About the Project
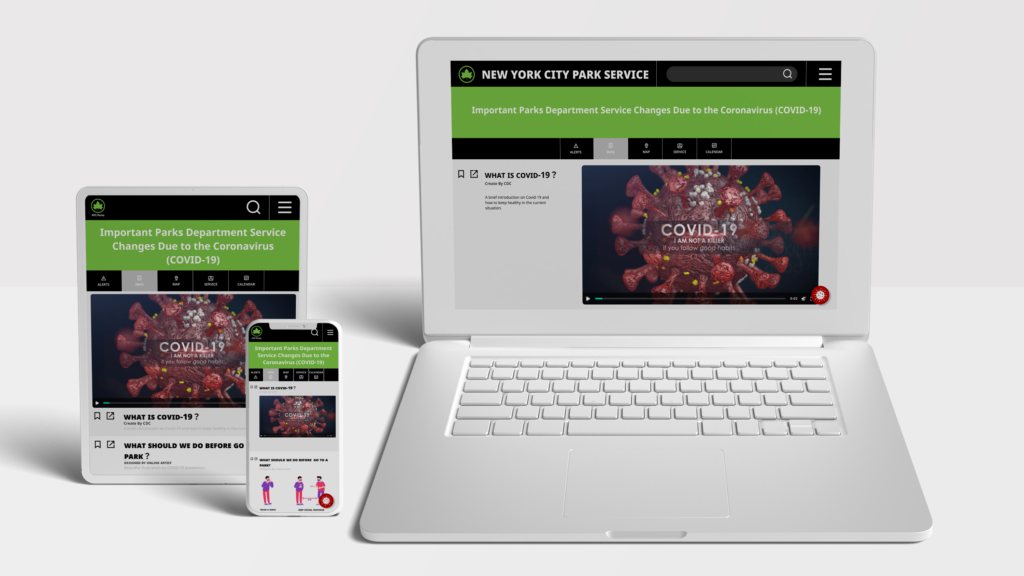
New York City Park manages more than 30,000 acres of land. Their official website has not been optimized for mobile devices. New Yorkers’ increasing demand for public space when most residents need to stay home has changed the way users interact with parks. There are two primary stakeholders: The NYC parks website team and the Department of Information Technology and Telecommunications (DoITT). Their common goal here is to upgrade the website to responsive design.
Our team is requested to redesign the NYC parks website with 2 tasks:

The Reverse Time Zone Team

In the beginning, Olivia and I decided that we will manage the project together and I will be responsible for design/tech more. However, basically, we discussed and decided on all content.
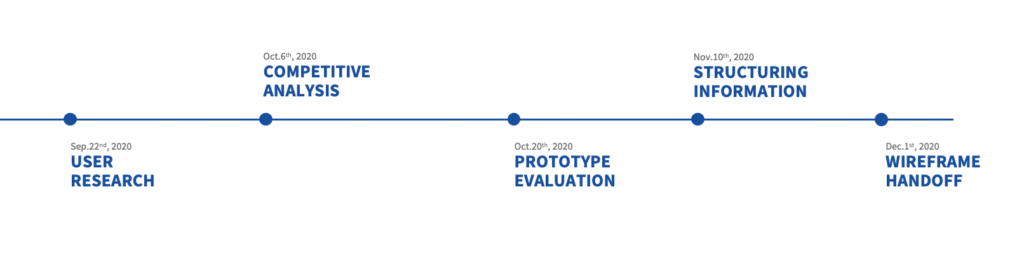
Workflow

