The Zoom application is a common platform used for hosting or joining virtual meetings on the go. The app offers video and voice call functions that are highly discoverable and affords great usability for users. However, areas for improvement still exists around currently used terms and new features that may be unfamiliar to users.
Meeting (Home) Screen:
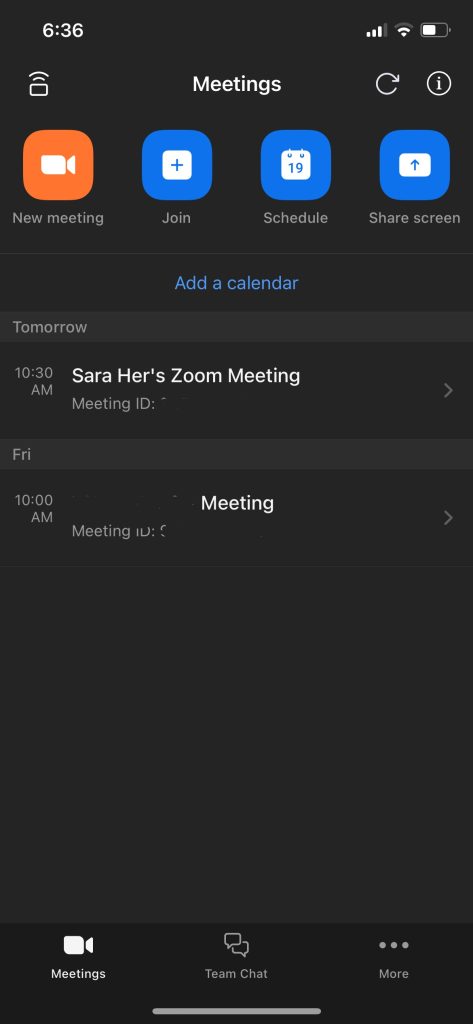
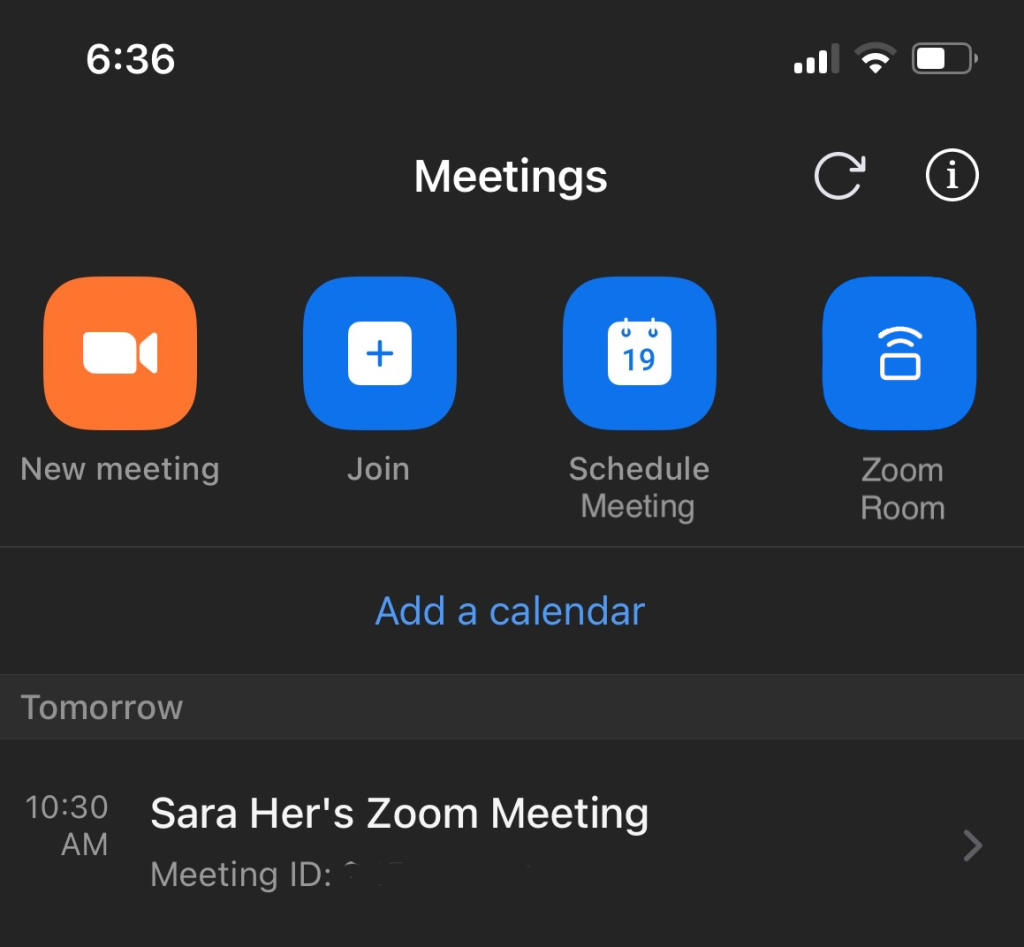
Zoom makes excellent use of both icons and text to enhances discoverability for users who may be looking to start, join or schedule a meeting through the click of a button (see Figure 1 below). For example, to join a meeting, users must tap on the button represented by a plus icon and the text “Join.” Zoom also makes good use of mapping through its navigation bar, which changes from hollow to filled based on whether a user is on a specific screen. Additionally, the app provides excellent feedback, as clicking any button immediately progresses the app to another page or screen.

