I learned the user story mapping when I worked as a product design intern at a startup company. They used this method to build their products. I think it is really a powerful technique that helps to organize what functionalities we need to build for users and also serves a good communication between team members. For this article, I’m going to briefly introduce the user story mapping and to demonstrate how to do user story mapping by taking the project I’m doing right now for Pratt Institute Libraries as an example.
Introduction to User Story Mapping
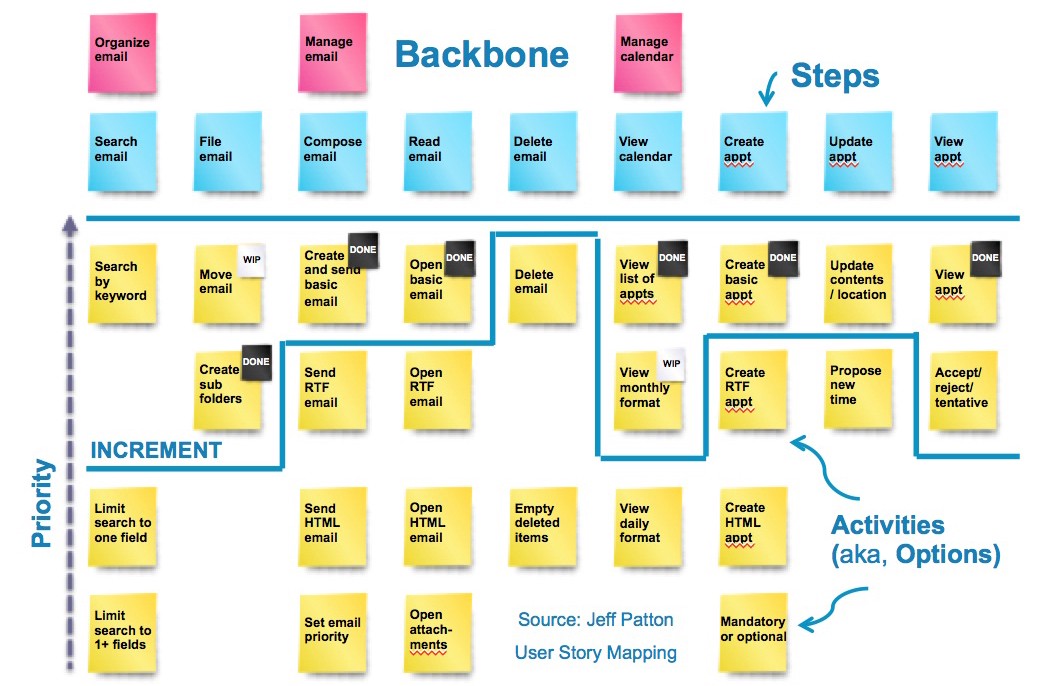
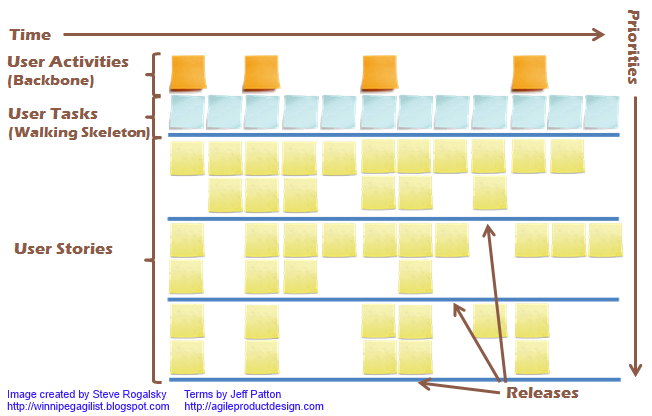
The technique was invented by Jeff Patton, who has designed and developed a variety of software for the past 20 years. By this technique, we could snapshot what features and tasks the entire product or services would have and prioritize the functionalities based on necessity and production. A user story mapping could include the following components: high-level features/activities of the product (backbone), tasks and steps, and user stories, and all the components in the user story mapping are timeline-based. 
In practical, we could think each user story is a piece of functionality that supports the user task, the whole work could be done iteratively with conversations between team members. Therefore, this approach is really helpful for organizing the thoughts from team members and ensure everyone in the team is on the same track.
How to Develop User Story Mapping
I’m going to demonstrate how I use the user story map to envisage the new Pratt Insitute Libraries website by using RealtimeBoard. Also, before starting to build the user story map, we have to make sure we fully understand the user needs, so we could think about how the functionalities can support the user needs when building the story mapping.
For redesigning the library website, I’m going to build the story mapping with the user scenario—I need to find a book and reserve for a course as an example.
