RidePATH is a mobile application developed by the Port Authority of New York and New Jersey, providing commuters with real-time train arrival times, favorite stations, schedules, service alerts, important updates, and trip planning tools for Path services in one place. This blog critiques the RidePATH app iOS version in its system mode, using the design concepts and principles in “The Design of Everyday Things” by Don Norman.
This design critique focuses on the user experience of the RidePATH app as of February 2025.
Initial Screens
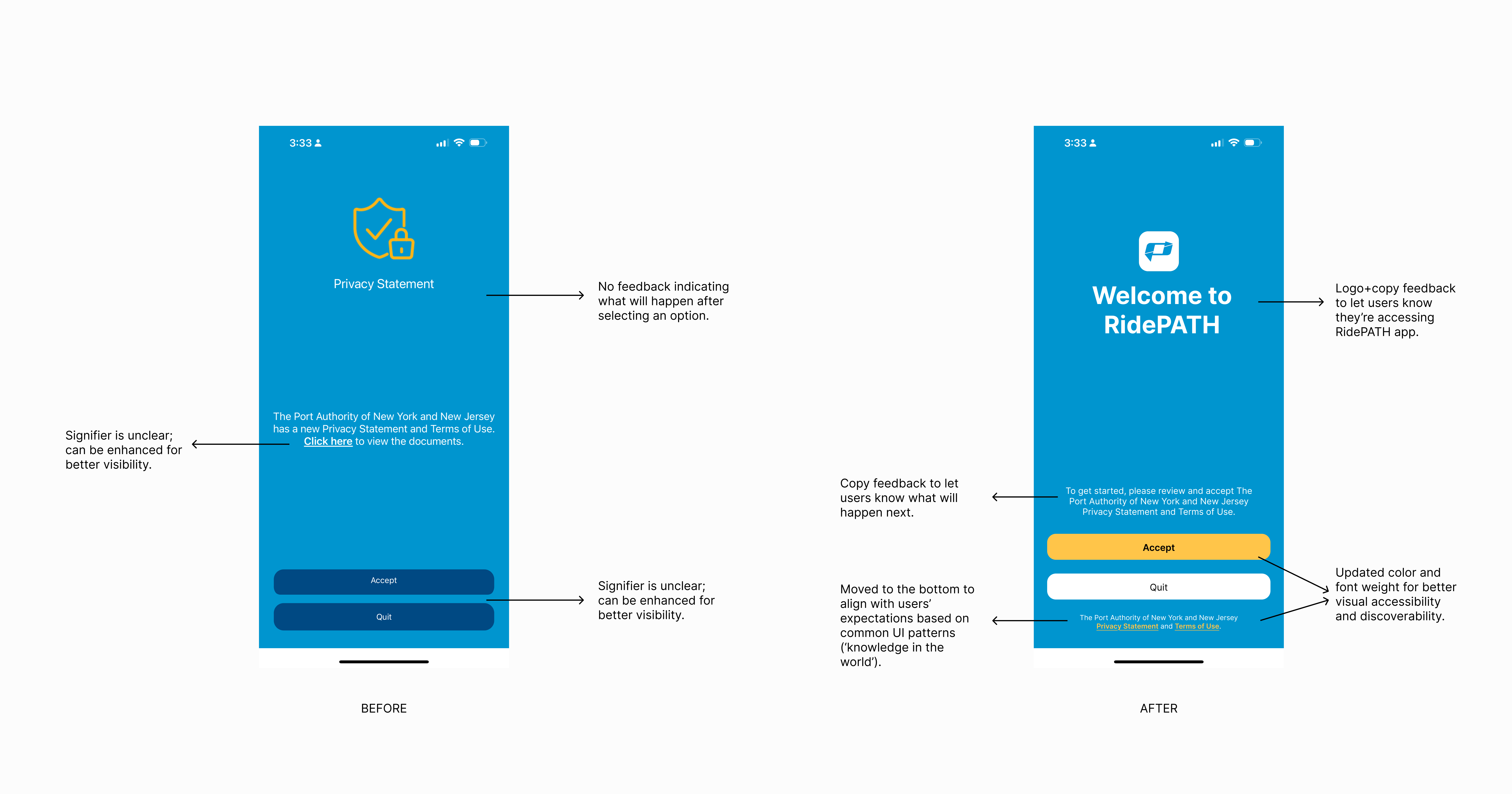
The initial screen prompts first-time users to accept the Port Authority’s Privacy Statement and Terms of Use to access the RidePATH app. However, no visual feedback indicates they are now entering the RidePATH app. Additionally, the screen provides no feedback on what will happen after clicking the “Accept” or “Quit” CTA buttons, leaving users uncertain about the next step.
