not be in line with what users expect. For instance, Sephora is listed under “Retail” when browsing but appears under “Grocery” in the cart, violating logical constraints and confusing users.
What Doesn’t Work:
- Inconsistencies between browsing and cart views, increasing the Gulf of Execution.
- Category placement does not align with users’ expectations, causing search inefficiencies.
Suggested Fix: Maintain a uniform taxonomy across all sections of the app to support mental model consistency.
Unclear Bookmarking

Instacart allows users to save items, but the system provides no feedback on where bookmarked items are stored. This creates a Gulf of Evaluation, as users are unable to retrieve saved items easily.
What Doesn’t Work:
- No system visibility: Users don’t know where saved items go.
- Lack of clear signifiers for the bookmarking function.
Suggested Fix: Introduce real-time feedback (e.g., “Item added to Favorites” confirmation message) and provide a dedicated “Saved Items” section.
