Wanderu is a travel search platform for booking bus and train tickets across North America and Europe. It aggregates schedules and fares from various transportation providers, allowing travellers to compare prices and routes conveniently. With a streamlined process, users can purchase e-tickets online without needing to search multiple websites or apps.
Search Interface
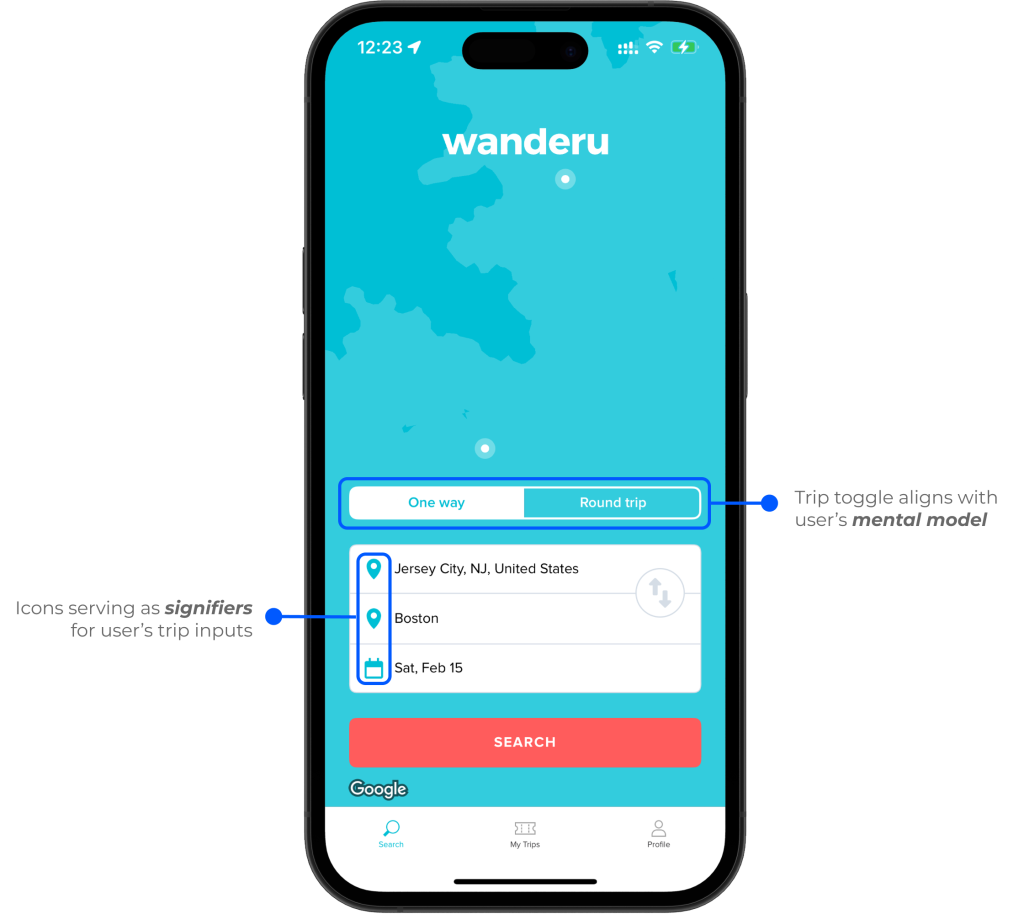
The app’s first screen affords users with fields to enter essential travel details. The toggle between one-way and round-trip aligns with the user’s mental model, reflecting familiar booking experiences. For start and destination inputs, the location icon serves as a signifier, effectively guiding users to enter their departure and arrival points. The calendar icon, too, effectively signifies the date of travel.

