INTRODUCTION
During my Projects in IXD class last week, I presented a live walkthrough of some of Adobe XD’s most useful features and design modes, all in seven minutes. I wanted to share the ease of which one can learn Adobe’s design tool and how smoothly the program carries out complex tasks in the blink of an eye.
As we move into the ideation phase and are ready to start prototyping, we’re confronted with a number of powerful design tools: Sketch & InVision, Adobe XD, Figma, Balsamiq, or just good ol’ pen & paper. But how do we know which one(s) to go with? When choosing a tool, it really comes down to preference, what works for me won’t necessarily work best for you and vice versa. But it helps to know a little bit about the options available, making it easier to choose the best fit for your project needs.
A BRIEF OVERVIEW AND HELPFUL FEATURES
WHAT IS ADOBE XD?
Adobe XD (Experience Design), part of Adobe’s Creative Cloud, is a high performance UX design tool that helps create beautiful user interfaces as well as streamlining the user experience. Operable on both Windows and Mac, It allows you to design, prototype, and share your creations. You can share prototypes with stakeholders for feedback and validation, then share the design specs with developers. Being part of the Creative Cloud, XD allows easy integration of Photoshop and Illustrator files, as well as exporting into After Effects to create more advanced animations. XD can also open Sketch files, but this is still being improved upon as not all elements will translate between programs.
PRICING
