
A great digital product isn’t built in a short period of time. However, it requires several communications across the team and adapts in many iterations. As a UX professions, you may wonder are there any techniques or tools that help this process more efficient and also results in better outcome? Design system is a methodology that helps the UX design process better. Design system isn’t equal to the style guide or sketch library. According to Karri Saarinen, Principle Designer at Airbnb “ Design system is the set of shared and integrated patterns and principles that define the overall design of a product”.
When do you need design system in your design process? There are several situations that UX professions can benefit from design system. Here are some advantages below simply outline the benefits after you implemented design system into your design process.
- It enhances the product’s consistency and quality
- It can scale up the product for different market and the team
- It increases the communications with web developer
- The design process can be more efficient

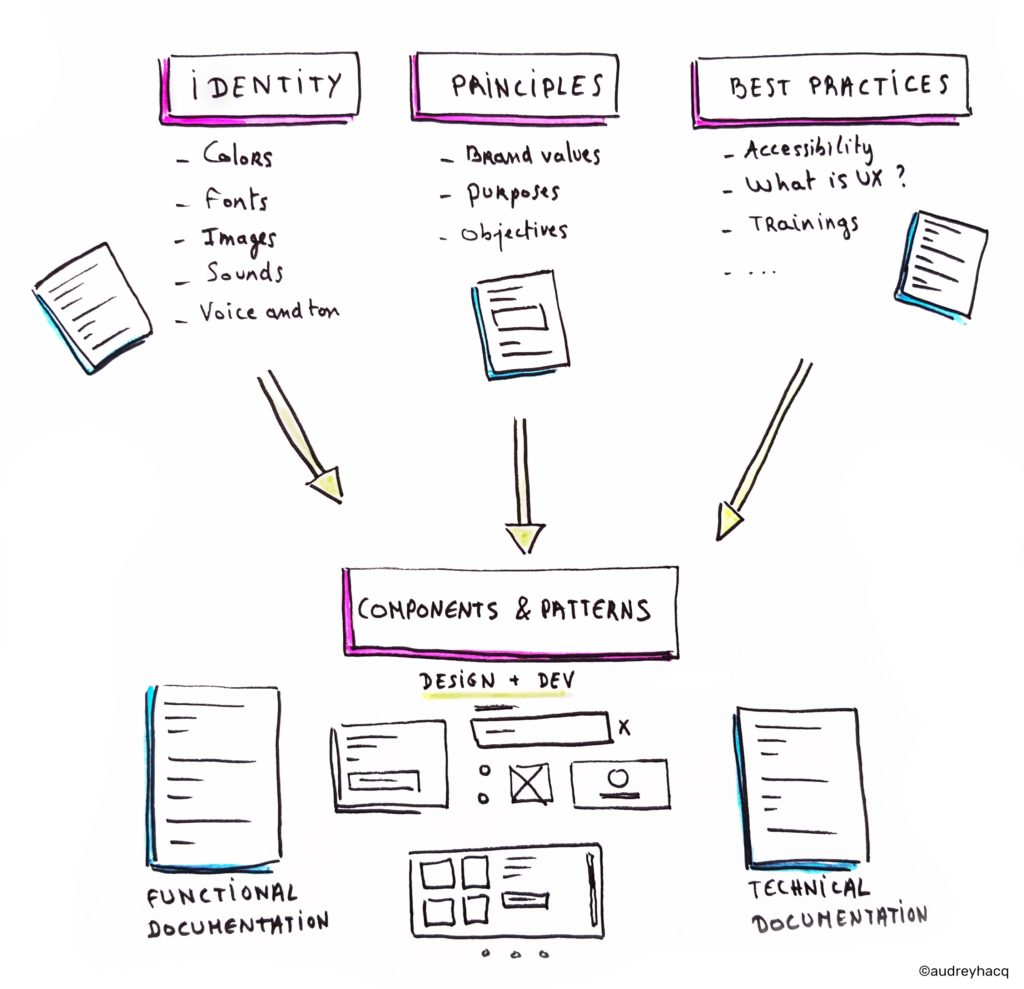
How do you begin to create design system into your team? What are the key steps you need to include in building a design system? It includes six steps which are shown below:
- Review your current developing process
- Collect the screenshoot of the elements on your products
- Categorize these elements into group
- Explore more examples based on the group
- Fram your categories for different devices
- Collaborate with web developer to define final design system together
Firstly, you should review your current developing process to see if there are any parts/steps which are inefficient, insecurity, or inconsistent. These are the missing areas that design system can help you with. Second step is based on your developing areas to collect the screenshoots of the products such like dropping down menus on the different devices. The next step will be categorize these elements into groups by “kind”. For example, you can group your buttons together.

After you have categorized them into group, next step is to explore more examples and put them into your categories and it can be used to explores your designs based on your examples. Framing is the next step after you explore your categorize to apply your design within certain constrains. For example, the size of the buttons may looks different on the different devices. Lastly but most importantly, once you create design system, you should collaborate with web developer to finalize your design system, because this step is very helpful to do it at the beginning and both team can define the basic guideline together which will enhance the communication for future’s collaborations.
Design system is an ongoing project, it welcomes UX professions (UX designer or web developer) to involve in continue iterating for different projects. According to Diana Mounter, Design Systems Manager at GitHub define design system that “Design systems are always evolving, and the way you share and encourage adoption of new iterations will evolve along the way as well.”

Despite from the benefits we can gain from creating a design system. One thing we can think is that a good product should help other good products to be built and this is what design system’s value for us.
Reference Website:
https://www.geeksforgeeks.org/how-to-crack-system-design-round-in-interviews/
https://uxdesign.cc/everything-you-need-to-know-about-design-systems-54b109851969