HelloTalk is a language learning and language exchange app that connects language learners with native speakers on their mobile devices. Users can post Moments to share and ask questions about language/culture. The app also serves as a messaging application that allows users to send text messages, make video and voice calls, and share attachments and user location. In this post, I will be taking concepts from Don Norman’s The Design of Everyday Things to examine the app in more detail.
Chats Screen

The chat section is similar to other messaging apps, reducing the user’s learning curve and thus bridging the gulf of execution. The most recent chats are displayed first, but users also have the option to pin their favorite chats at the top. Here, we can see good use of natural mapping, in that users are able to immediately tell which chat is from who since all the messages are displayed with the sender’s name and profile picture. Group chats are also displayed with individual chats but are distinguishable by having all the members’ profile pictures displayed.
However, it is hard to tell how to start a new chat. There is an icon on the top right corner with a plus sign, which one may assume is how to create a new chat, but only gives the user the option to make a group chat or add a new partner. The search icon at the top only applies to existing chats, meaning that even if the user knows the username of the person they would like to start a chat with, they would not show up in the search results. To start a new chat with a new contact, the user must first go on that person’s profile. I would recommend HelloTalk to implement a floating action button for better discoverability; this would be a signifier to start a new chat and since many messaging apps like WhatsApp and Google Hangout follow a similar design concept, it will lessen the gulf of execution. The button could have a speech bubble icon to indicate that this is for messaging, so as not to confuse itself with the plus icon mentioned above.
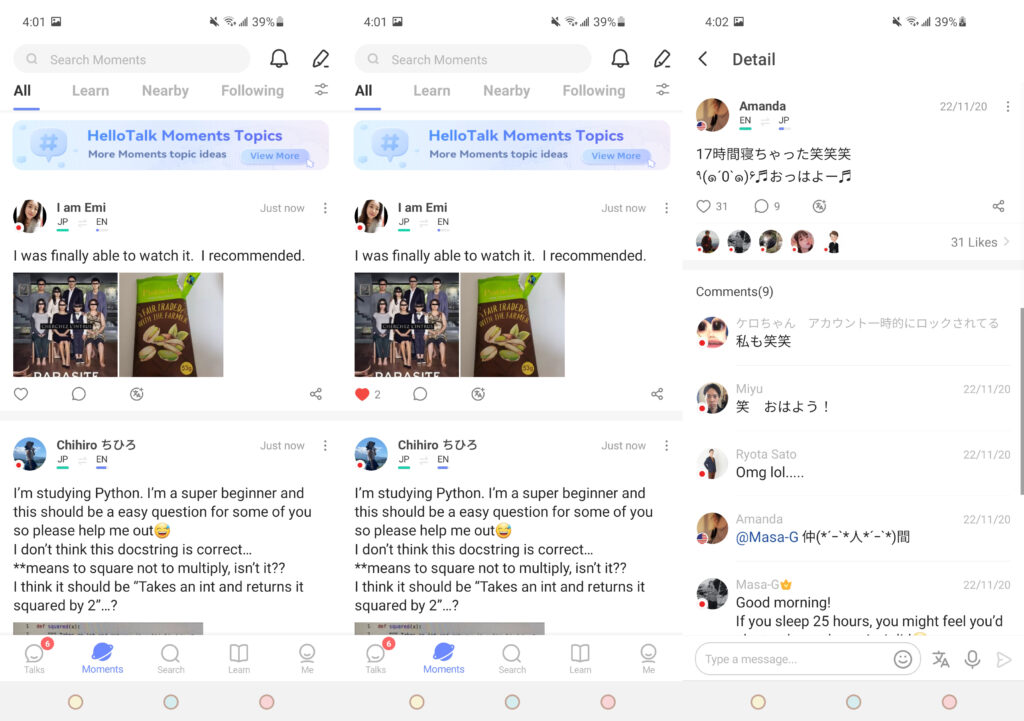
Moments

In addition to chatting with people, users often meet new people by sharing moments. A moment affords some kind of action and the icons mapped underneath each moment signifies the different ways a user can interact with it. Users immediately get visual feedback after tapping one of the icons, such as the heart changing colors or being brought to the comments page. This visual and touch-based feedback bridges the gulf of evaluation.
However, the third icon is not the most clear as to what options it holds. It displays even more functionality of the app: translation, transliteration, correction, speaking, etc. These options are not easy to discover, and the icon is misleading. It looks like it would just translate the moment, so for added clarity, using the … symbol instead would be more effective. Nonetheless, HelloTalk’s use of logical mapping and signifiers bridges the gulf of execution and allows users to easily interact.
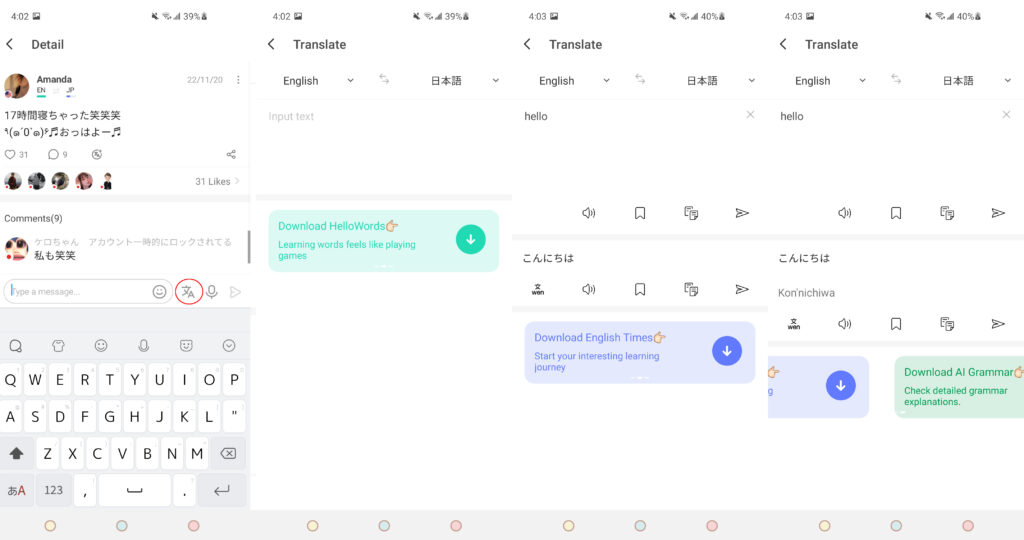
Translation

When sending messages or writing comments, there is a translation function similar to that of Google Translate. The knowledge in the world suggests that there should be several languages available for translation and that there is somewhere to type in the desired translation and another area to display the results. The translate icon is right next to the text input, making it easy to discover and tapping on it immediately brings the user to the translation page. This makes it easy to enter the Gulf of Execution and achieve the translate goal.
There is a language bar at the top showing the languages in use. Underneath is an input form, with “Input text” as a placeholder to signify that this is where the user affords typing words/phrases. After hitting enter, the user enters the Gulf of Evaluation as the translation appears below the input in a separate form. Some of the icons follow the principle of standardization, while others are not as common and may require a bit of practice to become the knowledge in the head. For instance, the speaker, copy, and send icon are commonly used, but the transliterate and save to notes functions may not be familiar to all users.
Conclusion
HelloTalk has many functions, including but not limited to messaging, translation, tutoring, etc., meaning that there are countless other features we could explore. I like how the app has so many different styles for language learning, but I feel that the designers sacrificed discoverability for minimalism and cleanliness, so many of its features are left for the user to discover on their own.