A subscription to XD alone is $9.99 per month. Adobe also offers an educational discount on the Creative Cloud, lowering it’s monthly price from $52.99 to only $19.99. Better yet, some universities such as Pratt Institute offer FREE Creative Cloud subscriptions through student and faculty accounts. Where I used to be paying a monthly fee, as Pratt student I’m now paying nothing for the same services and features.
FEATURES
The User Interface
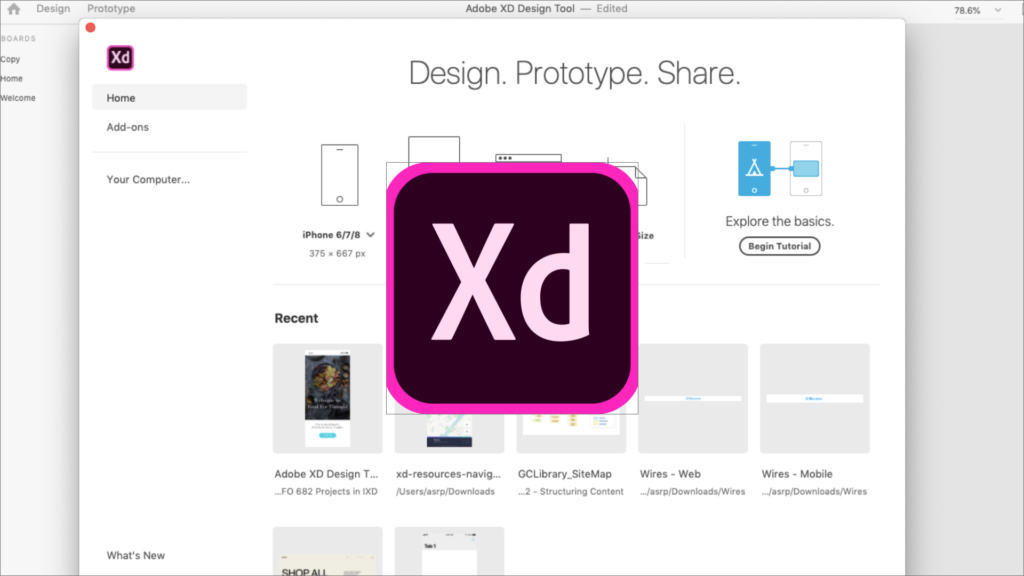
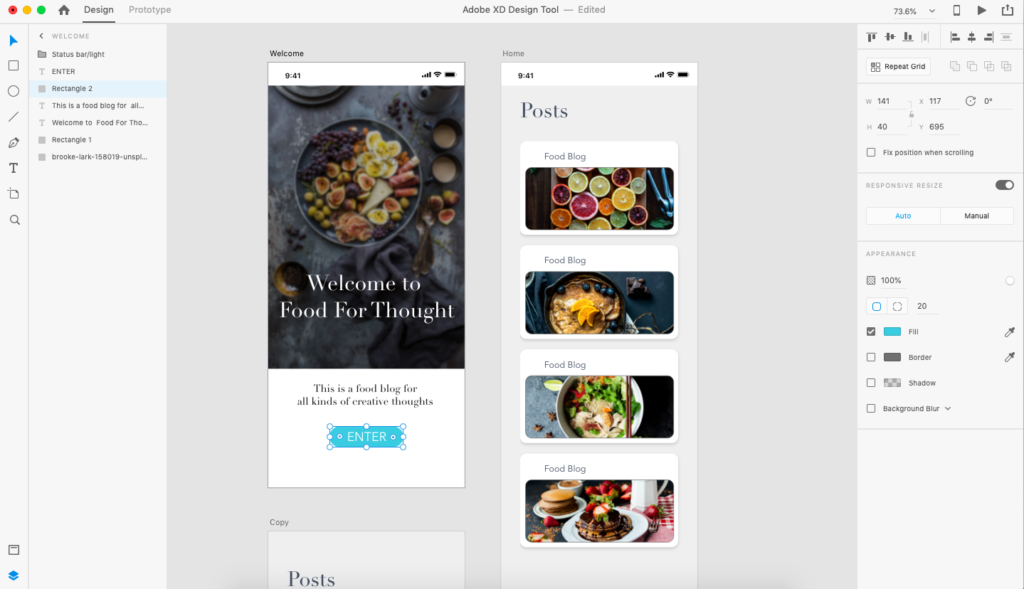
Unlike most of Adobe’s programs, XD’s interface is minimal with easily discoverable functions. It’s main components are the design tools panel on the left with the assets and layers at the lower left, the artboards front and center, the property inspector panel on the right, and the modes and sharing options on the top bar.
Grids
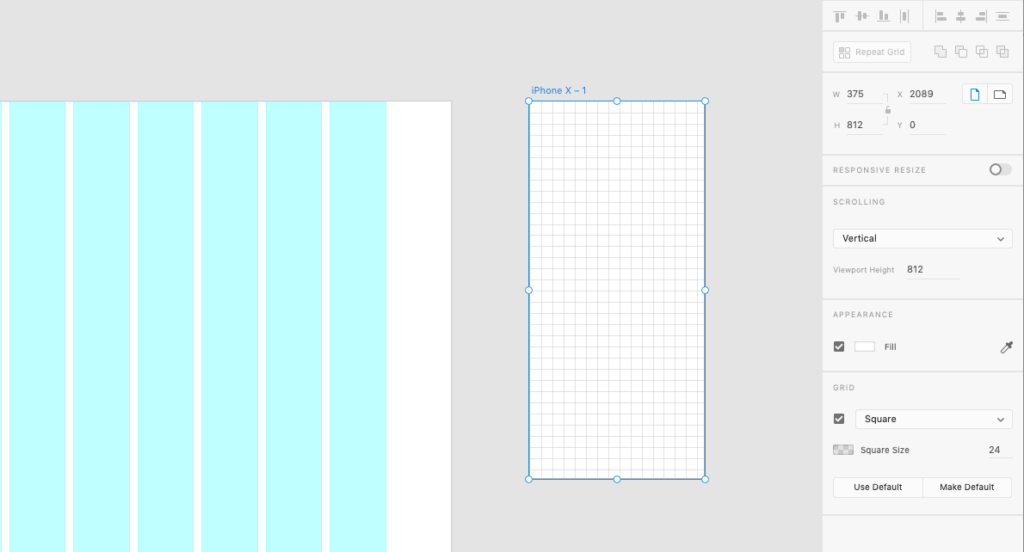
A handy option is to show grids over your artboards. This helps with the precision and placement of objects, easily snapping them into place. XD provides square and layout grid options which can be adjusted in size to fit your preferences.
Repeat Grid
A tool that helps overcome the tedious task of repeating elements through copy and pasting, XD provides the Repeat Grid feature, accessed in the property inspector panel. This allows you to duplicate an element or set of elements by simply clicking and dragging.
Importing Content
Similar with the Repeat Grids in creating a friction-free experience, XD supports the flexibility to import large amounts of content such as text and images. Once you’ve selected the area where you’d like import items, you can drag text or image files from your computer directly into the selection and XD will scale the content across the design.