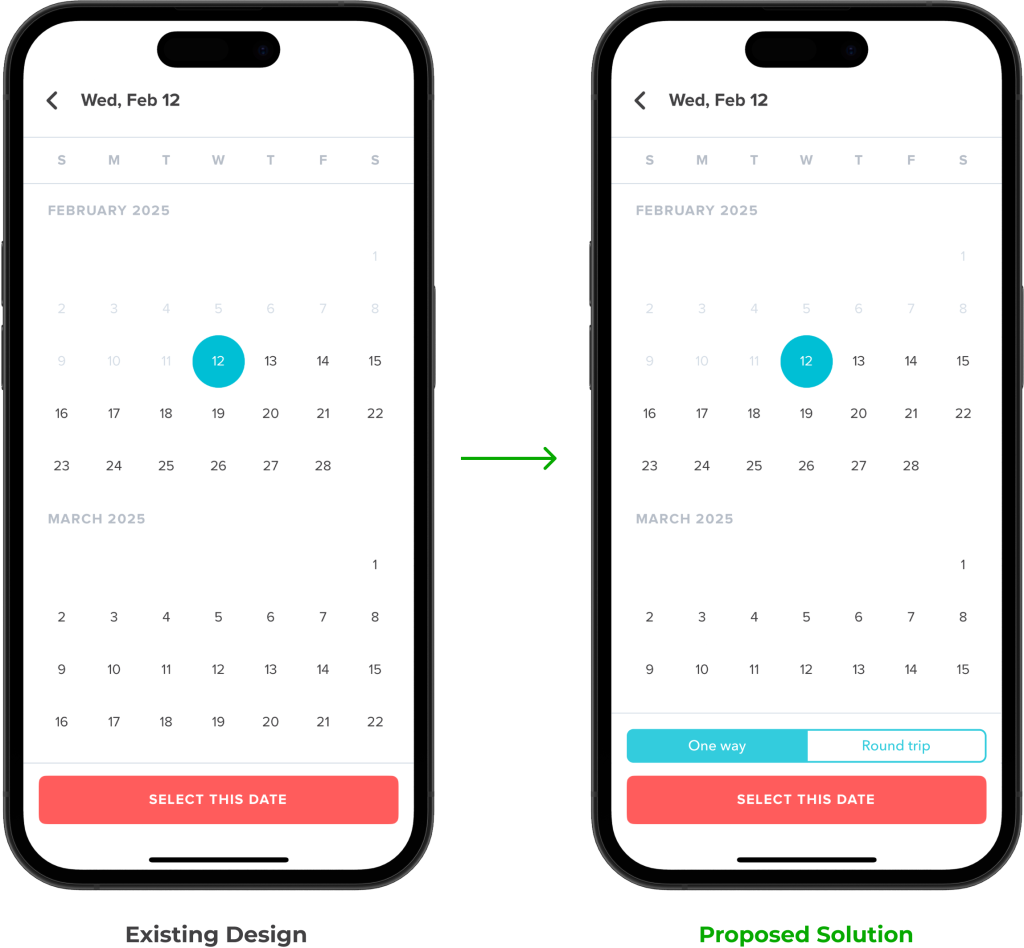
However, on the date selection page, users uncertain about booking a return trip may face a gulf of evaluation due to the absence of an option to choose between a one-way and a round-trip. In Wanderu’s case, if a user initially selects a one-way trip but later decides to check round-trip dates, they might experience a slip when attempting to tap a second date without receiving feedback. To eliminate this gulf, the toggle can be added to this screen.

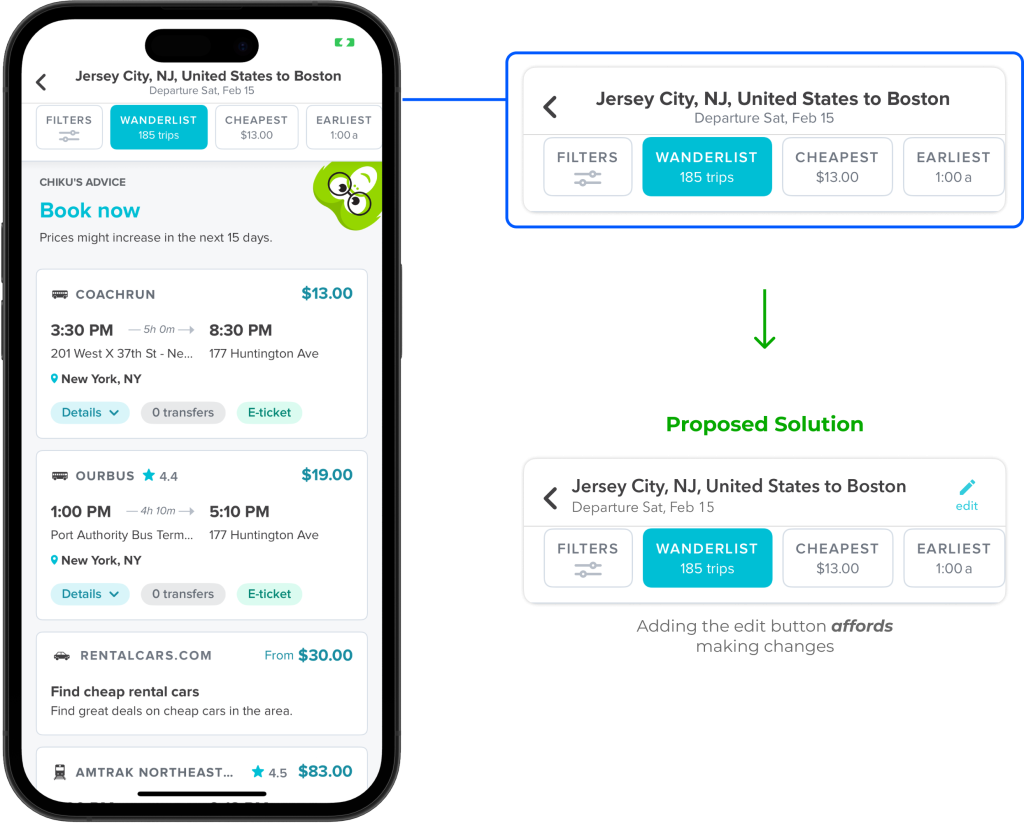
Further, there is no option to edit the dates when the user is browsing trip options, leading to a mistake. Since the system does not provide a clear way to modify dates within the results page, users are forced to navigate back to the search interface to manually adjust their selection, disrupting their execution. To solve this, the browsing screen could have an edit option (affords editing) along with the pen icon (signifies editing) – thus potentially improving the conceptual model to accommodate edge cases.