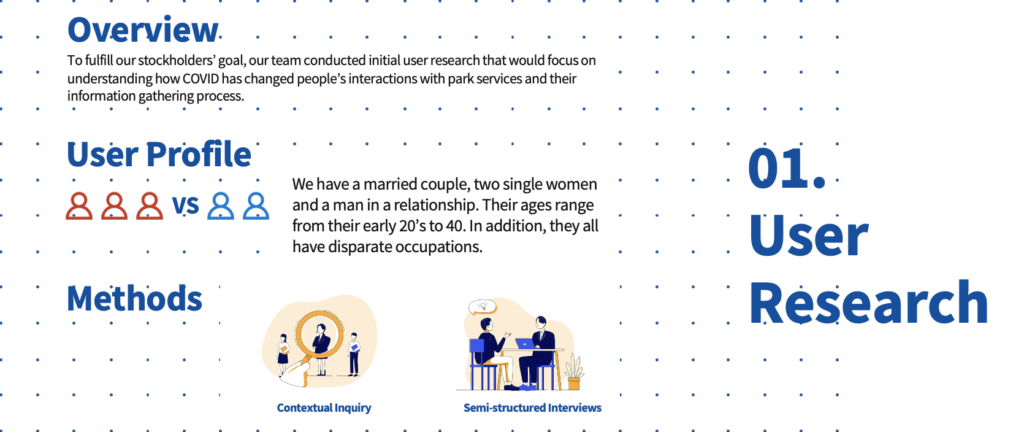
The first step of our redesign is to invest in who is the user.

Insight of User Research
1.Closed park services impact user’s travel plans more than COVID-19
2.Users acquire information from multiple sources based on information type
3.Users may change their hygiene habits under the influence of COVID-19
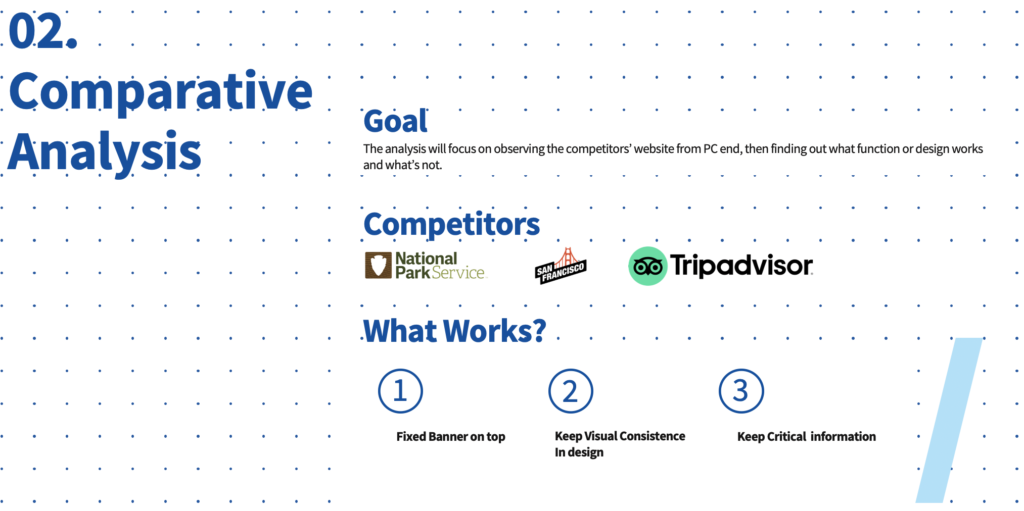
Then, to extend our understanding of who they are and what they need, we conduct a comparative analysis to get to know our competitors.

Insight of Competitive Analysis
In short, to design a proper COVID toolkit or warning banner, we need to pay attention on visual design to attract users. Whereas for the information page, we need to think more about how to present content with priority. What’s more, I think maybe we can try to provide interactive functions to make the process more interesting in order to appeal users.
With a better understanding of users and competitors, we are now in the design stage.