Users who wish to read the Privacy Statement and Terms of Use can access them by clicking the “Click Here” link in the body text at the center of the screen. While bold and underlined text serves as a signifier that aligns with the users’ knowledge in the world, its discoverability and accessibility could be improved for better clarity.
To improve usability, the recommendations are to add a welcoming message and logo to visually confirm that users are entering the RidePATH app, along with updating the body copy to clearly state: “To get started, please accept the Port Authority of New York and New Jersey Privacy Statement and Terms of Use,” ensuring users understand what to expect after accepting the terms. Instead of using “Click Here” to access the Privacy Statement and Terms of Use, embedded links to the Privacy Statement and Terms of Use and moved them to the bottom of the screen for better alignment with users’ knowledge of the world and redesign with a more accessible color for improved visibility. Additionally, the CTA buttons should be updated with distinct colors and font sizes to enhance visual accessibility and discoverability.

Home Screen
Home Screen Labeling
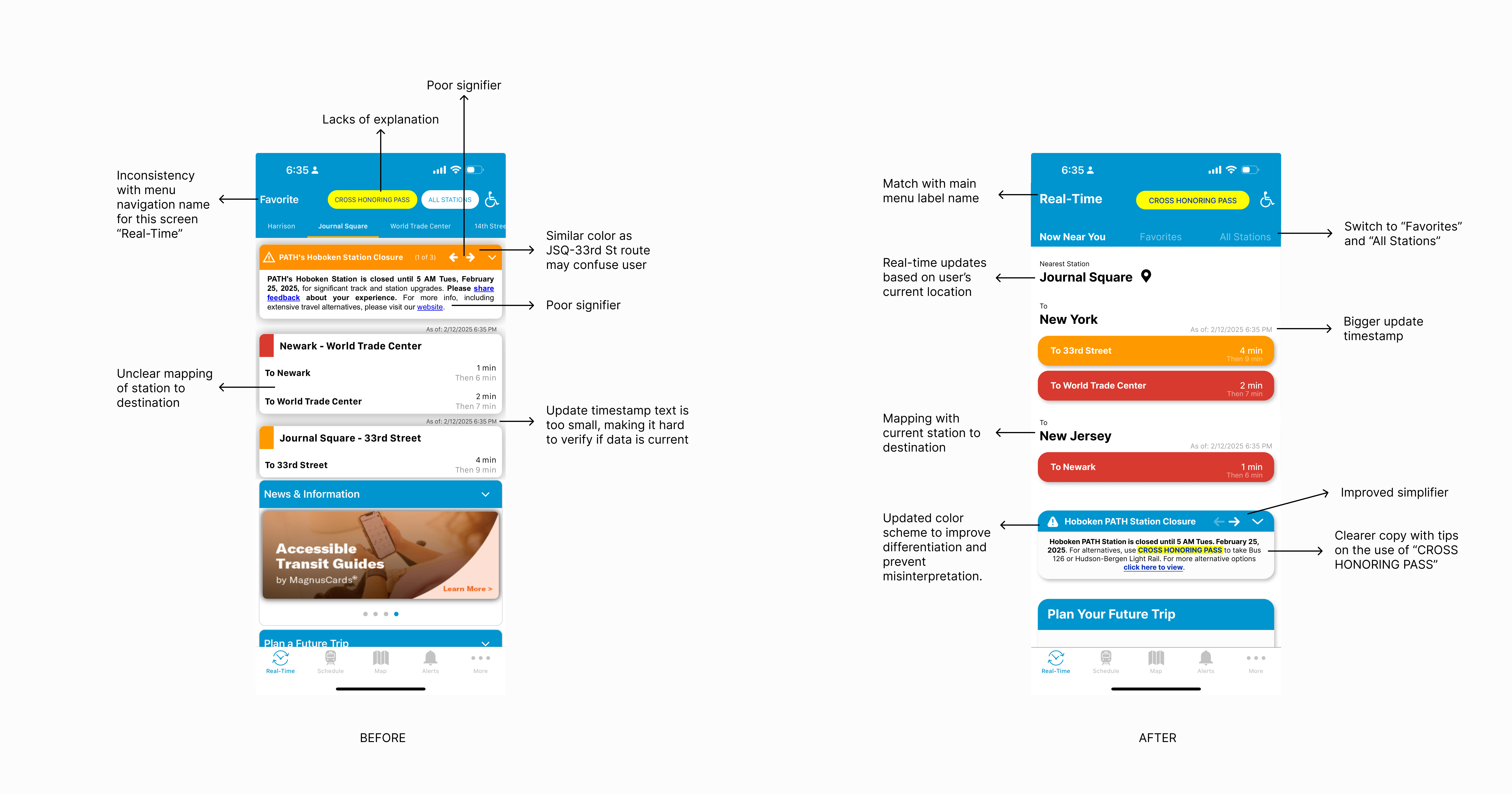
The home screen is labeled “Real-Time” in the navigation bar to align with users’ mental model of transit apps, but the title at the top is “Favorite,” creating inconsistency and potentially misleading users into thinking they are viewing saved routes instead of live updates.
Cross-Honoring Pass Button
The Cross-Honoring Pass button lacks an explanation, making it unclear what “cross-honoring” means and how it affects a user’s trip. Because of this, users must rely on knowledge in the head or search elsewhere for clarification. Providing an in-app tooltip or brief description would improve discoverability and understanding.
Alert Section
