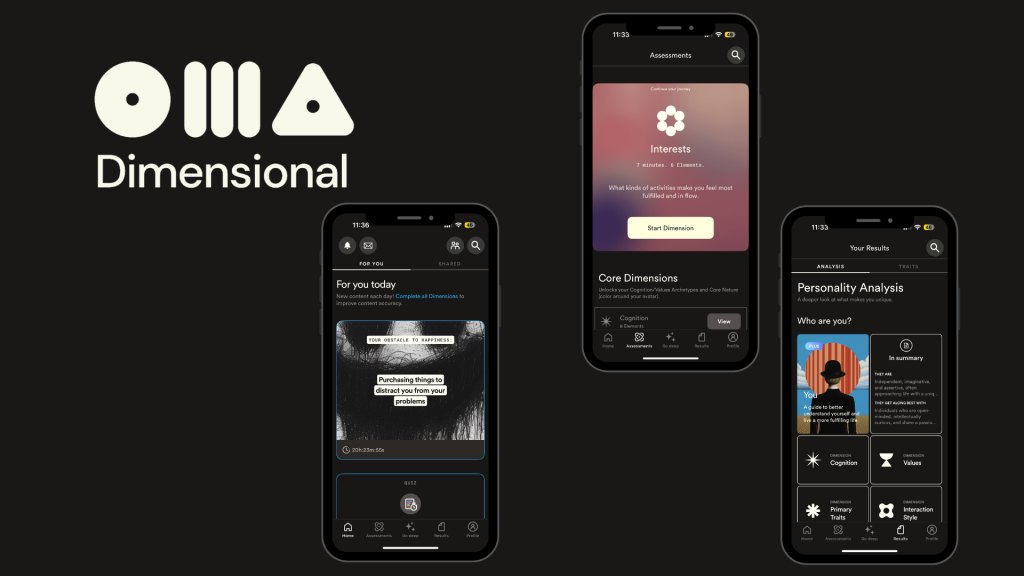
Design Critique: Dimensional (iOS App)
Dimensional is an interactive personality assessment app that provides users with in-depth insights into their traits, cognitive patterns, and archetypes. Through structured quizzes and AI-driven analysis, users can track personal growth, compare results within a broader community, and unlock deeper insights over time through daily engagement.
Design Critique: Dimensional (iOS App) Read More »