
Logic Pro X is an advanced interface for editing audio. Due to its complexity, it requires a fair amount of knowledge in the head in order for users to reap the full benefits of the program. The attributes criticized in this post are, however, rather basic and easy to grasp despite lack of previous experience.
Attribute 1: Volume Control
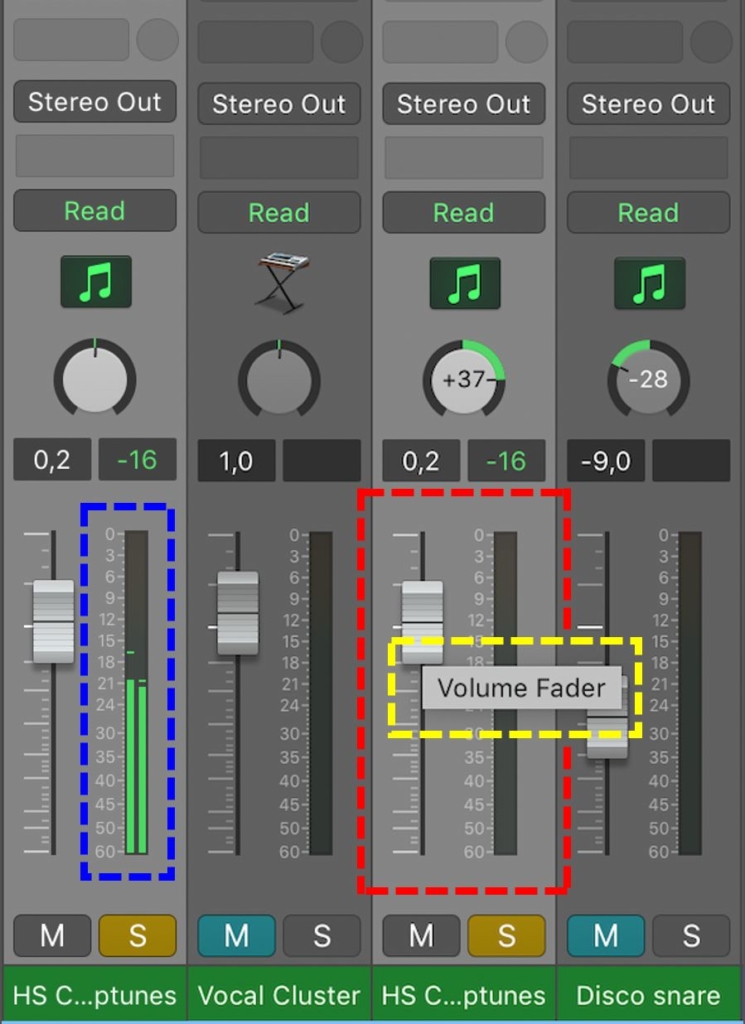
 The volume slider in Logic (red box), emulates a physical volume level control. It is used to lower or raise the volume of the track that is playing by clicking and dragging the slider up or down.
The volume slider in Logic (red box), emulates a physical volume level control. It is used to lower or raise the volume of the track that is playing by clicking and dragging the slider up or down.
The volume control is accommodated by a descending numerical scale, signifying that something is either increased or decreased when moving the slider up or down. Physical constraints are represented by the upper and lower ends of the score.
Mapping (yellow box) is made so that when you hover the mouse pointer over the controls, the words “Volume Fader” appears. This signifies that it is, in fact, the volume that is being adjusted. Sliding the volume lever up or down while playing a track provides both auditory and visual feedback as a green bar (blue box) responds to the volume level. The feedforward design attributes and the immediacy of feedback bridges both the gulf of execution and the gulf of evaluation.
Slip errors occasionally happen as the mouse pointer is moved too abruptly, causing a dramatic volume increase which may hurt the users’ ears. Adding a confirmation message at a certain decibel level in order to surpass the harmful level would prevent this error.
Attribute 2: Pan Knobs
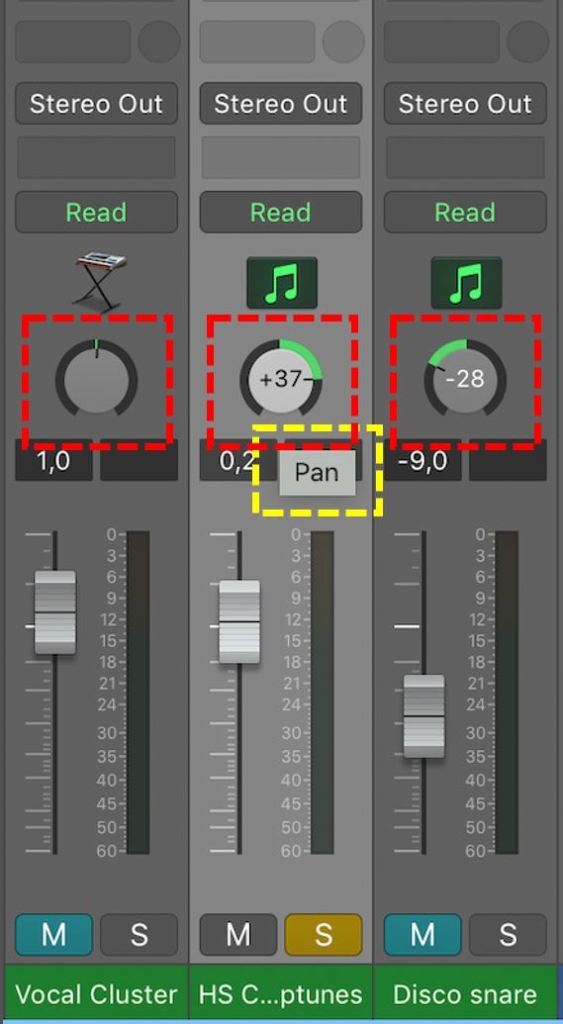
 The twisting knobs, pictured in red boxes to the left, let the user pan a certain sound to the left or right side of a stereo image. Twisting to either side will raise the volume of that side while simultaneously lowering the volume of the opposite side.