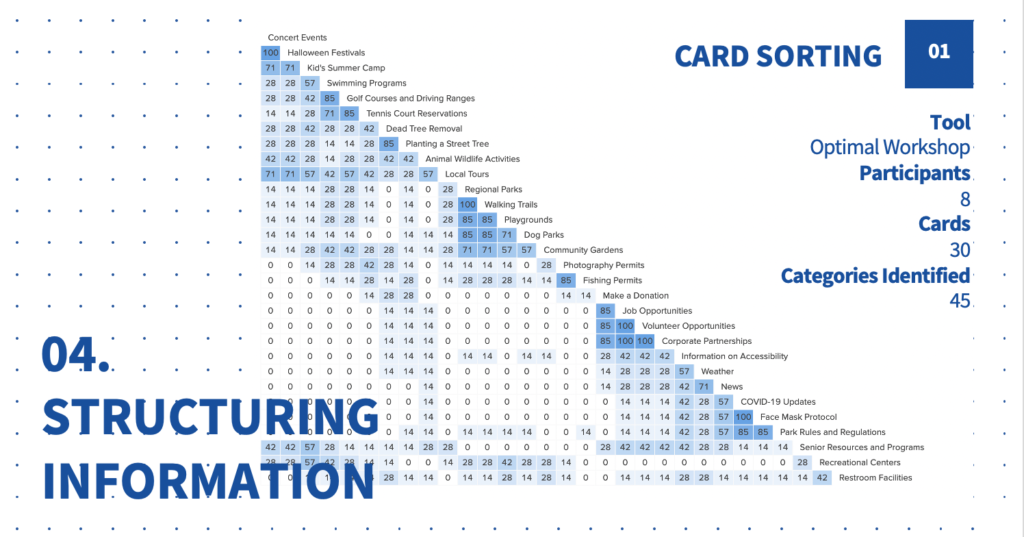
In order to find out more about prototype design and navigation, we conduct more tests on information architecture.