The Hoboken Station Closure alert uses an orange color similar to the Journal Square–33rd Street train route, which may create confusion. Users might assume the alert is referring to that specific route rather than understanding it as a system-wide service disruption. Differentiating alert color from route color would improve mapping and clarity. Additionally, the two-way arrow icon for navigating alerts has limited visual feedback and is difficult for users to recognize if more alerts exist. The small “1 of 3” indicator is also easy to miss, increasing the risk of users missing necessary service notifications. A more stronger and a clearer signifier for additional alerts could enhance usability.
The “Website” link on the alert is underlined blue text that aligns with knowledge in the world. However, it is a poor signifier because it does not clearly indicate that clicking will provide alternative travel options, and it might lead to confusion. While the link opens a website-formatted page within the app rather than fully exiting it, users may still perceive it as leaving their current flow, disrupting their experience. Additionally, the alert does not provide re-routing options within the app directly, requiring extra steps to access the essential information. Providing more direct feedback through showing alternative route options within the alert itself would enhance efficiency, accessibility, and user trust.
Station & Route Mapping
The app is missing clear mapping of stations and their destinations (NJ-bound or NY-bound trains), assuming users already know where stations are and how to route. This makes users to rely on external tools to determine the correct route, increasing the gulf of execution. Adding directional labels (e.g., “To NY” or “To NJ”) or a visual indicator would better support discoverability and decision-making.

Conclusion
In conclusion, the RidePATH app has usability issues that can be improved by enhancing mapping clarity, strengthening signifiers, addressing inconsistencies, improving visual feedback, and refining affordances will help users access real-time transit information more efficiently. These refinements will make the app more intuitive, accessible, and reliable, ensuring a seamless travel experience for millions of transit users.