Filter Screen
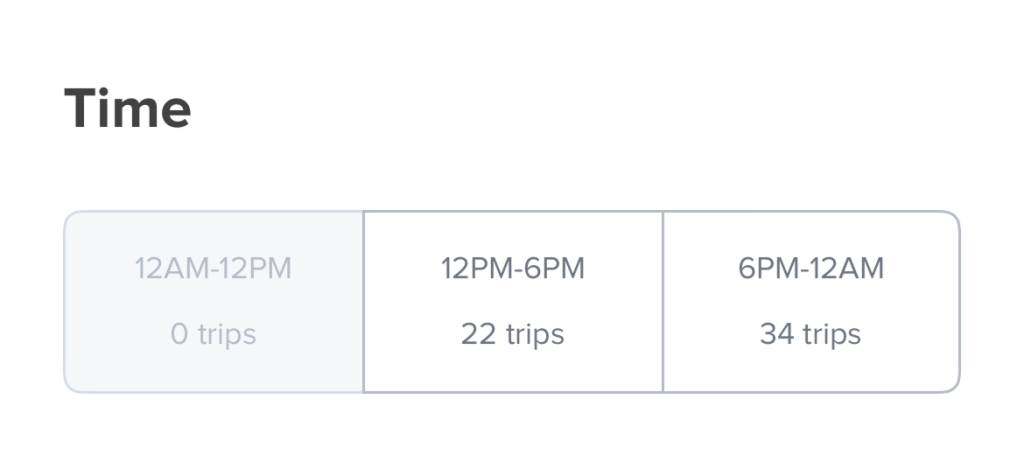
The filter page effectively uses constraints to manage travel timing. For instance, if a user is browsing travel options during the day and applying filters, time slots for already-passed periods are disabled, guiding the user to select only available options.

Browsing Interface
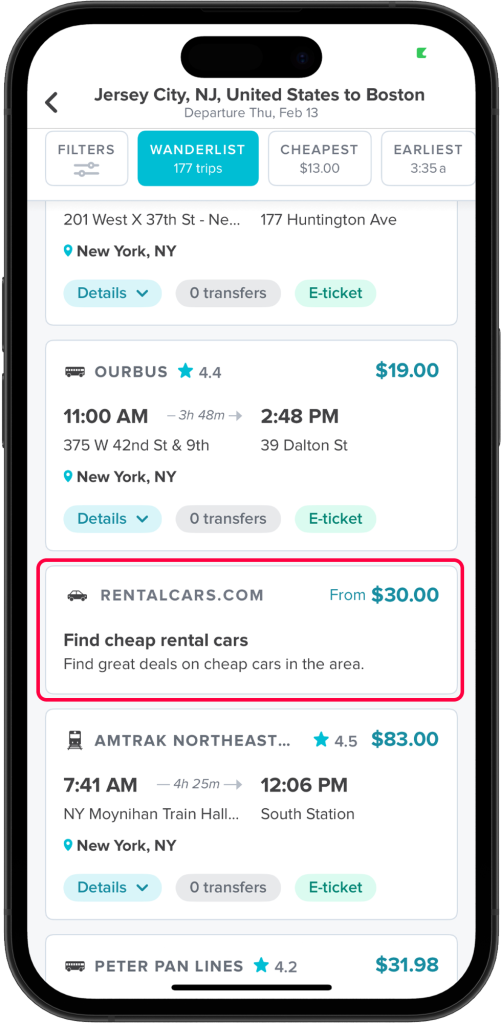
Once the user provides the inputs, they are presented with a list of options. On the top of the screen are various filters which afford making specific adjustments to the user’s search. Since the app aggregates both bus and train options, the icons for each mode of transport employ skeuomorphism, using familiar visual representations to reinforce real-world associations and aid user recognition. The list of travel option cards affords scrolling for browsing other available options to the user.

