The Joy of Navigation: A Design Story
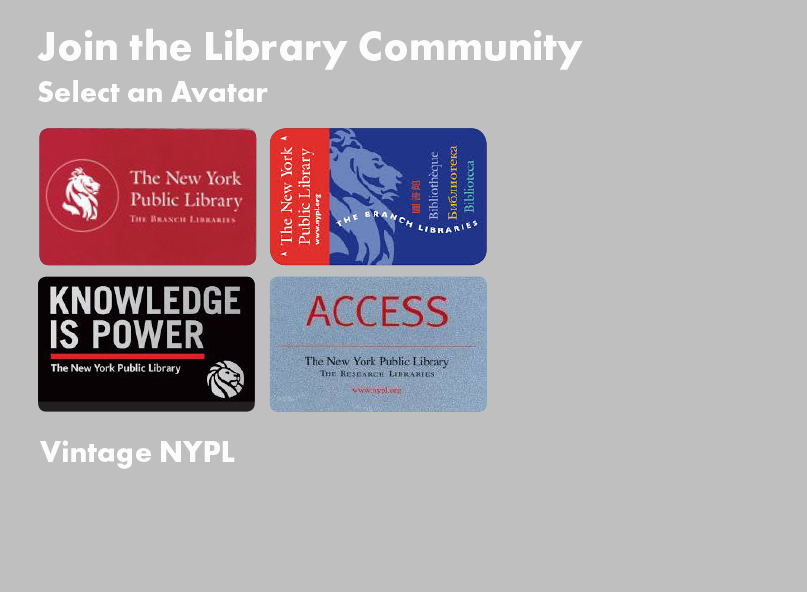
About the project UX-Women was tasked with optimizing the mobile experience for www.nypl.org to accommodate the growing desire for a robust mobile access. Based on our stakeholder interview, we interpreted mobile optimization to include a more seamless experience from desktop to mobile, and from physical libraries to the web. Over the course of 12 weeks, […]
The Joy of Navigation: A Design Story Read More »