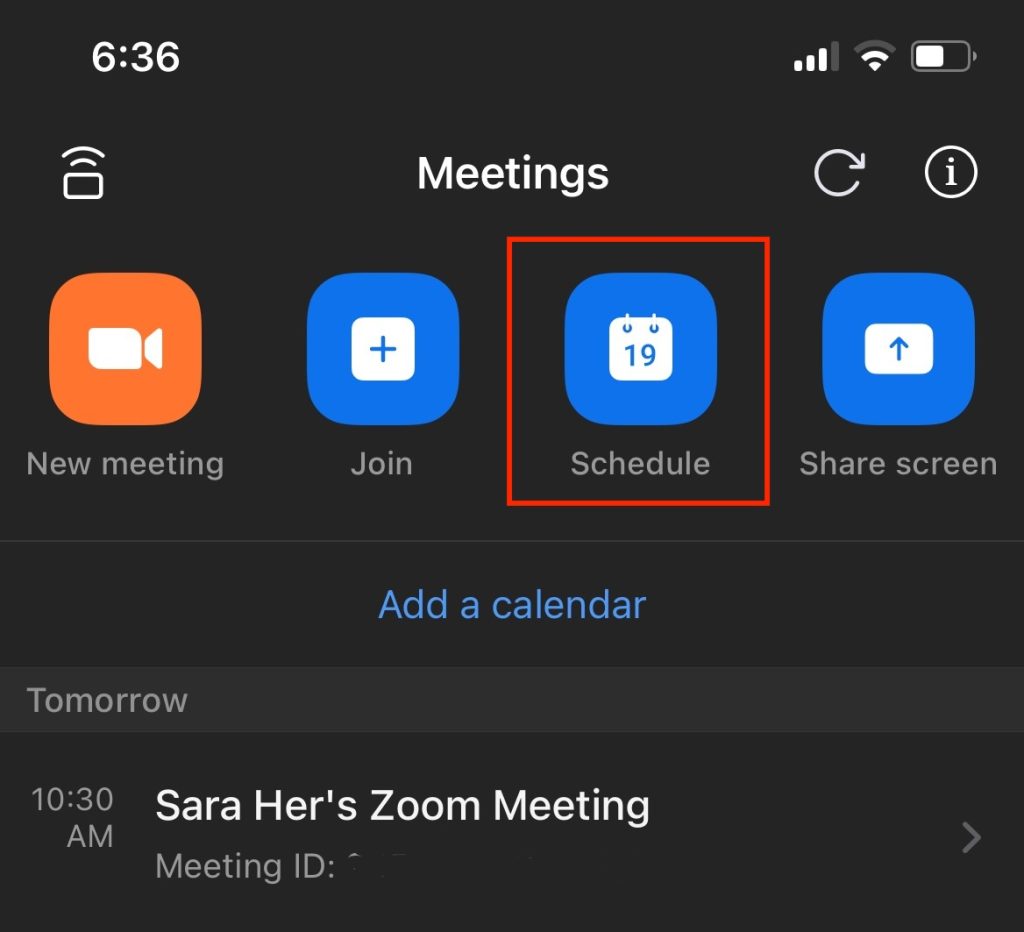
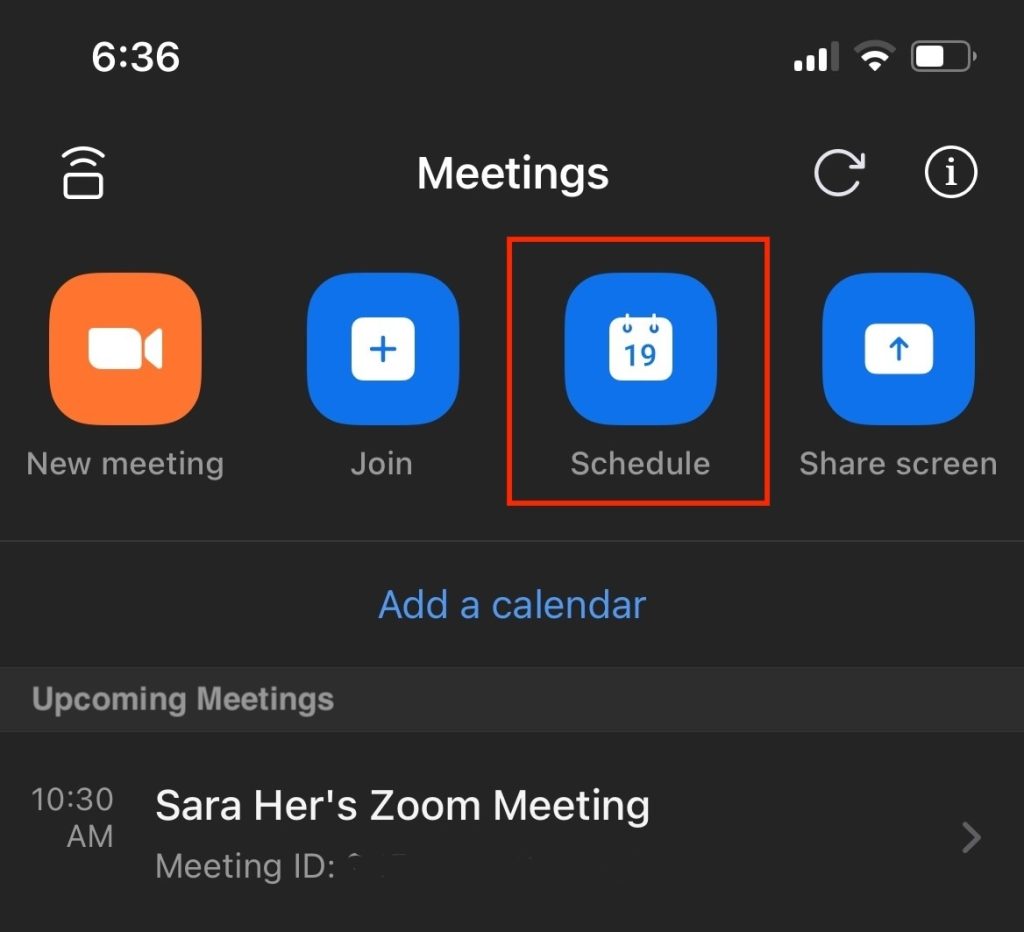
However, a potential area for concern is a possible misunderstanding of the “Schedule” function. This button which incorporates a calendar icon (Figure 2 below) may lead users to assume that it allows them to check their schedule for upcoming meetings based on their own mental model. After clicking, they would realize they’re mistake and discover that it’s only for scheduling new meetings, which could create confusion in their mental model. To prevent such an error, it might be helpful to change the button’s text to “Schedule meeting.” Additionally, a second heading labeled “Upcoming Meetings” may be added above upcoming Zoom meetings, rather than “Tomorrow” (see Figure 3 below).


Create a New Meeting:
Creating a new meeting is easy for users to do. The “New Meeting” button is highly discoverable given that it’s the only orange button and is located in the top left corner, a common starting point particularly for cultures that read from left to right. From the goal of starting a meeting to the action of clicking the button, the gulf of execution for creating a new meeting is easily bridged by users. Upon clicking the button, users receive immediate feedback via a change in screens. They interpret this new screen as supporting their goal of starting a meeting, effectively bridging the gulf of evaluation.
