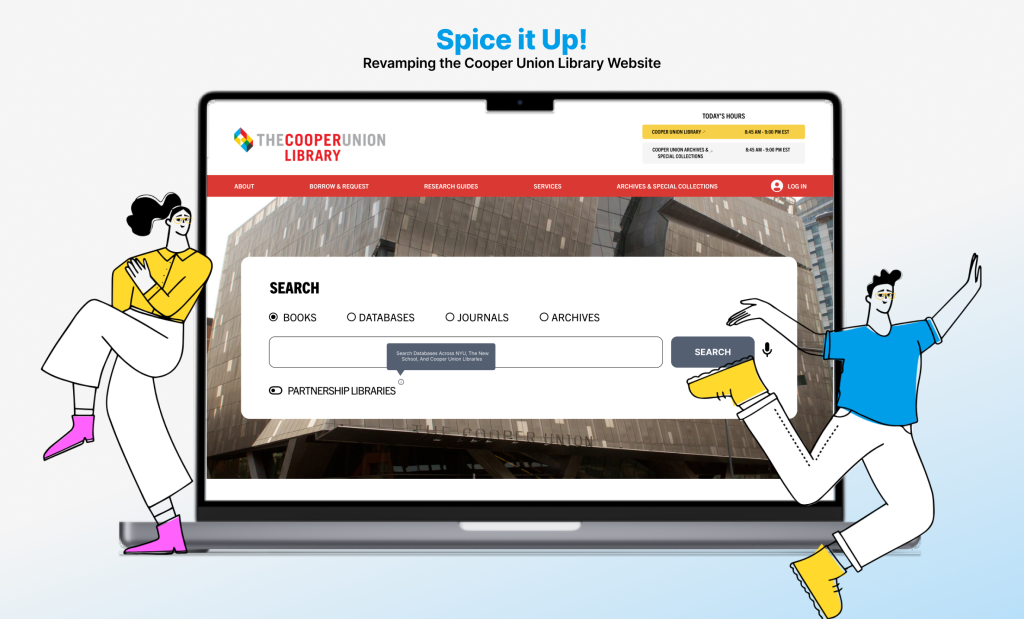
Spice it Up! Revamping the Cooper Union Library Website.
Targeting and unfolding commonly occurred student pain points by revamping the Cooper Union Library website. Role UX ResearcherUX Designer Team Minh NguyenChu Yuan ChiuQiaochu ZhangPujan ThakerShikha Mehta Duration 6 weeks(03/20 – 04/29) Tools Figma, Google Meets, Google Slides, Google Form, Tableau. Before we get started, here are some quick notes! Our Clients Lisa, Dale, and […]
Spice it Up! Revamping the Cooper Union Library Website. Read More »