
Introduction
“Fail early, fail often”, a quote extremely relevant to the field of User Experience due to the fact that following such a modus operandi is essential for making swift iterative improvements to products. Mockups and wireframes are great tools that assist in rapid-prototyping, due to their lower level of detail and simpler construction. While some user experience professionals prefer sketching out their initial mockups, others that are not as comfortable with sketching rely on software such as Sketch App, Adobe XD and many more.
User experience is a very collaborative field, and apart from other designers on our team, we might need to include stakeholders, developers and other team members in the ideation process. Quite often, they might also participate in creating initial concepts, but the above-mentioned tools have a certain learning curve associated with them, and therefore, they prove to be quite tricky for the non-user experience folk to use. Many of them also might not be comfortable with sketching, or the fact that they are working out of some other facility might hinder their ability to share and talk about their sketches easily.
My Experience with Balsamiq
I encountered a situation in one of the projects I was working on a while back, where my colleague was situated elsewhere and we had to collaborate on the designs. We started off with clicking pictures of our sketches and sharing them via email, which was proving to be quite a cumbersome effort. Moreover, my colleague was not very comfortable with sketching and preferred connecting via phone to talk about his ideas rather than showing them visually. This is when I started searching for tools that we could use to resolve this problem that had slowed down our progress significantly. After much searching, I stumbled across Balsamiq, that soon became my permanent companion in my collaborative conceptualization and wireframing tasks.