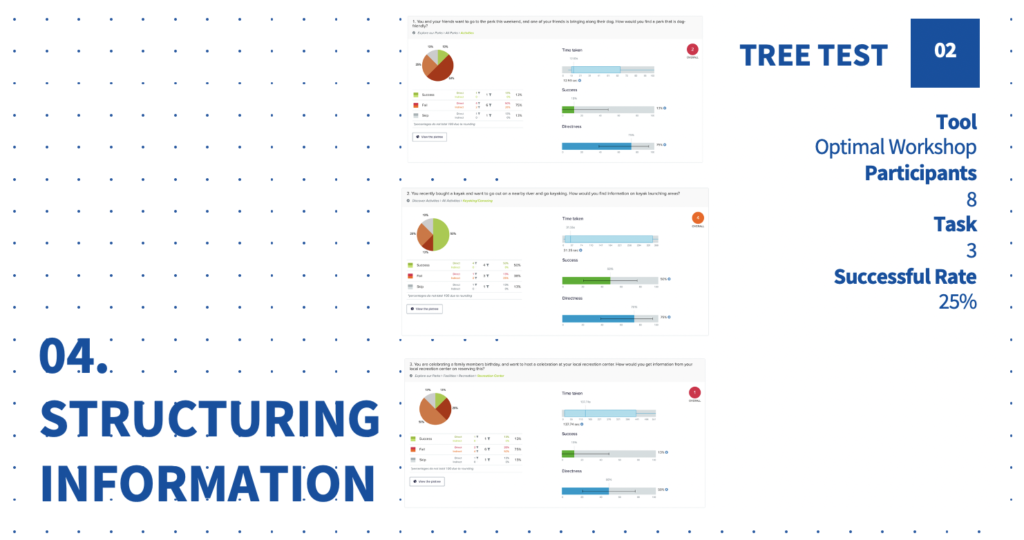
Insight on card sorting and tree testing
The first lesson we learn is that user almost never think the same way as we do. After the testing, I interview several card sorting participants. I found our that even they sort the same cards as we do, they might still have different reasons for it.
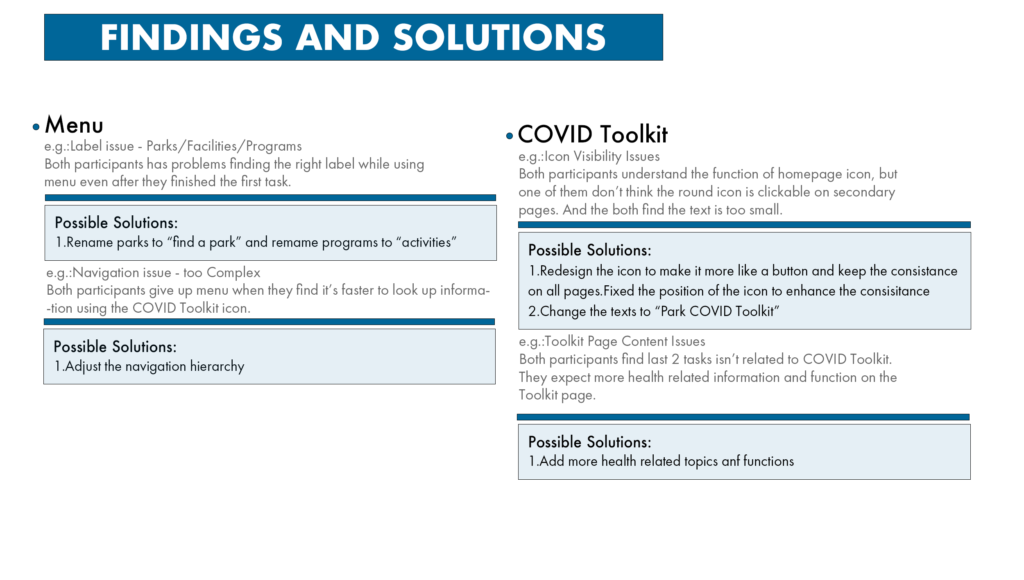
The second lesson is, almost every participants have problem with labeling system. This gave us a direction to work on next.
In the meanwhile, our team continuously researched our users and come up with a mindset and a user journey map.
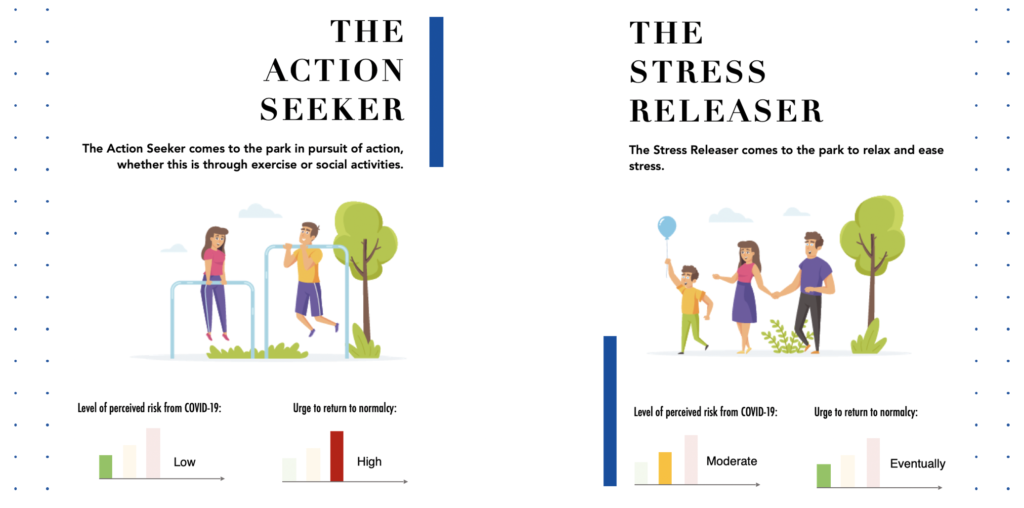
MINDSET