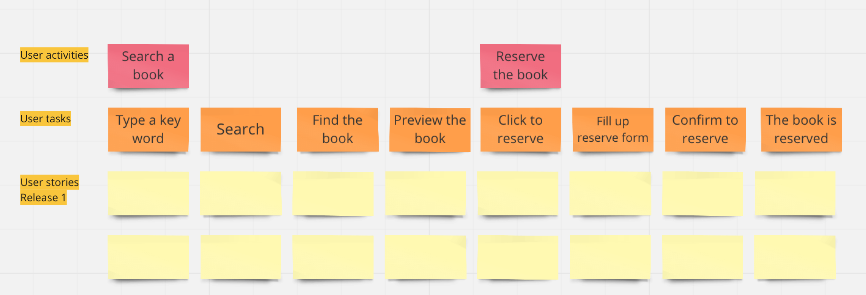
- Map out user activities based on the user scenario
2. Build users tasks that help to complete the user activities
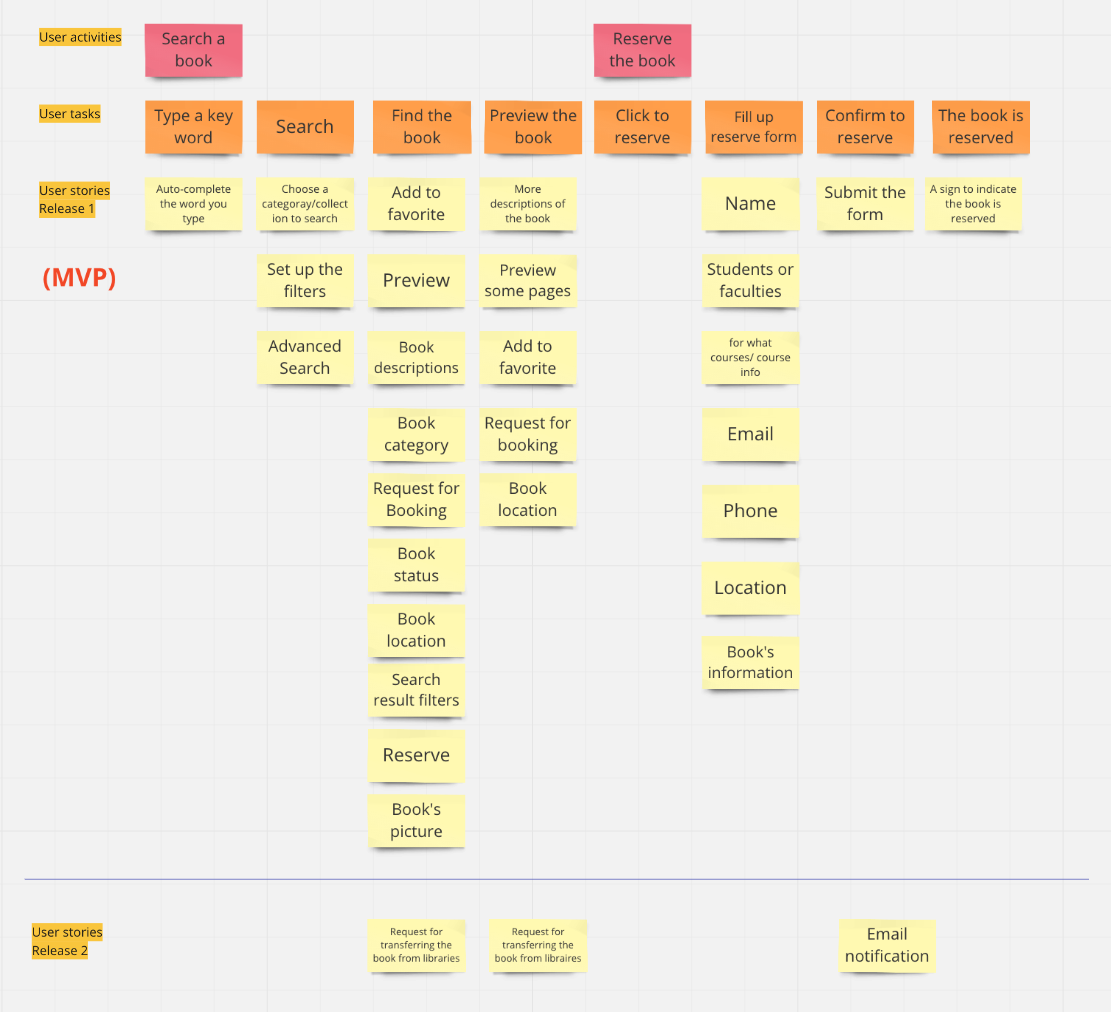
3. Break down each task to functionalities that support the task and prioritize them
This is just an example of how I build the user story mapping. In a real situation, the user story mapping should be done collaboratively with team members.
Summary
By this method, we could clearly understand how users would interact with the product or service and the team could see the potential issues and problems before they begin to develop the product. Furthermore, all the content and details of the story mapping would come from team members’ discussion and it always a work in progress. Once the first release of the user stories is decided by the team, we could see the first release as our goal for the minimum viable product (MVP) and iterate on it.
Resources
Jeff Patton & associates http://www.jpattonassociates.com/user-story-mapping/
Lucidchart—User Story Mapping https://www.lucidchart.com/blog/how-to-create-a-user-story-map
Jim Bowes—An introduction to user story mapping https://manifesto.co.uk/user-story-mapping/
Amazon: User Story Mapping authored by Jeff Patton https://www.amazon.com/User-Story-Mapping-Discover-Product/dp/1491904909/ref=as_sl_pc_qf_sp_asin_til?tag=jefpatass-20&linkCode=w00&linkId=NX2UXYQEFAANOFPO&creativeASIN=1491904909