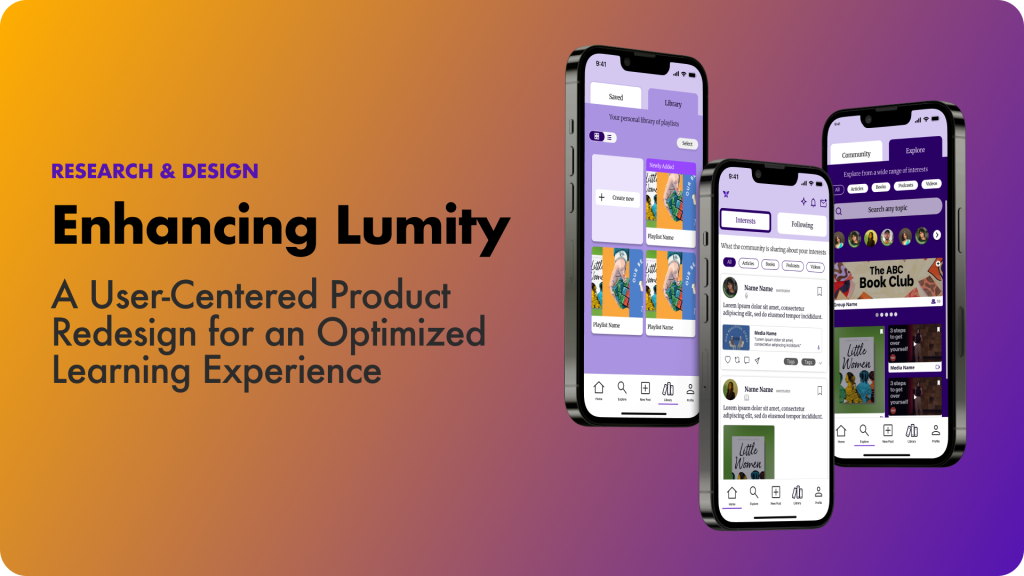
Enhancing Lumity: A User-Centered Product Redesign for an Optimized Learning Experience
Lumity is an information sharing platform to engage in positive, productive content with your like-minded, growth-oriented learning community.
Enhancing Lumity: A User-Centered Product Redesign for an Optimized Learning Experience Read More »