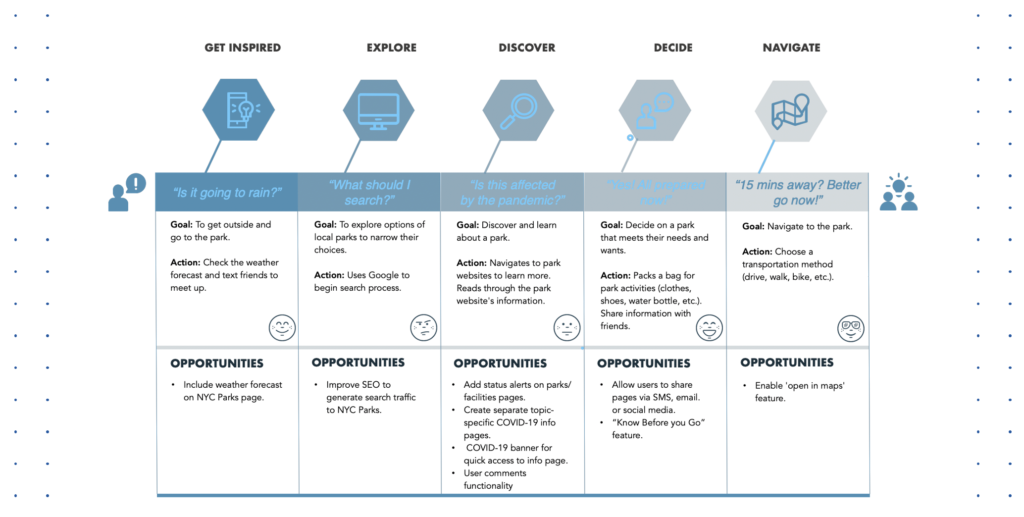
USER JOURNEY MAP

Insight on Mindset and User Journey Map
After all the research we conducted, we were finally able to define our target audience. This mindset will also guide our future design. The journey map provide us a better view on user’s workflow and brought us new ideas on what to redesign too.
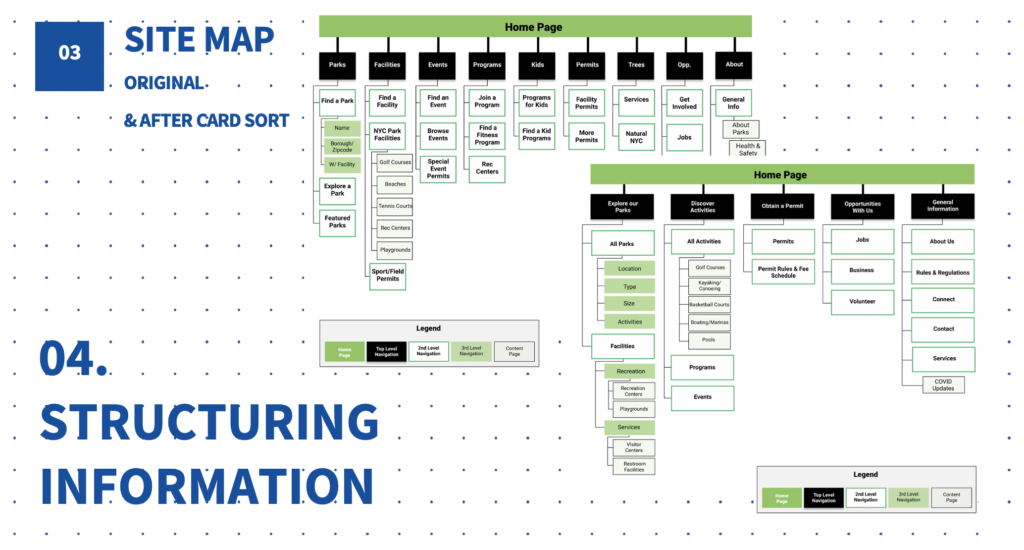
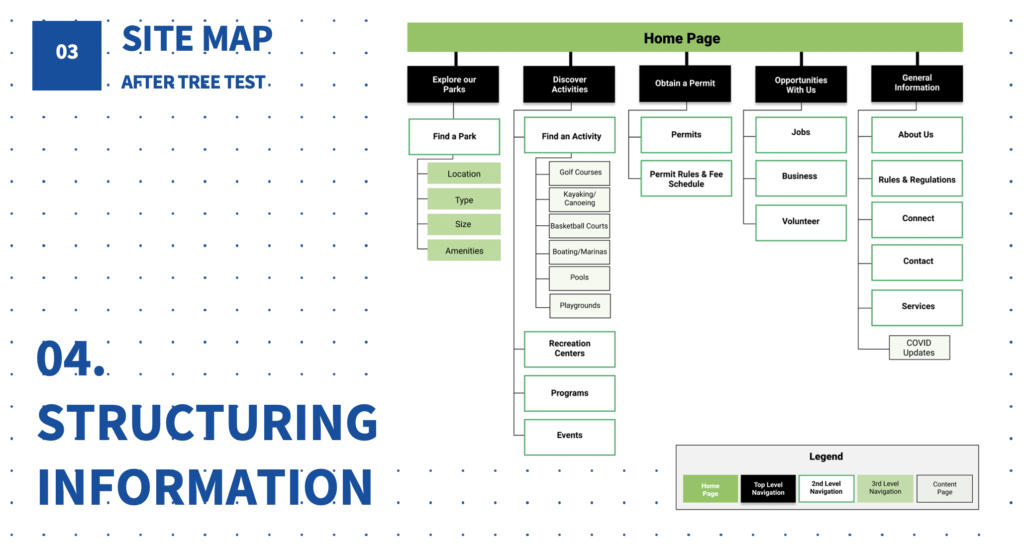
With the result of two testings and new findings on users, we got a final site map.