Balsamiq is a rapid wireframing tool that has been intelligently loaded with collaborative features to better serve the iterative nature of user experience processes. It has a gentle learning curve allowing for an easy onboarding for novice users. Although Balsamiq has several features that I absolutely love, it is not without its flaws.
Pros
Swift as the wind
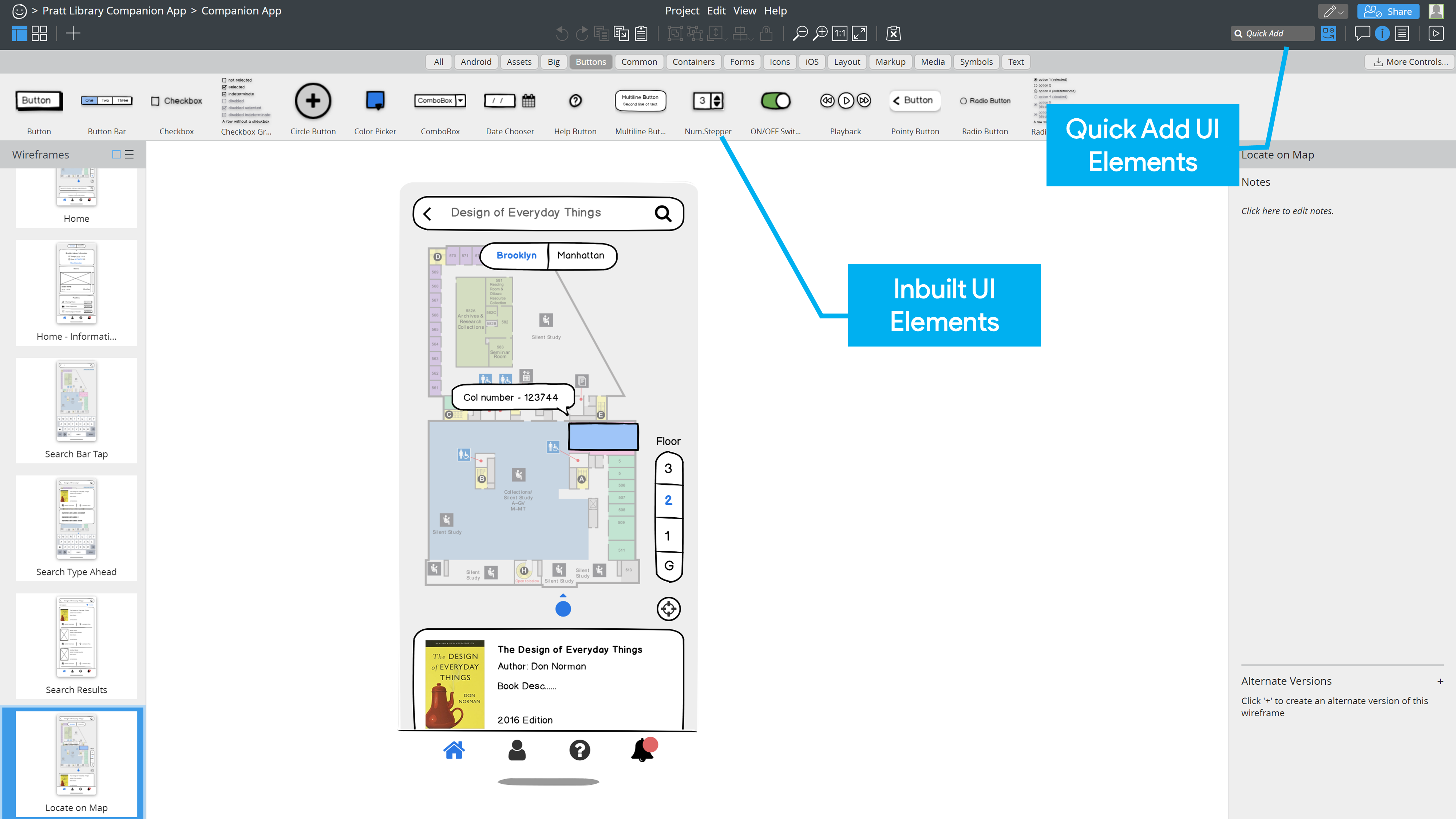
First and foremost, Balsamiq is one of the quickest tools I’ve used for sketchy wireframing. It has an inbuilt library of several user interface elements, that you can simply drag and drop. There is also a quick add feature, that lets you quickly key in your desired element (for instance – ‘Search’) and it shows up a list of matching elements from its library. Clicking one of these items from the list immediately adds the element to your canvas. In my personal experience, I almost completely rely on this ‘spotlight search’ like feature, as I find it way faster to use than the ribbon-like icons on the main interface. Another feature that helps speed things up a notch is the availability of an inbuilt icon library. Common icons like search, home, help etc. are all available at your fingertips. I feel that this made a lot of sense, considering the fact that during the initial wireframing phase, professionals hardly want to invest time searching for or creating icons.

Collaboration is Key
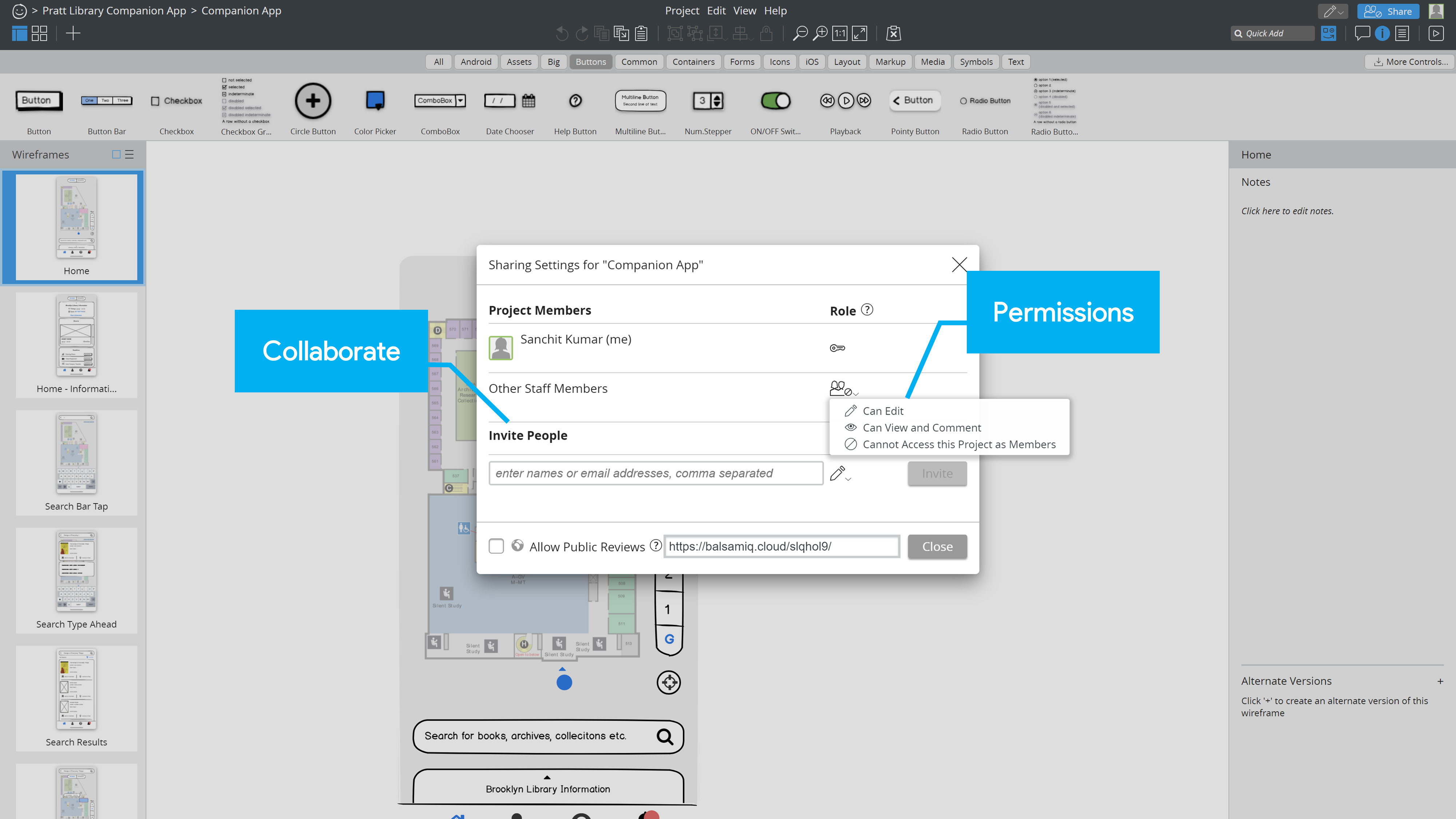
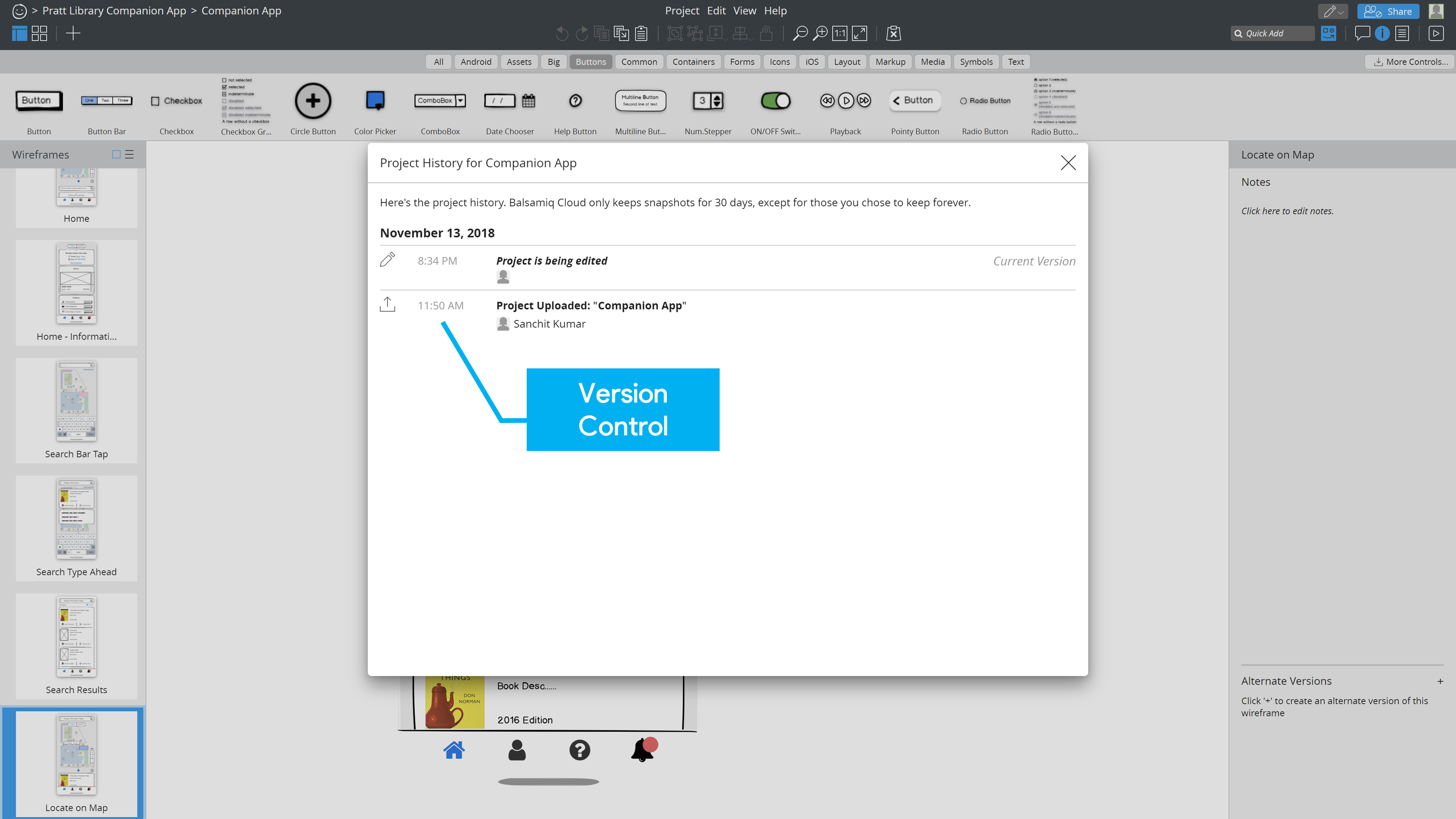
Secondly, as I mentioned above, there was a project I was on, that required me to collaborate with a colleague, who was a Business Analyst (non-design background) and was based out of a different facility. Balsamiq came to our rescue and helped us bridge the communication and collaboration gap, by offering a Google Docs like share feature through its cloud-based service, where two or more users can simultaneously work on the same project, and any modifications are shared in real-time. “It is like