Zoom Room Pairing:
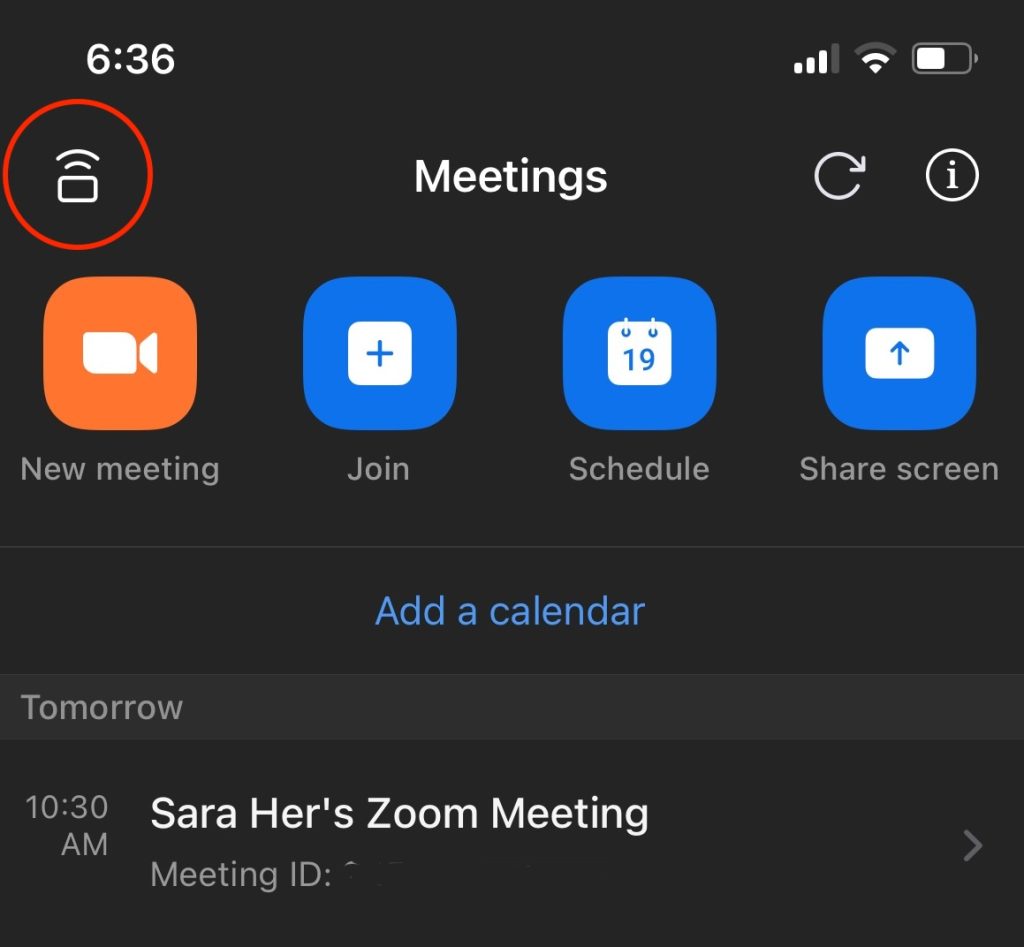
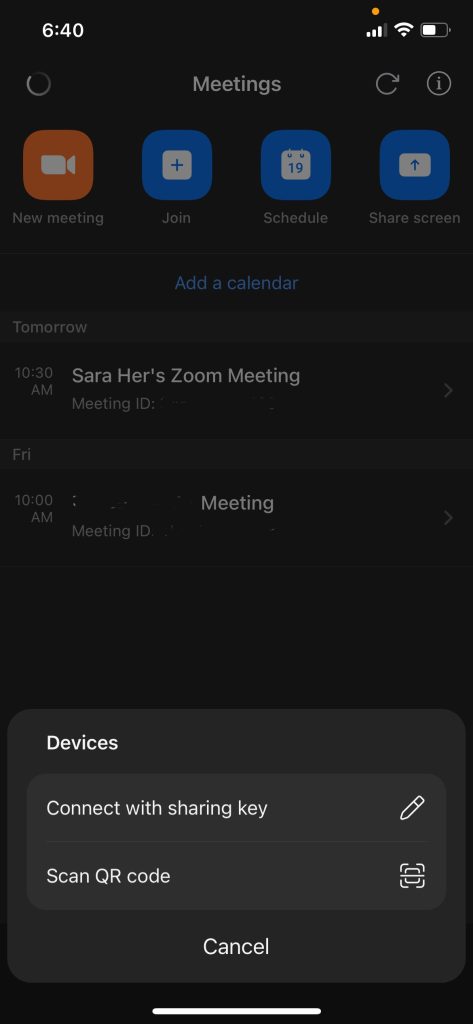
Possibly the greatest challenge to users navigating Zoom’s mobile application is the Zoom Room pairing function. Located as a button in the top left corner, the icon is a familiar but new look to users (see Figure 4 below). Upon clicking, users are presented with options for pairing devices using a key or QR code, which suggests device pairing (see Figure 5 below). However, the specific meaning of this function and next steps are never explained, leading to a lack of learnability for new users. After further research, it is discovered that this feature is intended only for conference-room-styled meetings that often require additional hardware such as large monitors, to create Zoom Rooms. The unfamiliar icon and function of this feature affords a poor conceptual model where the design model never reaches the user model due to a lack of information in the system image (the app).


Zoom’s system image does not offer enough contextual information to help users learn how to use this feature, something that could easily be incorporated via an info icon or descriptive text in the Zoom Room pairing screen (refer above to Figure 5 again). Alternatively, replacing the “Share Screen” button with a Zoom Room pairing button might be more effective, as text would better explain the function than just an icon (represented in Figure 6 below). The “Share Screen” button is likely the most swappable, given that users often cannot interact with it, whether they’re in a meeting or not.

Conclusion
There’s a reason why Zoom is considered one of the top preferred methods for meeting virtually around the world. There is still room for improvement particularly around clarifying new features that are unique and newer to it’s platform, yet despite this, it’s simple and minimalist design affords usability for many users.