The twisting knobs, pictured in red boxes to the left, let the user pan a certain sound to the left or right side of a stereo image. Twisting to either side will raise the volume of that side while simultaneously lowering the volume of the opposite side.
At first glance, the pan knob does not signify either its functionality or how to use it. In order to provide some discoverability, mapping is made so that the word “pan” (yellow box) appears when hovering over the knob with the mouse pointer. Once the user learns how the controls work, visual feedback is given as a bar lights up in green color (red boxes), in addition to the auditory feedback given as the characteristics of the sound alternates.
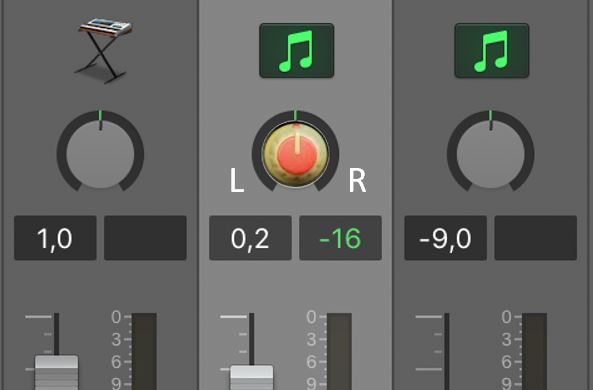
The design pictured below provides an improved conceptual model since the knob actually looks like a physical knob, and humans have learned through cultural conventions that physical knobs are for twisting. Labeled with L and R, the design signifies that something will move to the left or right when twisting the knob. Unlike the present design, this mockup implements knowledge in the world.

Attribute 3: Equalizer

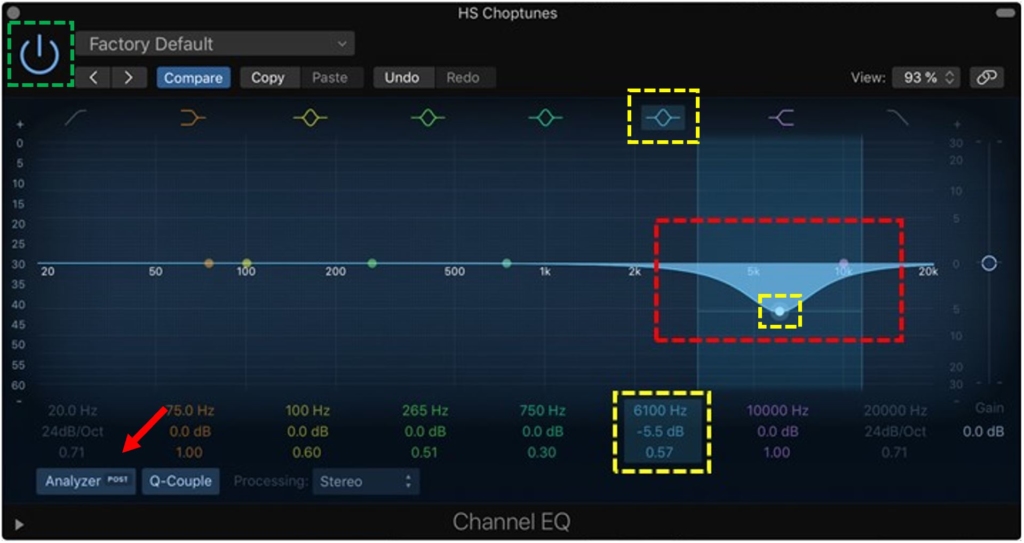
Logic’s built-in equalizer is used to lower or raise the volume of a certain frequency area. For example, the equalizer can reduce the brightness of a sound by lowering the volume of a high-frequency area (red box).
The interface appears rather discoverable. Waveforms, dots on the frequency line and a box with information are mapped with common colors (yellow boxes) to make sure the user understands what area is being adjusted and by what amount.
Feedback is given in audio as you can hear the properties of a sound change while juggling the settings. Visual feedback is also available, however, in order to view the visual audio simulation, the user needs to push the “Analyzer” button (red arrow), which is not clearly signified. This signification could be improved in order to maintain optimal discoverability of the interface functionality.
Don Norman’s seven stages of action are easily followed within the equalizer; the goal is to decrease the brightness of a sound, you plan to reduce frequencies using the equalizer, you specify the procedure with the help of its mappings, you perform a volume decrease in the high-frequency area, you perceive the change of the sound and interpret its characteristics. Finally, you compare the result by pushing the power button in the top left corner (green box). The appearance of the power button provides feedforward, as humans have learned that such a button will turn something on or off.