sharing screens!” – said my colleague when we connected after the successful ideation session. Apart from this brilliant feature, I also liked the fact that I had control not only over the versions but also over user permissions while sharing, allowing some users only to view, while some to have full editing capability. Furthermore, I liked how there was no need to install a desktop client and we could simply use Balsamiq cloud’s web-based interface.


A Piece of Cake to Use
Finally, another reason why I liked Balsamiq so much, was the fact that the essential features were so easy to use, that everyone I’ve worked with on Balsamiq so far, did not feel the need to watch tutorials or read any sort of documentation to get started. Getting them to use the tool was a breeze, regardless of their background or experience using design tools. This ease of use promotes collaboration even more, as stakeholders and various other members of the team can participate in design activities or provide feedback etc. This makes working on projects faster as well, as it cuts out the traditional time-consuming sharing approach.
Cons
I have mentioned above how much I like Balsamiq and how it has been my permanent companion over the years. But I would be lying if I said that it is a perfect tool and like most software out there in the market, Balsamiq too suffers from certain flaws.
Right from my initial rendezvous with Balsamiq, I have always felt the need to have the ability to create my own library of interface elements or be able to import from external sources. I would often think to myself – “Why should the users be limited to the ones Balsamiq provides out of the box?”. I feel that having this feature could have made Balsamiq an even more powerful tool than it already is. This way Balsamiq’s use-cases could even be extended to cover higher fidelity prototypes by providing users the ability to load up their own high-quality UI libraries. Native app libraries such as Android Material Design, iOS, Windows fluent UI could also be used without the need to recreate the most common native elements.