Insight on site map
There was a continued disconnection with ‘Facilities’.
Updated ‘All Parks’ and ‘All Activities’ labels to ‘Find a Park’ and ‘Find an Activity’.
Changed ‘Activities’ label under ‘Find a Park’ to ‘Amenities’.
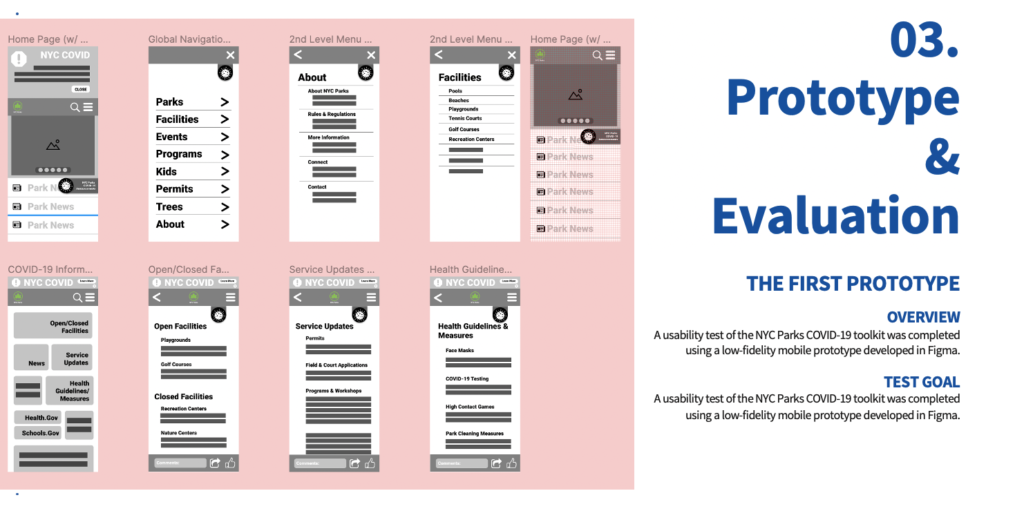
When we have the final site map it’s time to build the wireframe. a TASK IS CREATED IN ORDER TO TEST OUR WIREFRAME.

