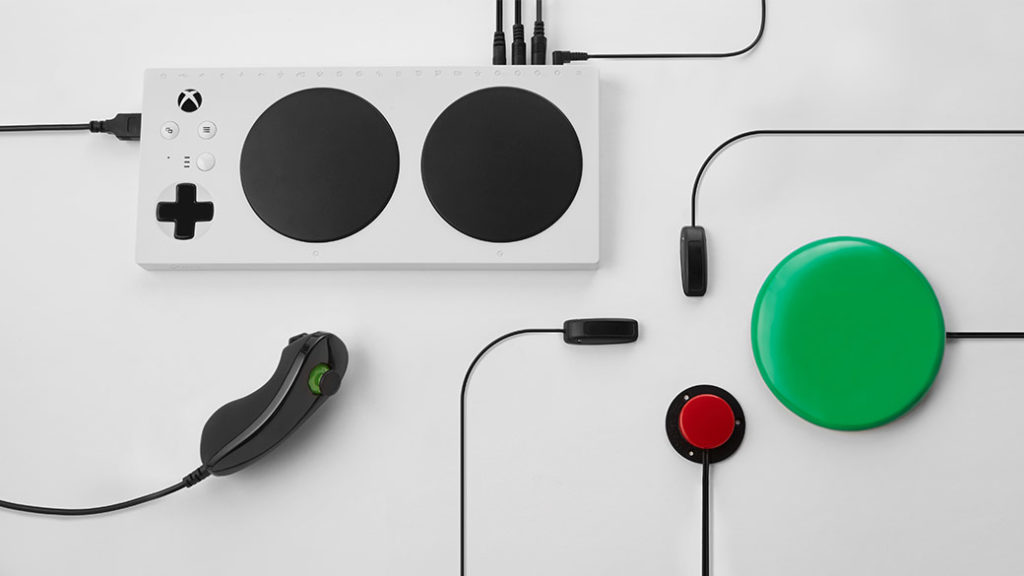
Assistive Technology: Xbox Adaptive Controller
Released in late 2018, Xbox Adaptive Controller is a customizable controller designed primarily to meet the needs of gamers with limited mobility. The Adaptive Controller is not aimed at a specific disability but provides a flexible hub for additional input devices and make gaming more accessible.
Assistive Technology: Xbox Adaptive Controller Read More »