Balsamiq also offers the ability to prototype, but the functionality is very limited. The most one can get out of it is simple static click-throughs. In prototype mode, you will immediately feel the need to have more interaction options or animations etc. and due to this bear bones feature, I have always preferred simply exporting the wireframes as images (PNG) and using InVision App or Marvel to prototype.
Finally, I feel that the interface, although quite usable, has a quite dated visual design. In fact, it sometimes counters my design inspiration. Since the tool promotes good design through its functionality, why not practice what you preach and make an interface that acts as a source of inspiration for its users?
Conclusion
Balsamiq is a very powerful tool when it comes to quick collaborative wireframing. Its ability to allow non-designers to easily use it to participate in ideation or conceptualization is outstanding due to a very gentle learning curve as compared to many other tools in the market. With its cloud-based collaboration features, users no longer need to be in the same room in order to work together on the same designs and the version control functionality makes managing changes a breeze. Balsamiq’s quick-drag drop UI element library helps tremendously speed up the process of wireframing. However, there are still places where the tool could be improved. A flexible UI library system that allows importing external or self-made libraries, would be a huge plus. A feature-packed prototyping mode is also something that would greatly expand the tool’s capabilities and a little visual overhaul of the interface would go a long way. I am quite impressed though with the pace at which Balsamiq is receiving updates, and I am certain that these flaws would soon be ironed out.