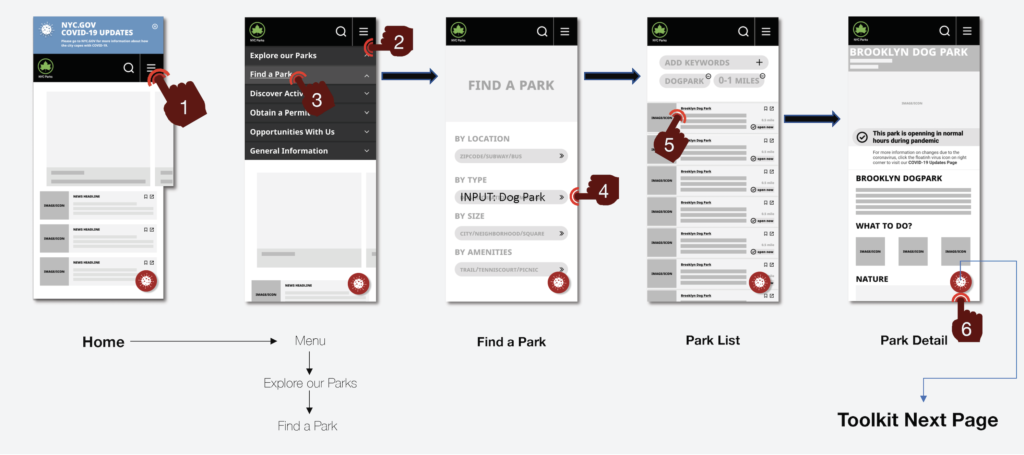
hERE IS A MARKED WIREFRAME WITH AN INSTRUCTION ON HOW TO FINISH THE TASK.

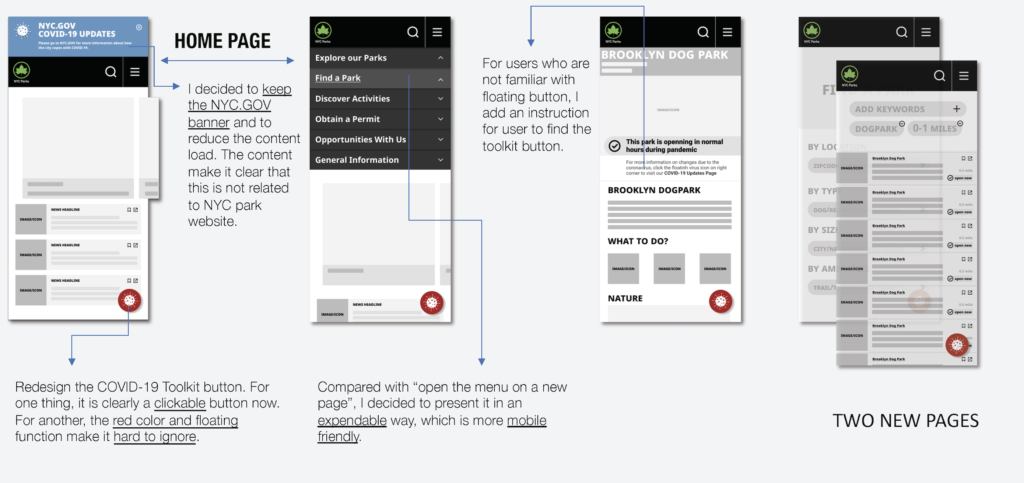
bELOW, AN annotated WIREFRAME REDESIGN WAS CREATED.

Reflection
When I finished the wireframe, I immediately realized that this is just a beginning. Everytime I went through this, I got a new idea on how to improve the website and make it more mobile friendly. This is the most important lesson that from this class and from the project. I think we should always remember it as an interactive designer.
Here is a small piece of idea that I want to keep in mind. If anything interested you, I’m always open for discussion! You can contact me by wzhou14@pratt.edu. Thank you for reading my design story!
How can we adapt for reactive emergency situations?
Proposed New Features:
—A map feature of areas in the red zone (where non-essential gatherings are prohibited in NYC) and nearby COVID-19 testing centers.
—Capability for users to subscribe for NYC Parks pandemic updates.