Amazon Music App is a music and podcast streaming platform known for its high-quality music. It was developed by Amazon and launched in 2007. Amazon Music App is available in three tiers: Amazon Music Unlimited, Amazon Music Prime, and Amazon Music Free. This article critiques the album page, player page and queue page of the Amazon Music Prime iOS app following the usability theory. Feasible redesign solutions are provided.
Album Page

The Album page (Figure 1) has a simple design to ensure visibility and discoverability. It is easy to navigate to the “Filters” button on the top right of the page, tap to expand/collapse the “Sort by popularity, duration, and title” filter, showing which has been added to the library/downloaded, which song has lyrics, and which has been purchased by users. The blue icon right next to the name of the song signifies to users that the song has been downloaded. The animated icon instead of the number signifies to users which song is playing. However, when users click on songs or any button, it does not give Immediacy of feedback as the “Filters” button does, the users do not know if they tap the right button until the player page pops out. The solution is to add an interactive motion in response to the tapping action (Figure 2).

Viewing the Queue

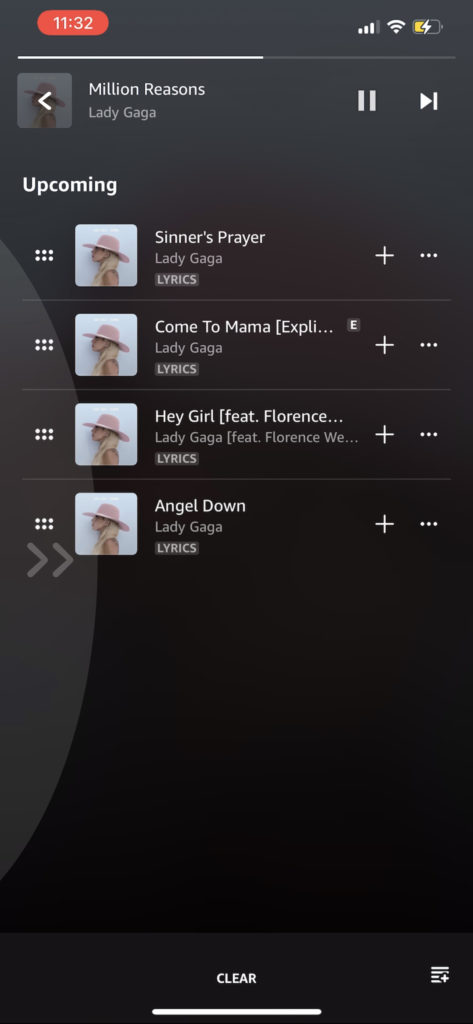
When the users tap the music queue icon on the bottom left corner (Figure 3), the Previous and Upcoming song list slides out from the right side of the screen. Following the concept of mappings, the users should swipe right to go back to the previous page, however, this page does not offer swiping right option or button, instead, users have to tap the downward arrow to go back, which means collapse/slide down refer to the knowledge in users’ head. The signifier of the return button should be modified, and the swipe affordance should be added. The solution is to switch the downward arrow to a left arrow and add a swipe right option (Figure 4).

Repeat, Repeat track and Shuffle icon

Two signifiers on the player page (figure 5), the Repeat icon and Shuffle icon, indicate the affordance of repeating and shuffling the song. But it does not provide users constraints. When the shuffle mode is on, users can still tap the Repeat icon twice and enter the repeat track mode. At this time, if users switch to the next song, the repeat track mode will automatically be turned off. But when users switch to the previous song, the icons remain the same. Having the Repeat icon and Shuffle icon simultaneously is confusing to users. The solution is to limit the number of choices users can choose to act upon. Combine the Repeat, Repeat track and Shuffle buttons into one icon to minimize the chance of inappropriate actions and maximize efficiency (figure 6).

Conclusion
Overall, the Amazon music app has a minimal design interface, it offers many functions to provide users with a more comprehensive listening experience, such as “Like/dislike”, “Alexa”, “Customers Also Listened To”, “X-Ray” etc., but having too many functions without mappings and constraints at the same time might confuse users and reduce the easiness of use. As Don Norman mentioned in The Design of Everyday Things, “complexity is essential: it is confusion that is undesirable. I distinguished between ‘complexity,’ which we need to match the activities we take part in, and ‘complicated, ‘which I defined to mean ‘confusing.’” Amazon Music app still has space for improvement in helping the users accomplish the procedures more efficiently.