Prototype Mode
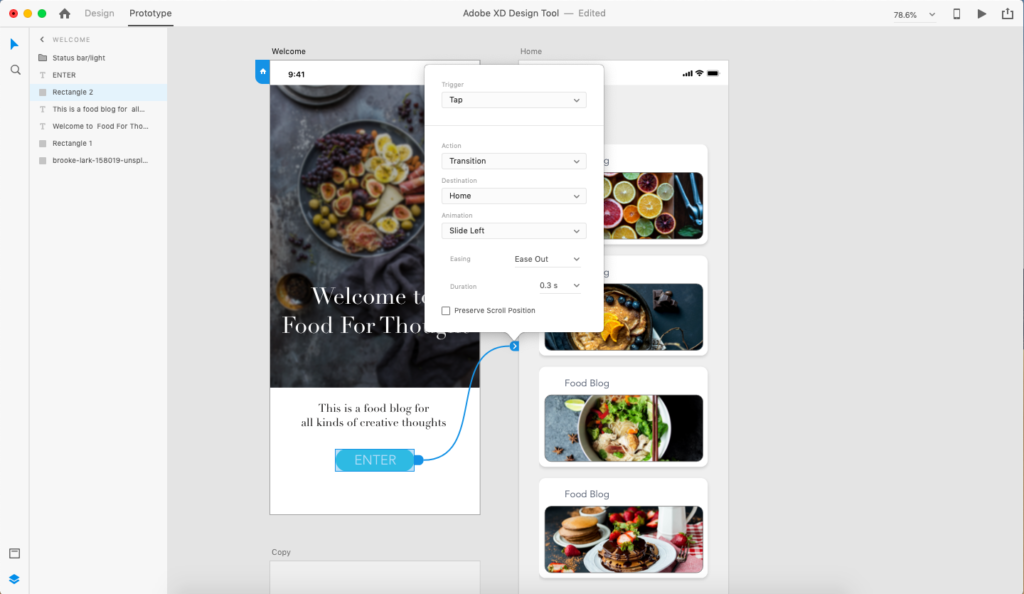
In keeping with a streamlined experience, you can easily jump from design mode to prototype mode to create interactive shareable prototypes by connecting artboards and elements. It allows you to add transitions, animations, overlays, and now with a recent update (October 2018) prototype mode enables voice triggers and speech playback. Along with previewing a prototype, you can record the interactions and save directly to your computer.

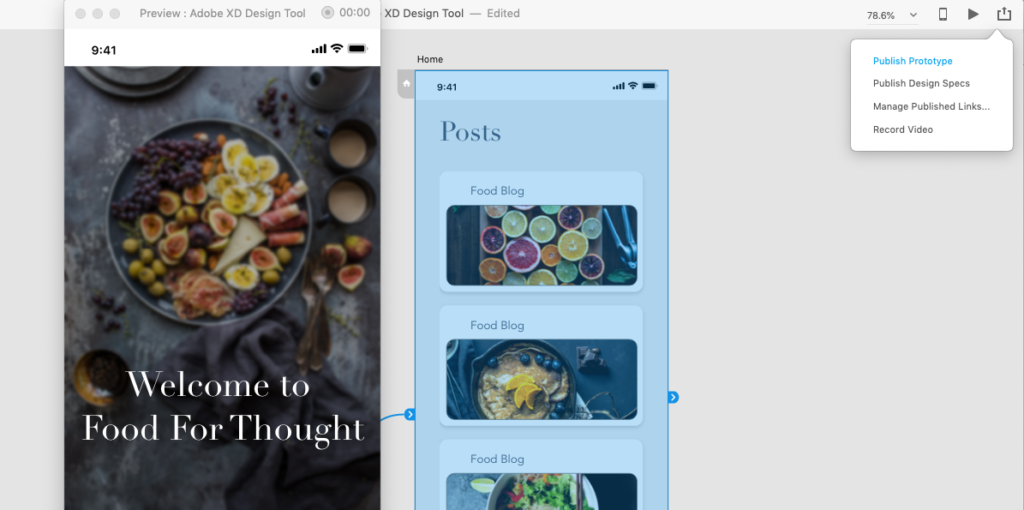
Sharing
XD enables sharing across various devices and platforms (Windows, Mac, iOS, Android). By clicking Publish Prototype or Publish Design Spec, the program will generate a shareable link which can be sent out for feedback and validation.

CONCLUSION
Adobe XD has come a long way since it’s 2016 beta version. Constantly improving and releasing powerful features, Adobe is increasing its competitive advantage in the world of UX design tools. There are still many other tools that are just as effective and efficient, (Sketch being the main competitor) and gathering basic knowledge about a few different ones can help with deciding which one will work best for you and your team.
RESOURCES
- Content First, Design Second: Prototyping with Words and Adobe XD – Medium article published by Prototypr.io
- Adobe XD now lets you prototype voice apps – TechCrunch article by Frederic Lardinois
- Adobe XD Essential Training – Lynda.com tutorial
- Wireframe & Design Adobe XD Tutorial – YouTube tutorial
- Introduction to Adobe XD with Daniel Scott – YouTube tutorial