However, considering that Wanderu only shows bus and train travel options, while scrolling, users may face a gulf of execution when a car travel card blends with bus and train listings. The lack of clear signifiers beyond the icon makes it hard to distinguish at a glance. A subtle background variation or a more prominent label could improve differentiation.

Trip Card Interface
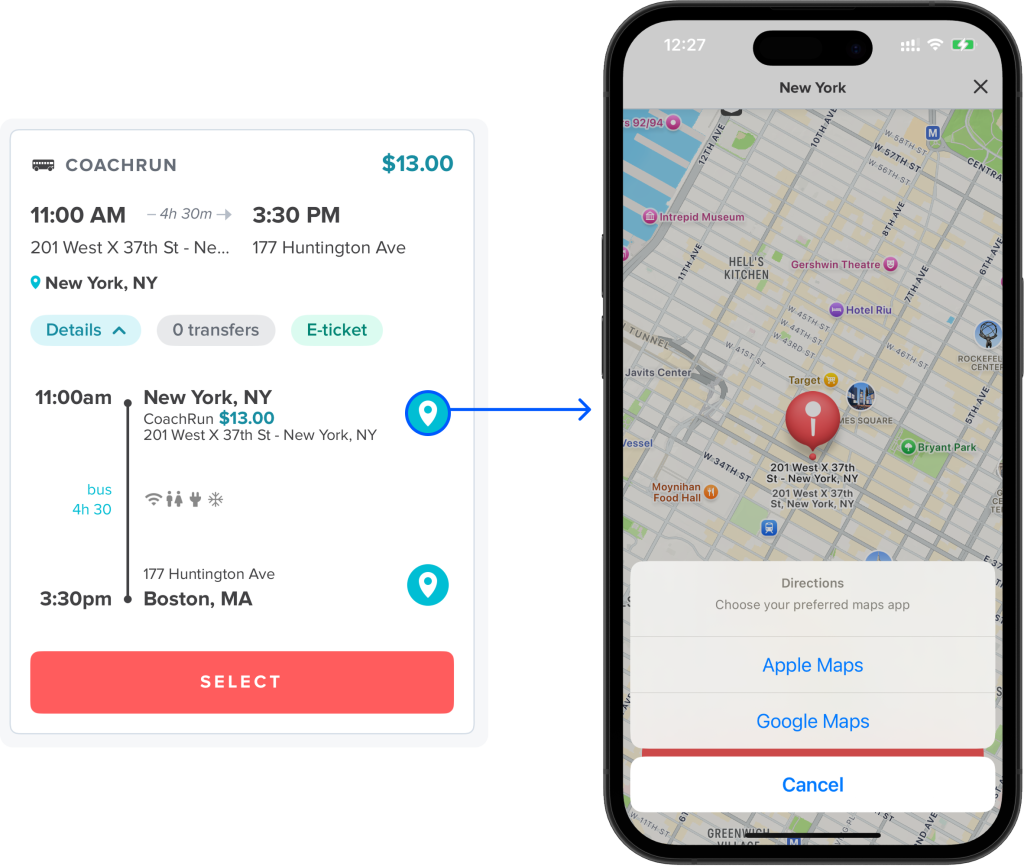
While the journey card takes minimum real-estate on the screen, it contains all the vital information. The detail tab along with the arrow icon acting as the key signifier allows for discoverability of getting to know more details of the trip. The arrow with the time between it is a good example of natural mapping. It provides immediate feedback to the user about how long the journey will take. It enhances discoverability, making it clear that the arrow is not just directional but also informative.

Further, upon tapping on the details tab, the dropdown motion enhances visibility by revealing additional trip information only when needed. This approach reduces cognitive load by preventing information overload, allowing users to focus on relevant details at the right moment, making the interface more intuitive and user-friendly. The location pin icon works based on users’ mental models—they expect that tapping it will open a map, as they’ve likely experienced this in other apps. This matches the conceptual model of the app, which is designed to redirect users to a map application when they tap the icon. The design is intuitive because it aligns with what users already understand from similar experiences.
Conclusion
Wanderu’s interface is designed for clarity and ease of use, allowing users to complete their tasks with minimal gulfs of execution or evaluation, thereby enhancing overall usability. It effectively fulfils its purpose of aggregating multiple travel options into a streamlined format. With minor refinements, the experience can be further optimised for edge cases.
